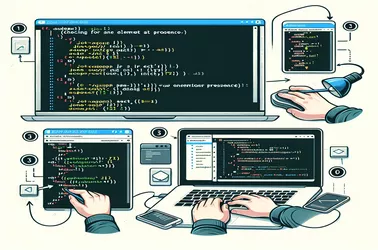
In diesem Tutorial wird erläutert, wie Sie ein anhaltendes jQuery-Problem in einer ASP.NET MVC-Anwendung finden und beheben. Aufgrund global geladener Skripte wird der Fehler, der mit dem querySelector und ungültigen Selektoren wie :has(*,:jqfake) verbunden ist, auf jeder Seite angezeigt.
Um ein Kontrollkästchen mit jQuery als aktiviert festzulegen, können Sie die Methode .prop() verwenden. Diese Methode ermöglicht das Festlegen oder Abrufen von Eigenschaften von Elementen. Darüber hinaus können Sie mehrere Kontrollkästchen gleichzeitig bearbeiten und dynamische Statusänderungen über Ereignishandler wie .click() oder .change() verwalten. Durch die Integration von Frontend- und Backend-Skripting, beispielsweise durch die Verwendung von Node.js mit Express und EJS, können Sie interaktive und benutzerfreundliche Webanwendungen erstellen.
Durch die Implementierung der Validierung für Benutzereingaben in progressiver Form wird sichergestellt, dass die gesammelten Daten korrekt und zuverlässig sind. Durch die Verwendung von jQuery können Entwickler dynamische Interaktionen erstellen, die Benutzer zu Korrekturen auffordern, ohne dass die Seite neu geladen werden muss. Dieser Ansatz verbessert das Benutzererlebnis, indem er sofortiges Feedback liefert und den Ablauf des Formularausfüllens aufrechterhält.
Asynchrone Datei-Uploads verbessern die Benutzererfahrung, indem sie das Neuladen von Seiten während des Übermittlungsprozesses verhindern. Die Verwendung von jQuery und AJAX für diesen Zweck bietet einen optimierten und effizienten Ansatz für die Handhabung von Dateien. Das PHP-Backend spielt eine entscheidende Rolle beim sicheren Empfang und der Verarbeitung dieser Uploads und stellt sicher, dass sowohl Funktionalität als auch Sicherheit gewahrt bleiben.
Die Erkundung der jQuery-Bibliothek zeigt ihre umfassenden Möglichkeiten zur DOM-Manipulation, einschließlich der Überprüfung auf das Vorhandensein von Elementen. Durch die Erweiterung von jQuery mit benutzerdefinierten Methoden wie .exists() oder der Verwendung integrierter Funktionen wie .is() und .filter() können Entwickler elegantere und effizientere Lösungen erzielen.
Durch die Beherrschung der jQuery-Techniken zur Handhabung von Kontrollkästchen erhalten Entwickler die erforderlichen Tools zum Erstellen dynamischer und reaktionsfähiger Webanwendungen.
Die Beherrschung von jQuery zur Kontrollkästchenmanipulation bietet Entwicklern die Möglichkeit, die Benutzerinteraktion innerhalb von Webanwendungen zu verbessern.
Die Auseinandersetzung mit der jQuery-Sichtbarkeitskontrolle bietet ein breites Spektrum an Möglichkeiten für Webentwickler, die das Benutzererlebnis durch dynamische Inhaltsanzeige verbessern möchten.
Die Verwendung von jQuery für Verschleierungstechniken bietet einen dynamischen Ansatz zum Schutz von Kontaktdaten auf Webplattformen vor Spam-Bots.
Die Validierung von Benutzereingaben, insbesondere jQuery-Validierungen auf Datenintegrität, ist in Webanwendungen von entscheidender Bedeutung.
Die Validierung von jQuery-Adressen und die Verwendung regulärer Ausdrücke (regex) sind wesentliche Werkzeuge zur Verbesserung der Benutzerinteraktion in Webformularen und zur Sicherstellung gültiger und gültiger Dateneingaben
Die Validierung von E-Mail-Adressen ist ein entscheidender Schritt bei der Erstellung von Webformularen und stellt die Qualität und Zuverlässigkeit der gesammelten Daten sicher.