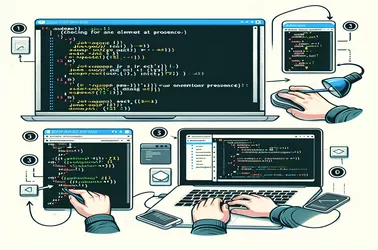
This tutorial explains how to locate and resolve a persistent jQuery issue in an ASP.NET MVC application. Because of globally loaded scripts, the error, which is associated with the querySelector and invalid selectors such as :has(*,:jqfake), shows up on every page.
Using jQuery, you can use the .prop() approach to mark a checkbox as checked. Element properties can be set or obtained using this approach. Moreover, you may use event handlers like .click() or .change() to manage dynamic state changes and handle several checkboxes at once. You may build interactive and user-friendly online apps by combining frontend and backend programming, such as by combining Node.js with Express and EJS.
By using validation on user inputs in progressive forms, data collection accuracy and dependability are guaranteed. Developers can design dynamic interactions that ask users to make mistakes without requiring a page reload by leveraging jQuery. By sustaining the form completion cycle and offering immediate feedback, this method improves the user experience.
Examining the jQuery library demonstrates its extensive DOM manipulation capabilities, which include element presence checks. Developers can attain more elegant and efficient solutions by extending jQuery with new methods like.exists() or by using built-in functions like.is() and.filter().
As the submission process progresses, asynchronous file uploads improves user experience by preventing page reloads. For this, using jQuery with AJAX provides a simple, effective way to handle files. In order to safely receive and process these uploads and guarantee that functionality and security are preserved, the PHP backend is essential.
By being proficient in jQuery checkbox manipulation, developers may improve user experience in online apps.
Acquiring proficiency in jQuery methods to manage checkboxes gives programmers the resources they need to design responsive and dynamic websites.
Examining A wide range of options are available to web developers who want to improve user experience by displaying dynamic material using jQuery visibility control.
Web applications must validate user input, particularly jQuery validations for data integrity. User experience and system dependability are directly impacted by an email's format and originality.
Employing jQuery for obfuscation methods provides an interactive method of protecting contact information on websites from spam bots.
Regular expressions (regex) and validated jQuery addresses are crucial tools for enhancing user interaction in online forms, guaranteeing correct and
An essential step in developing web forms is validating email addresses to guarantee the accuracy and consistency of the information gathered.