Päivityksen jälkeen macOS 15.2:lla Svelte 5 luodulla kattourakoitsijan verkkosivustolla ilmeni odottamaton ongelma, joka häiritsi sen ulkoasua. Rikkinäinen CSS johti väärään paikkaan sijoittuneisiin säilöihin ja päällekkäisiin osiin. Ongelma säilyi useissa selaimissa testaamisen jälkeen, mikä vaati sekä käyttöliittymän että taustajärjestelmän korjauksia suunnittelun palauttamiseksi.
Sen varmistamiseksi, että sisältödiv täyttää verkkosivun jäljellä olevan korkeuden, vanhentuneet taulukkopohjaiset asettelut on korvattava nykyaikaisilla CSS-tekniikoilla. Käyttämällä menetelmiä, kuten Flexbox ja Grid, kehittäjät voivat luoda responsiivisia asetteluja, joissa sisältö mukautuu dynaamisesti näkymän kokoon.
Tekstin pystysuuntainen keskitys div -kentässä voidaan saavuttaa useilla CSS-menetelmillä. Flexbox ja Grid ovat moderneja ratkaisuja, jotka tarjoavat joustavuutta ja helppokäyttöisyyttä. Vanhemmat tekniikat, kuten taulukon näyttömenetelmä ja rivinkorkeuden säätö, tarjoavat vaihtoehtoja erilaisiin skenaarioihin.
Elementin korkeuden siirtäminen arvosta 0 automaattiseen CSS:n avulla voi olla haastavaa korkeusominaisuuden luontaisten rajoitusten vuoksi. Vaikka puhtaat CSS-ratkaisut johtavat usein äkillisiin muutoksiin, CSS:n yhdistäminen JavaScriptiin tarjoaa enemmän joustavuutta.
Luettelomerkkien poistaminen järjestämättömistä luetteloista HTML:ssä on yleinen tehtävä web-suunnittelun esteettisyyden parantamiseksi. Käyttämällä erilaisia menetelmiä, kuten CSS:ää, sisäisiä tyylejä ja JavaScriptiä, voit poistaa nämä luettelomerkit tehokkaasti ja luoda selkeämmän ilmeen.
tekstialueen kokoa muutettavan ominaisuuden poistaminen käytöstä on ratkaisevan tärkeää lomakkeen asettelun eheyden säilyttämiseksi. Useat menetelmät, kuten CSS, tekstin sisäiset tyylit ja JavaScript, tarjoavat joustavia ratkaisuja tämän saavuttamiseksi.
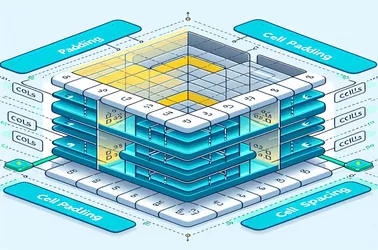
Solutäyte ja soluväli voidaan määrittää tehokkaasti HTML-taulukoissa CSS:n avulla. Käyttämällä ominaisuuksia, kuten reunusväli ja täyte, kehittäjät voivat saavuttaa samat asettelu- ja suunnittelutehosteet noudattaen samalla nykyaikaisia verkkostandardeja.
CSS-ominaisuuksien käyttäminen perinteisten HTML-attribuuttien, kuten cellpadding ja cellspacing sijaan, mahdollistaa suuremman joustavuuden ja selkeämmän koodin. Käyttämällä ominaisuuksia, kuten täyte ja reunusväli, voit saavuttaa halutut välit taulukon solujen sisällä ja niiden välillä tehokkaammin.
Tässä oppaassa käsitellään tapoja muuttaa paikkamerkkitekstin väriä HTML-syöttökentissä CSS:n ja JavaScriptin avulla. Se korostaa selainkohtaisia pseudoelementtejä ja dynaamisia muotoilutekniikoita varmistaakseen yhtenäisen ulkonäön eri selaimissa.
HTML-sisällön hallinta eri asiakkaille voi olla haastavaa, koska he hahmottavat HTML:n ja CSS:n. Tämä tutkimus käsittelee erityisesti Outlookin kanssa havaittuja ongelmia, keskittyen taulukkorakenteissa esiintyviin ei-toivottuihin riveihin. Tarjotut ratkaisut sisältävät sekä CSS-muokkauksia että backend-komentosarjoja yhteensopivuuden ja puhtaan visuaalisen esityksen varmistamiseksi eri alustoilla, erityisesti Microsoft Outlookin käyttäjille.
Nykyaikaisten verkkostandardien, kuten CSS Flexbox ja Grid, käyttöönotto tarjoaa merkittäviä etuja perinteisiin taulukkopohjaisiin asetteluihin verrattuna, erityisesti sähköpostienresponsiivisessa suunnittelussa. /b>. Näiden tekniikoiden avulla kehittäjät voivat luoda sujuvia ja mukautuvia käyttöliittymiä ilman taulukoihin liittyviä rajoituksia ja yhteensopivuusongelmia.
Lomakeelementtien kohdistaminen vaakasuoraan on ratkaisevan tärkeää käyttökokemuksen ja esteettisen houkuttelevuuden kannalta verkkosuunnittelussa. Käyttämällä CSS-ominaisuuksia, kuten flexbox ja CSS Grid, kehittäjät voivat varmistaa, että elementit, kuten painikkeet, otsikot ja syötteet, järjestetään riville. Tämä lähestymistapa ei vain paranna lomakkeen toimivuutta, vaan myös sen reagointikykyä eri laitteissa.