Pärast versioonile macOS 15.2 värskendamist ilmnes versiooniga Svelte 5 loodud katusetöövõtja veebisaidil ootamatu probleem, mis segas selle paigutust. Katkine CSS põhjustas valesti paigutatud konteinereid ja kattuvaid komponente. Probleem püsis pärast testimist mitmes brauseris, mistõttu oli disaini taastamiseks vaja nii esi- kui ka taustaprogrammi parandusi.
Veebilehe ülejäänud kõrguse täitmiseks sisu div nõuab aegunud tabelipõhiste paigutuste asendamist kaasaegsete CSS-tehnikatega. Kasutades selliseid meetodeid nagu Flexbox ja Grid, saavad arendajad luua reageerivaid paigutusi, kus sisu kohandub dünaamiliselt vaateava suurusega.
Teksti vertikaalset tsentreerimist divis saab saavutada erinevate CSS meetodite abil. Flexbox ja Grid on kaasaegsed lahendused, mis pakuvad paindlikkust ja kasutusmugavust. Vanemad tehnikad, nagu tabeli kuvamise meetod ja joone kõrguse reguleerimine, pakuvad alternatiive erinevatele stsenaariumidele.
Elemendi kõrguse 0-lt automaatseks üleviimine CSS-i abil võib kõrguse atribuudi olemuslike piirangute tõttu olla keeruline. Kui puhtad CSS-i lahendused põhjustavad sageli järske muudatusi, siis CSS-i kombineerimine JavaScriptiga pakub suuremat paindlikkust.
Täppide eemaldamine HTML-i järjestamata loenditest on tavaline ülesanne veebidisaini esteetika parandamiseks. Kasutades erinevaid meetodeid, nagu CSS, tekstisisesed stiilid ja JavaScript, saate need täpid tõhusalt eemaldada ja luua puhtama välimuse.
tekstiala suuruse muutmise atribuudi keelamine on vormipaigutuse terviklikkuse säilitamiseks ülioluline. Erinevad meetodid, sealhulgas CSS, tekstisisesed stiilid ja JavaScript, pakuvad selle saavutamiseks paindlikke lahendusi.
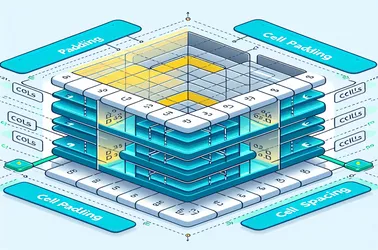
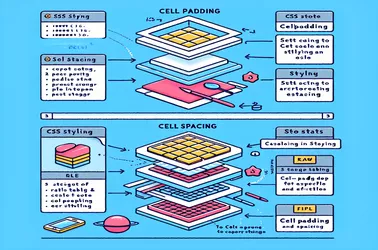
HTML-i tabelites lahtri lisamise ja lahtrivahe määramist saab tõhusalt teha CSS-i abil. Kasutades selliseid omadusi nagu ääriste vahe ja polster, saavad arendajad kaasaegseid veebistandardeid järgides saavutada samu paigutus- ja kujundusefekte.
CSS-i atribuutide kasutamine traditsiooniliste HTML-atribuutide, nagu cellpadding ja cellspacing asemel, võimaldab suuremat paindlikkust ja puhtamat koodi. Kasutades atribuute, nagu padding ja ääriste vahe, saate tõhusamalt saavutada soovitud vahe tabeli lahtrites ja nende vahel.
Selles juhendis käsitletakse CSS-i ja JavaScripti abil HTML-i sisestusväljade kohahoidja teksti värvi muutmise meetodeid. See tõstab esile brauserispetsiifilised pseudoelemendid ja dünaamilised stiilitehnikad, et tagada ühtlane välimus erinevates brauserites.
HTML-i sisu haldamine erinevatele klientidele võib olla keeruline, kuna nad HTML-i ja CSS-i renderdavad erinevaid viise. See uurimus käsitleb konkreetselt Outlookiga tekkinud probleeme, keskendudes tabelistruktuurides ilmuvatele soovimatutele ridadele. Pakutavad lahendused hõlmavad nii CSS-i muudatusi kui ka taustaprogrammi skriptimist, et tagada ühilduvus ja puhas visuaalne esitus platvormide vahel, eriti Microsoft Outlooki kasutajatele.
Kaasaegsete veebistandardite (nt CSS Flexbox ja Grid) kasutuselevõtt pakub olulisi eeliseid võrreldes traditsiooniliste tabelipõhiste paigutustega, eriti reageeriva kujunduse osas e-kirjades< /b>. Need tehnoloogiad võimaldavad arendajatel luua sujuvaid ja kohandatavaid liideseid ilma tabelitega seotud piirangute ja ühilduvusprobleemideta.
Vormielementide horisontaalne joondamine on veebidisaini kasutajakogemuse ja esteetilise atraktiivsuse jaoks ülioluline. Kasutades CSS-i atribuute, nagu flexbox ja CSS Grid, saavad arendajad tagada, et sellised elemendid nagu nupud, pealkirjad ja sisendid on järjestatud reale. See lähenemisviis ei paranda mitte ainult vormi funktsionaalsust, vaid ka selle reageerimisvõimet erinevates seadmetes.