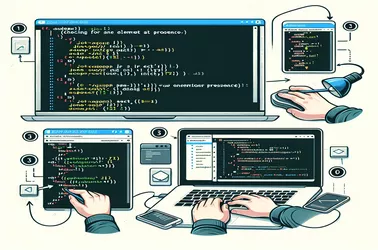
See õpetus selgitab, kuidas leida ja lahendada ASP.NET MVC rakenduses püsiv jQuery probleem. Globaalselt laaditud skriptide tõttu kuvatakse viga, mis on seotud valikuga querySelector ja kehtetute valijatega, nagu :has(*,:jqfake), igal lehel.
Märkeruudu märkimiseks jQuery abil saate kasutada meetodit .prop(). See meetod võimaldab määrata või hankida elementide omadusi. Lisaks saate hallata korraga mitut märkeruutu ja hallata dünaamilisi olekumuutusi sündmuste töötlejate, näiteks .click() või .change() kaudu. Integreerides esi- ja tagaprogrammi skriptimise, näiteks kasutades Node.js-i Expressi ja EJS-iga, saate luua interaktiivseid ja kasutajasõbralikke veebirakendusi.
Kinnitamise rakendamine kasutaja sisenditele progressiivsetes vormides tagab kogutud andmete täpsuse ja usaldusväärsuse. Rakenduse jQuery abil saavad arendajad luua dünaamilisi interaktsioone, mis paluvad kasutajatel teha parandusi, ilma et oleks vaja lehte uuesti laadida. See lähenemisviis suurendab kasutajakogemust, pakkudes vahetut tagasisidet ja säilitades vormi täitmise voo.
Asünkroonne failide üleslaadimine parandab kasutajakogemust, välistades lehtede uuesti laadimise esitamisprotsessi ajal. jQuery ja AJAX-i kasutamine sel eesmärgil pakub sujuvamat ja tõhusat lähenemist failide käsitlemisele. PHP taustaprogramm mängib olulist rolli nende üleslaadimiste turvalisel vastuvõtmisel ja töötlemisel, tagades nii funktsionaalsuse kui ka turvalisuse säilimise.
Teegi jQuery uurimine paljastab selle laiaulatuslikud võimalused DOM-i manipuleerimiseks, sealhulgas elementide olemasolu kontrollimiseks. Laiendades jQuery kohandatud meetoditega, nagu .exists() või kasutades sisseehitatud funktsioone, nagu .is() ja .filter(), saavad arendajad saavutada elegantsemaid ja tõhusamaid lahendusi.
Märkeruutude haldamiseks kasutatavate jQuery tehnikate valdamine annab arendajatele dünaamiliste ja tundlike veebirakenduste loomiseks vajalikud tööriistad.
jQuery valdamine märkeruutude manipuleerimiseks annab arendajatele võimaluse tõhustada kasutajate suhtlust veebirakendustes.
jQuery nähtavuse juhtimisega tutvumine pakub laia valikut võimalusi veebiarendajatele, kes soovivad dünaamilise sisu kuvamise kaudu kasutajakogemust täiustada.
jQuery kasutamine hägustamise tehnikate jaoks pakub dünaamilist lähenemist kontaktandmete kaitsmiseks veebiplatvormidel rämpspostirobotite eest.
Kasutaja sisendi, eriti jQuery kontrollimine andmete terviklikkuse jaoks, on veebirakenduste puhul ülioluline. Meili vormingu ja unikaalsuse tagamine mõjutab otseselt kasutajakogemust ja süsteemi töökindlust.
jQuery aadresside kinnitamine ja regulaaravaldiste (regex) kasutamine on olulised vahendid, et parandada kasutajate suhtlust veebivormides, tagada andmesisestuse kehtivus ja
E-posti aadresside kinnitamine on veebivormide loomisel ülioluline samm, mis tagab kogutud andmete kvaliteedi ja usaldusväärsuse.