Aquest tutorial explica com localitzar i resoldre un problema persistent de jQuery en una aplicació ASP.NET MVC. A causa dels scripts carregats globalment, l'error, que està associat amb el querySelector i amb selectors no vàlids com ara :has(*,:jqfake), apareix a cada pàgina.
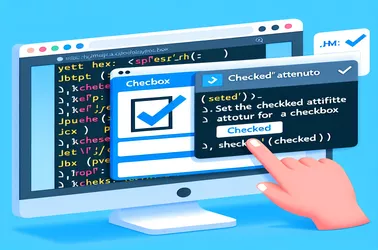
Per establir una casella de selecció com a marcada amb jQuery, podeu utilitzar el mètode .prop(). Aquest mètode permet establir o obtenir propietats dels elements. A més, podeu gestionar diverses caselles de selecció simultàniament i gestionar els canvis d'estat dinàmics mitjançant controladors d'esdeveniments com .click() o .change(). Mitjançant la integració d'scripts d'interfície i backend, com ara utilitzar Node.js amb Express i EJS, podeu crear aplicacions web interactives i fàcils d'utilitzar.
La implementació de la validació a les entrades de l'usuari de forma progressiva garanteix que les dades recollides siguin precises i fiables. Mitjançant l'ús de jQuery, els desenvolupadors poden crear interaccions dinàmiques que demanin als usuaris correccions sense necessitat de tornar a carregar la pàgina. Aquest enfocament millora l'experiència de l'usuari proporcionant comentaris instantanis i mantenint el flux d'emplenament del formulari.
Les càrregues de fitxers asíncrons milloren l'experiència de l'usuari eliminant les recàrregues de pàgines durant el procés d'enviament. L'ús de jQuery i AJAX per a aquest propòsit ofereix un enfocament eficient i eficient per gestionar fitxers. El backend PHP té un paper fonamental a l'hora de rebre i processar aquestes càrregues de manera segura, assegurant que es mantinguin tant la funcionalitat com la seguretat.
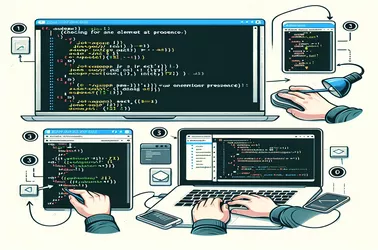
L'exploració de la biblioteca jQuery revela les seves capacitats completes per a la manipulació de DOM, inclosa la comprovació de l'existència d'elements. Mitjançant l'ampliació de jQuery amb mètodes personalitzats com .exists() o utilitzant funcions integrades com .is() i .filter(), els desenvolupadors poden aconseguir solucions més elegants i eficients.
El domini de les tècniques de jQuery per gestionar les caselles de selecció proporciona als desenvolupadors les eines necessàries per crear aplicacions web dinàmiques i sensibles.
Dominar jQuery per a la manipulació de caselles de selecció ofereix als desenvolupadors el poder de millorar la interacció dels usuaris dins de les aplicacions web.
Aprofundir en el control de visibilitat de jQuery ofereix un ampli espectre de possibilitats per als desenvolupadors web que busquen millorar l'experiència de l'usuari mitjançant la visualització de contingut dinàmic.
L'ús de jQuery per a tècniques d'ofuscació ofereix un enfocament dinàmic per protegir les dades de contacte a les plataformes web contra els robots de correu brossa.
La validació de l'entrada de l'usuari, especialment les validacions jQuery per a la integritat de les dades, és crucial a les aplicacions web.
La validació de les adreces jQuery i l'ús d'expressions regulars (regex) són eines essencials per millorar la interacció de l'usuari en els formularis web, garantint l'entrada de dades vàlida i
La validació de les adreces de e-mail és un pas crucial per crear formularis web, garantint la qualitat i la fiabilitat de les dades recollides.