এই টিউটোরিয়ালটি ব্যাখ্যা করে যে কিভাবে একটি ASP.NET MVC অ্যাপ্লিকেশনে একটি স্থায়ী jQuery সমস্যা সনাক্ত এবং সমাধান করা যায়। বিশ্বব্যাপী লোড করা স্ক্রিপ্টের কারণে, ত্রুটি, যা querySelector এর সাথে যুক্ত এবং অবৈধ নির্বাচক যেমন :has(*,:jqfake), প্রতিটি পৃষ্ঠায় দেখা যায়। এটি সমস্যাটি ডিবাগ করার জন্য এজ ডেভটুলগুলি কীভাবে ব্যবহার করতে হয় তা প্রদর্শন করে এবং একটি নির্ভরযোগ্য এবং ত্রুটি-মুক্ত অ্যাপ্লিকেশনের গ্যারান্টি দিয়ে ফ্রন্ট-এন্ড এবং ব্যাক-এন্ড উভয় কোড অপ্টিমাইজ করার একাধিক উপায় অফার করে।
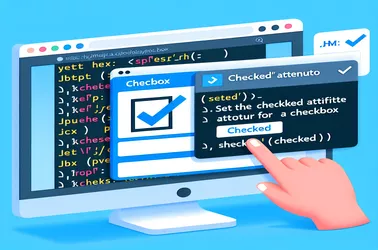
jQuery ব্যবহার করে একটি চেকবক্স চেক করা হিসাবে সেট করতে, আপনি .prop() পদ্ধতি ব্যবহার করতে পারেন। এই পদ্ধতিটি উপাদানগুলির বৈশিষ্ট্য নির্ধারণ বা পাওয়ার অনুমতি দেয়। উপরন্তু, আপনি একই সাথে একাধিক চেকবক্স পরিচালনা করতে পারেন এবং .click() বা .change() এর মতো ইভেন্ট হ্যান্ডলারের মাধ্যমে গতিশীল অবস্থার পরিবর্তনগুলি পরিচালনা করতে পারেন৷ ফ্রন্টএন্ড এবং ব্যাকএন্ড স্ক্রিপ্টিং একত্রিত করে, যেমন এক্সপ্রেস এবং ইজেএস এর সাথে Node.js ব্যবহার করে, আপনি ইন্টারেক্টিভ এবং ব্যবহারকারী-বান্ধব ওয়েব অ্যাপ্লিকেশন তৈরি করতে পারেন। প্রদত্ত উদাহরণ এবং ব্যাখ্যাগুলি আপনার প্রকল্পগুলিতে দক্ষতার সাথে চেকবক্স রাজ্যগুলি নিয়ন্ত্রণ করার জন্য বিভিন্ন কৌশল প্রদর্শন করে৷
প্রগতিশীল ফর্মগুলিতে ব্যবহারকারীর ইনপুটগুলিতে বৈধতা প্রয়োগ করা নিশ্চিত করে যে সংগৃহীত ডেটা সঠিক এবং নির্ভরযোগ্য। jQuery ব্যবহার করে, বিকাশকারীরা গতিশীল মিথস্ক্রিয়া তৈরি করতে পারে যা ব্যবহারকারীদের পৃষ্ঠাটি পুনরায় লোড করার প্রয়োজন ছাড়াই সংশোধনের জন্য অনুরোধ করে। এই পদ্ধতিটি তাত্ক্ষণিক প্রতিক্রিয়া প্রদান করে এবং ফর্ম পূরণের প্রবাহ বজায় রেখে ব্যবহারকারীর অভিজ্ঞতা বাড়ায়। সংগৃহীত ডেটার অখণ্ডতা বজায় রাখার জন্য সঠিকভাবে পরিচালনা করা বৈধতা অপরিহার্য, বিশেষ করে এমন পরিস্থিতিতে যাতে পরবর্তী ব্যবহারকারীর অংশগ্রহণের প্রয়োজন হয়।
অ্যাসিঙ্ক্রোনাস ফাইল আপলোড জমা দেওয়ার প্রক্রিয়া চলাকালীন পৃষ্ঠা পুনঃলোডগুলি বাদ দিয়ে ব্যবহারকারীর অভিজ্ঞতা উন্নত করে৷ এই উদ্দেশ্যে jQuery এবং AJAX ব্যবহার করা ফাইলগুলি পরিচালনা করার জন্য একটি সুবিন্যস্ত, দক্ষ পদ্ধতির প্রস্তাব করে। PHP ব্যাকএন্ড এই আপলোডগুলিকে নিরাপদে গ্রহণ এবং প্রক্রিয়াকরণে গুরুত্বপূর্ণ ভূমিকা পালন করে, যাতে কার্যকারিতা এবং নিরাপত্তা উভয়ই বজায় থাকে। অগ্রগতি সূচক এবং সার্ভার-সাইড বৈধতা সহ সঠিক বাস্তবায়ন, ব্যবহারকারীর মিথস্ক্রিয়াকে আরও পরিমার্জিত করে, প্রক্রিয়াটিকে নির্বিঘ্ন এবং ব্যবহারকারী-বান্ধব করে তোলে।
