Po aktualizaci na macOS 15.2 došlo na webu dodavatele střešních krytin vytvořeném pomocí Svelte 5 k neočekávanému problému, který narušil jeho rozvržení. Poškozené CSS mělo za následek nesprávně umístěné kontejnery a překrývající se komponenty. Problém přetrvával i po testování v několika prohlížečích, což vyžadovalo opravy frontendu i backendu, aby se design vrátil zpět.
Zajištění, že obsah div vyplní zbývající výšku webové stránky, vyžaduje nahrazení zastaralých rozvržení založených na tabulkách moderními technikami CSS. Pomocí metod jako Flexbox a Grid mohou vývojáři vytvářet responzivní rozvržení, kde se obsah dynamicky přizpůsobuje velikosti výřezu.
Vertikální centrování textu v rámci div lze dosáhnout pomocí různých metod CSS. Flexbox a Grid jsou moderní řešení, která poskytují flexibilitu a snadné použití. Starší techniky, jako je metoda zobrazení tabulky a úprava výšky řádku, nabízejí alternativy pro různé scénáře.
Přechod výšky prvku z 0 na automatický pomocí CSS může být náročný kvůli inherentním omezením vlastnosti height. Zatímco čistě CSS řešení často vedou k náhlým změnám, kombinace CSS s JavaScriptem poskytuje větší flexibilitu.
Odstranění odrážek z neuspořádaných seznamů v HTML je běžným úkolem pro zlepšení estetiky webového designu. Pomocí různých metod, jako jsou CSS, vložené styly a JavaScript, můžete tyto odrážky efektivně odstranit a vytvořit čistší vzhled.
Zakázání vlastnosti změnit velikost textarea je zásadní pro zachování integrity rozvržení formuláře. Různé metody, včetně CSS, inline stylů a JavaScriptu, nabízejí flexibilní řešení, jak toho dosáhnout.
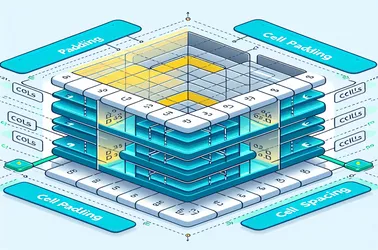
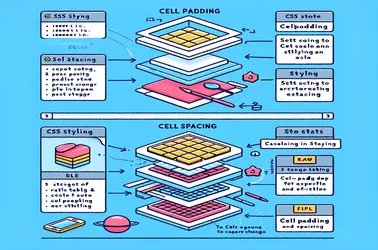
Nastavení cellpadding a cellspacing v tabulkách HTML lze efektivně provést pomocí CSS. Využitím vlastností, jako je ohraničení a odsazení, mohou vývojáři dosáhnout stejných efektů rozvržení a designu při dodržení moderních webových standardů.
Použití vlastností CSS namísto tradičních atributů HTML, jako je cellpadding a cellspacing, umožňuje větší flexibilitu a čistší kód. Využitím vlastností, jako je padding a border-spacing, můžete efektivněji dosáhnout požadovaného rozestupu v buňkách tabulky a mezi nimi.
Tato příručka se ponoří do metod pro změnu barvy zástupného textu ve vstupních polích HTML pomocí CSS a JavaScriptu. Zvýrazňuje pseudoprvky specifické pro prohlížeč a techniky dynamického stylování, aby byl zajištěn konzistentní vzhled v různých prohlížečích.
Správa obsahu HTML pro různé klienty může být náročná kvůli odlišným způsobům vykreslování HTML a CSS. Tento průzkum konkrétně řeší problémy, se kterými se setkává aplikace Outlook, a zaměřuje se na nežádoucí řádky objevující se ve strukturách tabulek. Poskytovaná řešení zahrnují jak vylepšení CSS, tak backendové skriptování pro zajištění kompatibility a čisté vizuální prezentace napříč platformami, zejména pro uživatele aplikace Microsoft Outlook.
Přijetí moderních webových standardů jako CSS Flexbox a Grid nabízí významné výhody oproti tradičním tabulkovým rozvržením, zejména pro responzivní design v e-mailech< /b>. Tyto technologie umožňují vývojářům vytvářet plynulá a přizpůsobivá rozhraní bez omezení a problémů s kompatibilitou spojených s tabulkami.
Horizontální zarovnání prvků formuláře je zásadní pro uživatelský zážitek a estetickou přitažlivost ve webovém designu. Využitím vlastností CSS, jako jsou flexbox a CSS Grid, mohou vývojáři zajistit, aby prvky jako tlačítka, nadpisy a vstupy byly uspořádány do řádku. Tento přístup nejen zlepšuje funkčnost formuláře, ale také jeho odezvu napříč různými zařízeními.