Després d'actualitzar a macOS 15.2, el lloc web d'un contractista de cobertes creat amb Svelte 5 va experimentar un problema inesperat que va interferir amb el seu disseny. El CSS trencat ha donat lloc a contenidors fora de lloc i components superposats. El problema es va mantenir després de provar-ho en diversos navegadors, la qual cosa va necessitar solucions tant d'interfície com de backend per recuperar el disseny.
Assegurar-se que un div de contingut omple l'alçada restant d'una pàgina web requereix substituir els dissenys obsolets basats en taules per tècniques CSS modernes. Mitjançant mètodes com Flexbox i Grid, els desenvolupadors poden crear dissenys responsius on el contingut s'adapti de manera dinàmica a la mida de la finestra gràfica.
El centratge vertical del text dins d'un div es pot aconseguir mitjançant diversos mètodes CSS. Flexbox i Grid són solucions modernes que proporcionen flexibilitat i facilitat d'ús. Les tècniques més antigues com el mètode de visualització de la taula i l'ajust de l'alçada de la línia ofereixen alternatives per a diferents escenaris.
La transició de l'alçada d'un element de 0 a automàtic mitjançant CSS pot ser un repte a causa de les limitacions inherents a la propietat de l'alçada. Tot i que les solucions CSS pures solen produir canvis bruscos, la combinació de CSS amb JavaScript ofereix més flexibilitat.
L'eliminació de vinyetes de llistes no ordenades en HTML és una tasca habitual per millorar l'estètica del disseny web. Mitjançant l'ús de diferents mètodes, com ara CSS, estils en línia i JavaScript, podeu eliminar aquestes vinyetes de manera efectiva i crear un aspecte més net.
Desactivar la propietat redimensionable d'una textarea és crucial per mantenir la integritat del disseny del formulari. Diversos mètodes, com ara CSS, estils en línia i JavaScript, ofereixen solucions flexibles per aconseguir-ho.
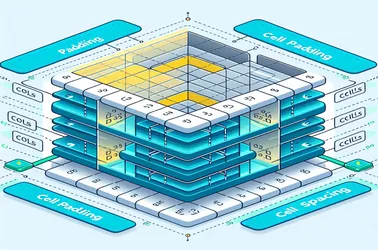
La configuració de l'recoixinat de cel·les i l'espaiat de cel·les a les taules HTML es pot dur a terme amb eficàcia mitjançant CSS. Mitjançant l'ús de propietats com ara l'espai entre vores i el encoixinat, els desenvolupadors poden aconseguir els mateixos efectes de disseny i disseny alhora que s'adhereixen als estàndards web moderns.
L'ús de propietats CSS en comptes d'atributs HTML tradicionals, com ara cellpadding i espaiat cel·les, permet una major flexibilitat i un codi més net. Mitjançant l'ús de propietats com ara encoixinat i espai entre vores, podeu aconseguir l'espaiat desitjat dins i entre cel·les de la taula de manera més eficient.
Aquesta guia aprofundeix en mètodes per canviar el color del text del marcador de posició als camps d'entrada HTML mitjançant CSS i JavaScript. Destaca pseudoelements específics del navegador i tècniques d'estil dinàmic per garantir un aspecte coherent en diferents navegadors.
La gestió del contingut HTML per a diferents clients pot ser un repte a causa de les diferents maneres en què representen HTML i CSS. Aquesta exploració aborda específicament els problemes que es troben amb Outlook, centrant-se en les línies no desitjades que apareixen a les estructures de la taula. Les solucions proporcionades inclouen retocs CSS i scripts de fons per garantir la compatibilitat i una presentació visual neta entre plataformes, especialment per als usuaris de Microsoft Outlook.
L'adopció d'estàndards web moderns com CSS Flexbox i Grid ofereix avantatges significatius sobre els dissenys basats en taules tradicionals, especialment per al disseny responsiu als correus electrònics< /b>. Aquestes tecnologies permeten als desenvolupadors crear interfícies fluides i adaptables sense les restriccions i problemes de compatibilitat associats a les taules.
Alinear els elements del formulari horitzontalment és crucial per a l'experiència de l'usuari i l'atractiu estètic en el disseny web. Mitjançant l'ús de propietats CSS com ara flexbox i CSS Grid, els desenvolupadors poden assegurar-se que elements com els botons, els encapçalaments i les entrades s'organitzen en una línia. Aquest enfocament no només millora la funcionalitat del formulari, sinó també la seva capacitat de resposta a diferents dispositius.