Choosing between Next.js and React for a MERN stack application can be challenging, especially for beginners. The decision depends on factors like server-side rendering, API management, and deployment strategies. Next.js simplifies SEO and performance, while React with Express provides more backend flexibility. Understanding the trade-offs helps developers create scalable and efficient applications.
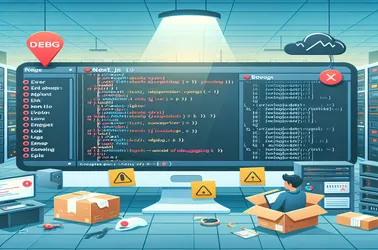
Unexpected problems, such as the 500 Internal Server Error, can interfere with the user experience when working on a complicated Next.js e-commerce platform. Inconsistencies in Incremental Static Regeneration (ISR) or dynamic routing are frequently the cause of this problem. Effectively diagnosing and addressing such issues requires looking at production settings, as those hosted on Digital Ocean.
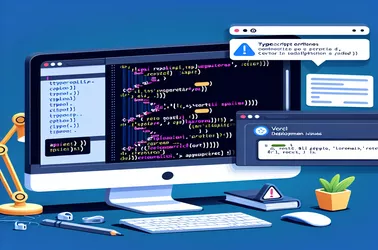
Unexpected difficulties are frequently encountered when deploying Next.js apps using TypeScript to platforms like as Vercel, especially when managing TypeScript in API routes. Response types such as NextResponse frequently fail to fully conform to TypeScript's expectations, resulting in an error like "invalid POST export." These build-time issues are prevented in this case by utilizing custom interfaces and extending the NextResponse object, which guarantees seamless deployments. Maintaining TypeScript and Next.js compatibility across contexts is facilitated by using modular scripts and validating types.
Differences between development and production environments can be seen when deploying Next.js applications, particularly when integrating third-party services like Resend for dispatching emails. Correctly configuring environment variables and making sure they are available in the production build are the typical obstacles.
It can be difficult to integrate images into Next.js email templates, particularly when working with various email clients and their various approaches to handling HTML content. This investigation addresses best practices for guaranteeing that images are consistently presented and covers a variety of techniques, such as directly embedding images or linking to them.
Several approaches have been brought to light by the investigation of safely moving user credentials between login and signup pages in NextJS apps. There are two methods that strike a compromise between security concerns and user convenience: using hidden URL parameters and session storage.
Adding Auth0 integration for user authentication to Next.js apps provide additional difficulties because some Node.js modules, like'stream,' are not supported, especially when deploying to the edge runtime.
Developers have a distinct set of difficulties when integrating NextJS with the Gmail API, such as managing empty message objects and retrieving email lists and bodies.