En væsentlig komponent i moderne webudvikling er evnen til at sende beskeder direkte fra et websted uden at skulle opdatere siden. Udviklere er i stand til at opbygge en smidig brugeroplevelse ved at integrere JavaScript med backend-tjenester eller API'er. Pålidelighed og sikkerhed sikres ved metoder som at bruge sikre biblioteker som Nodemailer og at anvende hente-funktionen til asynkron kommunikation.
At have en grundig forståelse af sikkerhed og kompatibilitet er afgørende, når du bruger JavaScript i e-mails. Selvom JavaScript giver dynamiske funktioner til internettet, garanterer fjernelse af det fra e-mails et mere sikkert og bekvemt kommunikationsmiddel. Du kan producere design, der er både fængslende og bredt kompatible ved at være afhængig af alternativer som CSS eller backend-logik.
Ud over funktionalitet kan ændring af din kalenders udseende forbedre brugerengagementet. Metoden til dynamisk ændring af kalenderbaggrunde i JavaScript udforskes i denne artikel, som gør brug af DOM-manipulation og hændelsesdrevet programmering. Du vil opdage, hvordan du bruger mærkevarer eller sæsonbestemte designs til at tilføje interaktivitet til kalendere ved hjælp af eksempler fra den virkelige verden.
Denne vejledning forklarer, hvordan du løser det hyppige JavaScript-problem "Unfanget referencefejl", der opstår, når du forsøger at fjerne et li-element fra en dynamisk huskeliste. Det tilbyder måder at forhindre referenceproblemer på ved at se på funktionsopsætningen og typiske farer, såsom funktionsomfang og hændelsesdelegering. For robust, brugervenlig listestyring udforsker vi også brugen af teknikker som struktureret fejlhåndtering og hændelsesdelegering. Denne metode garanterer optimal front-end-hastighed og datakonsistens i localStorage.
Administrationen af JavaScript-løkker for at vente på eksternt input fra Tasker i en Android WebView er dækket i denne artikel. Det giver forskellige metoder til at etablere effektive venteløkker og henleder opmærksomheden på vanskelighederne ved asynkron kommunikation, mens du bruger Google Places API.
Den såkaldte Safe Assignment Operator, som JavaScript-udviklere netop har opdaget, har skabt diskussioner om dens gyldighed. I et forsøg på at forbedre effektiviteten i asynkrone operationer forsøgte mange programmører at bruge notationen ?= i fejlhåndteringskoden; de var dog ikke i stand til at finde nogen vejledning på officielle hjemmesider såsom MDN. Dette får en til at spekulere på, om operatøren er ægte eller bare en myte, der udbredes af websteder som Medium. For effektiv fejlhåndtering opfordres udviklere til at bruge specificerede procedurer som f.eks.
Det kan være svært effektivt at administrere JavaScript-funktioner i Laravel, især når den samme kode bruges i flere Blade-visninger. Reduktion af gentagelse og opretholdelse af konsistens kan opnås ved at bruge Laravel komponenter eller flytte disse funktioner til en fælles fil. Brug af Laravel Mix til at kompilere aktiver garanterer, at dine scripts er præstationsoptimerede.
Denne side fokuserer på at bruge JavaScript til at administrere layouts med flere kolonner effektivt, og sørg for, at headere flyttes dynamisk, når det er nødvendigt. Designet bevarer visuel konsistens ved at bruge logik baseret på elementets højder og DOM-struktur.
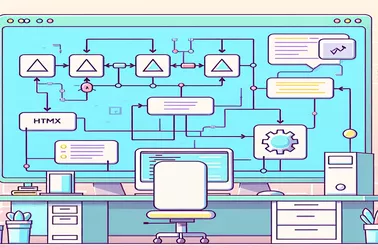
Denne artikel undersøger, hvordan JavaScript kan behandle data på klientsiden for at forbedre HTMX-funktionaliteten. Den viser effektiv datavalidering og beskriver, hvordan man ændrer tilfældig tekst, før den leveres til serveren.
At sikre, at eksterne JavaScript-filer indlæses korrekt er en stor udfordring i webudvikling, især når du bruger teknologier som Firebase. En mekanisme til registrering og login er konstrueret i dette projekt ved hjælp af flere HTML-sider. Ikke desto mindre, selvom JavaScript-filen er linket til egenskaben defer, udføres den ikke korrekt.
Denne artikel undersøger, hvordan JavaScript kan behandle data på klientsiden for at forbedre HTMX-funktionaliteten. Den viser effektiv datavalidering og beskriver, hvordan man ændrer tilfældig tekst, før den leveres til serveren.
Der er flere måder at kalde funktioner i JavaScript på end blot at bruge den sædvanlige parentes-baserede syntaks. Dynamisk funktionsankaldelse er en spændende metode, der kalder funktioner indirekte ved at bruge parentesnotation såsom vindue[funktionsnavn]. Ved at bruge klassebaseret aliasing kan en metode genbruges til modulær kode under forskellige navne. Disse teknikker demonstrerer JavaScripts b>fleksibilitet, men de kræver også forsigtighed for at bevare læsbarheden og sikkerheden.