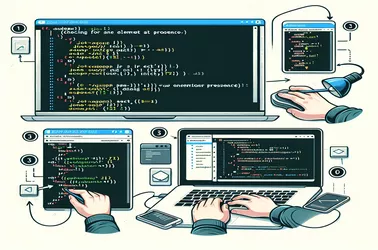
jQuery লাইব্রেরি অন্বেষণ করলে DOM ম্যানিপুলেশনের জন্য এর ব্যাপক ক্ষমতা প্রকাশ পায়, যার মধ্যে উপাদানের অস্তিত্ব পরীক্ষা করাও অন্তর্ভুক্ত। .exists() এর মত কাস্টম পদ্ধতির সাথে jQuery প্রসারিত করার মাধ্যমে অথবা .is() এবং .filter( এর মত বিল্ট-ইন ফাংশন ব্যবহার করে, ডেভেলপাররা আরও মার্জিত এবং দক্ষ সমাধান পেতে পারেন। এই পন্থাগুলি শুধুমাত্র কোড পঠনযোগ্যতাই বাড়ায় না বরং উন্নত উপাদান সনাক্তকরণ এবং মিথস্ক্রিয়া করার অনুমতি দেয়, যা ওয়েব ডেভেলপমেন্ট প্রকল্পগুলিতে jQuery-এর বহুমুখিতাকে আন্ডারস্কোর করে।
চেকবক্সগুলি পরিচালনার জন্য jQuery কৌশলগুলি আয়ত্ত করা বিকাশকারীদের গতিশীল এবং প্রতিক্রিয়াশীল ওয়েব অ্যাপ্লিকেশন তৈরি করার জন্য প্রয়োজনীয় সরঞ্জাম সরবরাহ করে। jQuery-এর সংক্ষিপ্ত সিনট্যাক্স ব্যবহার করে, বিকাশকারীরা দক্ষতার সাথে চেক, টগল এব
চেকবক্স ম্যানিপুলেশনের জন্য jQuery আয়ত্ত করা ডেভেলপারদের ওয়েব অ্যাপ্লিকেশনের মধ্যে ব্যবহারকারীর মিথস্ক্রিয়া উন্নত করার ক্ষমতা প্রদান করে। ব্যবহারকারীর ক্রিয়াকলাপের উপর ভিত্তি করে গতিশীলভাবে চেক করা অবস্থা সেট করা থেকে শুরু করে জটিল শর্ত
jQuery দৃশ্যমানতা নিয়ন্ত্রণে প্রবেশ করা ওয়েব ডেভেলপারদের জন্য সম্ভাবনার বিস্তৃত বর্ণালী অফার করে যারা গতিশীল বিষয়বস্তু প্রদর্শনের মাধ্যমে ব্যবহারকারীর অভিজ্ঞতা উন্নত করতে চায়। এই অন্বেষণে .show() এবং -এর মতো মৌলিক পদ্ধতিগুলি
অস্পষ্টতা কৌশলগুলির জন্য jQuery ব্যবহার করা স্প্যাম বটগুলির বিরুদ্ধে ওয়েব প্ল্যাটফর্মগুলিতে যোগাযোগের বিবরণ সুরক্ষিত করার জন্য একটি গতিশীল পদ্ধতির প্রস্তাব করে৷ এই পদ্ধতিটি ঠিকানাগুলিকে এমনভাবে এনকোড করে নিরাপত্তা বাড়ায় যা স্বয়ংক্রিয় ফ
ব্যবহারকারীর ইনপুট যাচাই করা, বিশেষ করে ডেটা অখণ্ডতা-এর জন্য jQuery যাচাইকরণ, ওয়েব অ্যাপ্লিকেশনগুলিতে অত্যন্ত গুরুত্বপূর্ণ। একটি ইমেলের বিন্যাস এবং স্বতন্ত্রতা নিশ্চিত করা সরাসরি ব্যবহারকারীর অভিজ্ঞতা এবং সিস্টেমের নির্ভরযোগ্যতাকে প্রভাবিত
jQuery ঠিকানা যাচাই করা এবং রেগুলার এক্সপ্রেশন (regex) ব্যবহার করা ওয়েব ফর্মগুলিতে ব্যবহারকারীর ইন্টারঅ্যাকশন উন্নত করার জন্য প্রয়োজনীয় টুল, ডেটা এন্ট্রি বৈধ এবং নিশ্চিত করা
ইমেল ঠিকানাগুলি যাচাই করা ওয়েব ফর্ম তৈরি করার একটি গুরুত্বপূর্ণ পদক্ষেপ, সংগৃহীত ডেটার গুণমান এবং নির্ভরযোগ্যতা নিশ্চিত করা। এই কাজের জন্য JQuery ব্যবহার করা ডেভেলপারদের একটি দক্ষ এবং নমনীয় পদ্ধতি প্রদান করে, p