When using plugins like "awesome notifications," it's typical to run into build issues in Flutter. Plugin conflicts or corrupted Gradle caches are frequently the cause of these problems, including NullPointerException during Gradle builds. Using solutions like cache clearing, dependency management, and unit testing ensures a smoother debugging experience. Proactive strategies can prevent compilation issues.
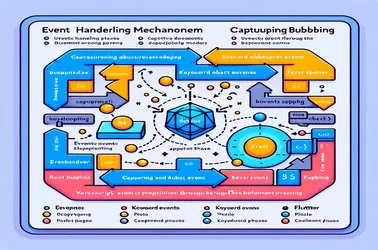
Although Flutter offers methods for handling keyboard events, it lacks native support for JavaScript's "capture" and "bubble" phases. Developers can emulate low-priority and high-priority shortcuts with the FocusScope and Focus widgets. These widgets provide you fine-grained control by letting you intercept and handle keyboard input at various locations across the widget tree. Placing essential listeners in strategic locations with performance concerns in mind guarantees effective input handling.
Using Firebase Authentication through email link in conjunction with Flutter apps provides a quick and safe way for users to log in. By eliminating the typical password flaws and enabling users to access their accounts using a one-time link provided to their emails, this strategy improves security.
For a smooth development process, it is imperative to resolve the Flutter project build issues pertaining to the Android Gradle and Kotlin Gradle plugin versions. It is possible to fix build failures and streamline the build process by using the diagnostic tools in Gradle and updating the Kotlin version.
The problem of Flutter app responsiveness after Firebase authentication, especially with email verification, must be solved by investigating different strategies and best practices. Developers frequently run into problems with static pages even after successful verification.
A Flutter web app's ability to integrate notification features gives users a direct line of contact, which greatly improves user engagement and operational efficiency. Developers can guarantee secure and customized interactions by employing MSAL_JS for authentication. This allows for the direct delivery of timely updates or alerts to the user's email.
By integrating Firebase Authentication into Flutter apps, developers may effectively handle user IDs on several platforms with a powerful tool. However, there are some issues with this process. For example, users who logged in using OpenID sometimes appear to be overwritten when they log in using Google with the same email address again. In order to resolve this issue, a thorough examination of Firebase's and Flutter's authentication procedures is necessary.
By offering many login options, including social media, integrating Firebase Authentication into Flutter apps improves security and user experience.
A reliable method of handling user authentication, which includes user {b>2 verification, is to integrate Firebase Auth with Flutter.
A distinct set of problems and solutions arise while navigating the intricacies of integrating testing within Flutter apps, particularly when it involves external actions like clicking on links in emails.
Adding direct email functionality to Flutter apps improves user interaction and offers a smooth route of communication.
Incorporating user registration together with other customization options, such a username right away after account creation, improves user experience in Flutter apps.