Μετά την ενημέρωση σε macOS 15.2, ο ιστότοπος ενός εργολάβου στέγης που δημιουργήθηκε με το Svelte 5 αντιμετώπισε ένα απροσδόκητο πρόβλημα που παρενέβη στη διάταξή του. Το κατεστραμμένο CSS είχε ως αποτέλεσμα λανθασμένα κοντέινερ και επικαλυπτόμενα εξαρτήματα. Το πρόβλημα παρέμεινε μετά τη δοκιμή σε πολλά προγράμματα περιήγησης, απαιτώντας επιδιορθώσεις τόσο στο frontend όσο και στο backend για να επαναφέρετε το σχέδιο.
Η διασφάλιση ότι μια div περιεχομένου καλύπτει το υπόλοιπο ύψος μιας ιστοσελίδας απαιτεί την αντικατάσταση των παρωχημένων διατάξεων που βασίζονται σε πίνακα με σύγχρονες τεχνικές CSS. Χρησιμοποιώντας μεθόδους όπως το Flexbox και το Grid, οι προγραμματιστές μπορούν να δημιουργήσουν διατάξεις με απόκριση όπου το περιεχόμενο προσαρμόζεται δυναμικά στο μέγεθος της θύρας προβολής.
Το κάθετο κεντράρισμα του κειμένου μέσα σε ένα div μπορεί να επιτευχθεί χρησιμοποιώντας διάφορες μεθόδους CSS. Το Flexbox και το Grid είναι σύγχρονες λύσεις που παρέχουν ευελιξία και ευκολία στη χρήση. Παλαιότερες τεχνικές όπως η μέθοδος εμφάνισης πίνακα και η προσαρμογή ύψους γραμμής προσφέρουν εναλλακτικές λύσεις για διαφορετικά σενάρια.
Η μετάβαση του ύψους ενός στοιχείου από το 0 στην αυτόματη με χρήση CSS μπορεί να είναι δύσκολη λόγω των εγγενών περιορισμών της ιδιότητας ύψους. Ενώ οι καθαρές λύσεις CSS οδηγούν συχνά σε απότομες αλλαγές, ο συνδυασμός CSS με JavaScript παρέχει μεγαλύτερη ευελιξία.
Η κατάργηση κουκκίδων από μη ταξινομημένες λίστες σε HTML είναι μια συνηθισμένη εργασία για τη βελτίωση της αισθητικής του σχεδιασμού ιστού. Χρησιμοποιώντας διαφορετικές μεθόδους, όπως CSS, ενσωματωμένα στυλ και JavaScript, μπορείτε να αφαιρέσετε αποτελεσματικά αυτές τις κουκκίδες και να δημιουργήσετε μια πιο καθαρή εμφάνιση.
Η απενεργοποίηση της ιδιότητας με δυνατότητα αλλαγής μεγέθους ενός textarea είναι ζωτικής σημασίας για τη διατήρηση της ακεραιότητας της διάταξης της φόρμας. Διάφορες μέθοδοι, όπως το CSS, τα ενσωματωμένα στυλ και το JavaScript, προσφέρουν ευέλικτες λύσεις για να το πετύχετε αυτό.
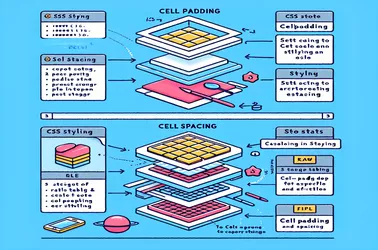
Η ρύθμιση κελί πλήρωσης και διαστήματος κελιών σε πίνακες HTML μπορεί να επιτευχθεί αποτελεσματικά χρησιμοποιώντας το CSS. Χρησιμοποιώντας ιδιότητες όπως το διάστημα περιγραμμάτων και το padding, οι προγραμματιστές μπορούν να επιτύχουν τα ίδια εφέ διάταξης και σχεδίασης, ενώ τηρούν τα σύγχρονα πρότυπα ιστού.
Η χρήση ιδιοτήτων CSS αντί για παραδοσιακά χαρακτηριστικά HTML, όπως το cellpadding και το cellspacing επιτρέπει μεγαλύτερη ευελιξία και καθαρότερο κώδικα. Χρησιμοποιώντας ιδιότητες όπως επένδυση και διάστημα περιγράμματος, μπορείτε να επιτύχετε πιο αποτελεσματικά την επιθυμητή απόσταση εντός και μεταξύ των κελιών του πίνακα.
Αυτός ο οδηγός εμβαθύνει σε μεθόδους για την αλλαγή του χρώματος του κειμένου κράτησης θέσης στα πεδία εισαγωγής HTML χρησιμοποιώντας CSS και JavaScript. Υπογραμμίζει ψευδοστοιχεία ειδικά για το πρόγραμμα περιήγησης και τεχνικές δυναμικού στυλ για να εξασφαλίσει συνεπή εμφάνιση σε διαφορετικά προγράμματα περιήγησης.
Η διαχείριση περιεχομένου HTML για διαφορετικούς πελάτες μπορεί να είναι δύσκολη λόγω των διαφορετικών τρόπων απόδοσης HTML και CSS. Αυτή η εξερεύνηση αντιμετωπίζει συγκεκριμένα ζητήματα που αντιμετωπίζονται με το Outlook, εστιάζοντας σε ανεπιθύμητες γραμμές που εμφανίζονται σε δομές πίνακα. Οι παρεχόμενες λύσεις περιλαμβάνουν προσαρμογές CSS και δέσμες ενεργειών υποστήριξης για τη διασφάλιση συμβατότητας και καθαρής οπτικής παρουσίασης σε όλες τις πλατφόρμες, ιδιαίτερα για τους χρήστες του Microsoft Outlook.
Η υιοθέτηση σύγχρονων προτύπων ιστού όπως το CSS Flexbox και το Grid προσφέρει σημαντικά πλεονεκτήματα σε σχέση με τις παραδοσιακές διατάξεις βασισμένες σε πίνακες, ιδιαίτερα για ανταποκριτικό σχεδιασμό σε email< /b>. Αυτές οι τεχνολογίες επιτρέπουν στους προγραμματιστές να δημιουργούν ρευστές και προσαρμόσιμες διεπαφές χωρίς τους περιορισμούς και τα προβλήματα συμβατότητας που σχετίζονται με τους πίνακες.
Η οριζόντια ευθυγράμμιση των στοιχείων της φόρμας είναι ζωτικής σημασίας για την εμπειρία χρήστη και την αισθητική εμφάνιση στο σχεδιασμό ιστοσελίδων. Χρησιμοποιώντας ιδιότητες CSS όπως το flexbox και το Πλέγμα CSS, οι προγραμματιστές μπορούν να διασφαλίσουν ότι στοιχεία όπως κουμπιά, επικεφαλίδες και είσοδοι είναι οργανωμένα σε μια γραμμή. Αυτή η προσέγγιση όχι μόνο ενισχύει τη λειτουργικότητα της φόρμας αλλά και την ανταπόκρισή της σε διαφορετικές συσκευές.