عند استخدام المكونات الإضافية مثل "الإشعارات الرائعة"، فمن المعتاد أن تواجه مشكلات في البناء في Flutter. غالبًا ما تكون تعارضات المكونات الإضافية أو ذاكرات التخزين المؤقت لـ Gradle التالفة هي سبب هذه المشكلات، بما في ذلك NullPointerException أثناء إنشاءات Gradle. ويضمن استخدام حلول مثل مسح ذاكرة التخزين المؤقت وإدارة التبعية واختبار الوحدة تجربة تصحيح أخطاء أكثر سلاسة. يمكن أن تمنع الاستراتيجيات الاستباقية مشكلات التجميع.
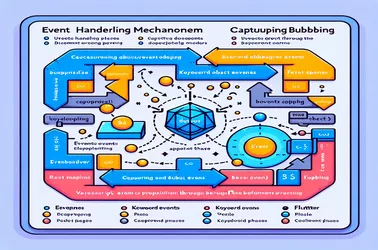
على الرغم من أن Flutter يقدم طرقًا للتعامل مع أحداث لوحة المفاتيح، إلا أنه يفتقر إلى الدعم الأصلي لمرحلتي "الالتقاط" و"الفقاعة" في JavaScript. يمكن للمطورين محاكاة الاختصارات ذات الأولوية المنخفضة والأولوية العالية باستخدام أدوات FocusScope وFocus. توفر لك عناصر واجهة المستخدم هذه تحكمًا دقيقًا من خلال السماح لك باعتراض إدخال لوحة المفاتيح والتعامل معه في مواقع مختلفة عبر شجرة عناصر واجهة المستخدم. إن وضع المستمعين الأساسيين في مواقع استراتيجية مع وضع مخاوف الأداء في الاعتبار يضمن التعامل الفعال مع المدخلات.
يوفر دمج مصادقة Firebase عبر رابط البريد الإلكتروني في تطبيقات Flutter طريقة مبسطة وآمنة لعمليات تسجيل دخول المستخدم. يعمل هذا الأسلوب على تعزيز الأمان عن طريق إزالة نقاط الضعف التقليدية في كلمات المرور، مما يسمح للمستخدمين بالوصول إلى حساباتهم من خلال رابط لمرة واحدة يتم إرساله إلى رسائل البريد الإلكتروني الخاصة بهم.
تعد معالجة مشكلات إنشاء مشروع Flutter المتعلقة بإصدارات المكون الإضافي Android Gradle وKotlin Gradle أمرًا ضروريًا للحصول على تجربة تطوير سلسة. يمكن أن يؤدي تحديث إصدار Kotlin والاستفادة من أدوات تشخيص Gradle إلى حل حالات فشل الإنشاء وتحسين عملية الإنشاء.
تتضمن مواجهة التحدي المتمثل في استجابة تطبيق Flutter بعد مصادقة Firebase، وخاصة من خلال التحقق من البريد الإلكتروني، استكشاف الأساليب المختلفة وأفضل الممارسات. غالبًا ما يواجه المطورون مشكلة الصفحة الثابتة على الرغم من نجاح عملية التحقق.
يوفر دمج وظائف الإشعارات في تطبيق الويب Flutter خط اتصال مباشر للمستخدمين، مما يعزز مشاركة المستخدم والكفاءة التشغيلية بشكل كبير. من خلال استخدام MSAL_JS للمصادقة، يمكن للمطورين ضمان التفاعلات الآمنة والشخصية، وإرسال التحديثات أو التنبيهات في الوقت المناسب مباشرةً إلى البريد الوارد للمستخدم.
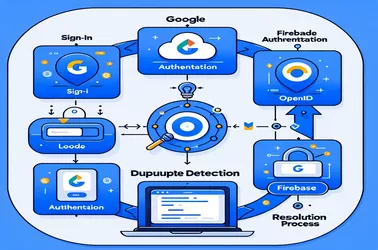
يوفر دمج Firebase Authentication في تطبيقات Flutter للمطورين أداة قوية لإدارة هويات المستخدمين عبر الأنظمة الأساسية المختلفة. ومع ذلك، يمكن أن تمثل هذه العملية تحديات، كما هو الحال عندما يبدو أن المستخدمين الذين قاموا بتسجيل الدخول من خلال OpenID يتم استبدالهم عند تسجيل الدخول اللاحق عبر Google باستخدام عنوان البريد الإلكتروني نفسه.
يؤدي دمج Firebase Authentication في تطبيقات Flutter إلى تحسين الأمان وتجربة المستخدم من خلال توفير طرق تسجيل دخول متنوعة، بما في ذلك الوسائط الاجتماعية.
يوفر دمج Firebase Auth مع Flutter حلاً قويًا لإدارة مصادقة المستخدم، بما في ذلك التحقق من رسائل البريد الإلكتروني الخاصة بالمستخدم.