macOS 15.2 પર અપડેટ કર્યા પછી, Svelte 5 સાથે બનાવેલ રૂફિંગ કોન્ટ્રાક્ટરની વેબસાઇટને એક અણધારી સમસ્યાનો અનુભવ થયો જેણે તેના લેઆઉટમાં દખલ કરી. તૂટેલા CSSના પરિણામે ખોટા કન્ટેનર અને ઓવરલેપિંગ ઘટકો. ડિઝાઈનને પાછું લાવવા માટે ફ્રન્ટએન્ડ અને બેકએન્ડ બંને ફિક્સેસની આવશ્યકતા, ઘણા બ્રાઉઝર્સમાં પરીક્ષણ કર્યા પછી સમસ્યા રહી.
વેબ પેજની બાકીની ઊંચાઈને કન્ટેન્ટ ડીવી ભરે તેની ખાતરી કરવા માટે આધુનિક CSS તકનીકો સાથે જૂના ટેબલ-આધારિત લેઆઉટને બદલવાની જરૂર છે. Flexbox અને Grid જેવી પદ્ધતિઓનો ઉપયોગ કરીને, વિકાસકર્તાઓ પ્રતિભાવશીલ લેઆઉટ બનાવી શકે છે જ્યાં સામગ્રી વ્યુપોર્ટ કદને ગતિશીલ રીતે અપનાવે છે.
વિવિધ CSS પદ્ધતિઓનો ઉપયોગ કરીને div ની અંદર ટેક્સ્ટનું વર્ટિકલ સેન્ટરિંગ પ્રાપ્ત કરી શકાય છે. ફ્લેક્સબોક્સ અને ગ્રીડ એ આધુનિક ઉકેલો છે જે સુગમતા અને ઉપયોગમાં સરળતા પ્રદાન કરે છે. ટેબલ ડિસ્પ્લે પદ્ધતિ અને રેખા-ઊંચાઈ ગોઠવણ જેવી જૂની તકનીકો વિવિધ દૃશ્યો માટે વિકલ્પો પ્રદાન કરે છે.
CSS નો ઉપયોગ કરીને તત્વની ઊંચાઈને 0 થી સ્વતઃ પર સંક્રમિત કરવી ઊંચાઈ ગુણધર્મની અંતર્ગત મર્યાદાઓને કારણે પડકારરૂપ બની શકે છે. જ્યારે શુદ્ધ CSS સોલ્યુશન્સ ઘણીવાર અચાનક ફેરફારોમાં પરિણમે છે, CSS ને JavaScript સાથે જોડવાથી વધુ સુગમતા મળે છે.
વેબ ડિઝાઇનના સૌંદર્ય શાસ્ત્રમાં સુધારો કરવા માટે HTML માં અવ્યવસ્થિત સૂચિમાંથી બુલેટને દૂર કરવું એ એક સામાન્ય કાર્ય છે. વિવિધ પદ્ધતિઓનો ઉપયોગ કરીને, જેમ કે CSS, ઇનલાઇન શૈલીઓ અને JavaScript, તમે આ બુલેટ્સને અસરકારક રીતે દૂર કરી શકો છો અને વધુ સ્વચ્છ દેખાવ બનાવી શકો છો.
ફોર્મ લેઆઉટની અખંડિતતા જાળવવા માટે ટેક્સ્ટટેરિયાની પુન:આકારપાત્ર મિલકતને અક્ષમ કરવી મહત્વપૂર્ણ છે. આ હાંસલ કરવા માટે CSS, ઇનલાઇન શૈલીઓ અને JavaScript સહિતની વિવિધ પદ્ધતિઓ લવચીક ઉકેલો પ્રદાન કરે છે.
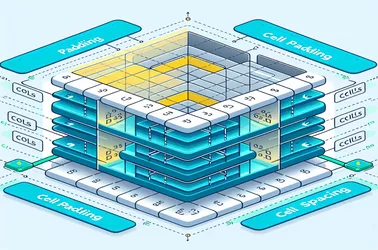
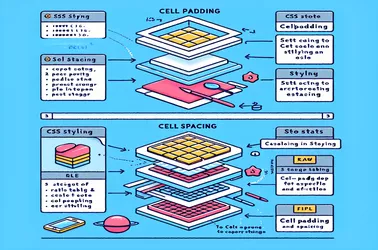
HTML કોષ્ટકોમાં સેલપેડિંગ અને સેલસ્પેસિંગ સેટ કરવાનું CSS નો ઉપયોગ કરીને અસરકારક રીતે પૂર્ણ કરી શકાય છે. બોર્ડર-સ્પેસિંગ અને પેડિંગ જેવી પ્રોપર્ટીઝનો ઉપયોગ કરીને, ડેવલપર્સ આધુનિક વેબ ધોરણોનું પાલન કરતી વખતે સમાન લેઆઉટ અને ડિઝાઇન અસરો પ્રાપ્ત કરી શકે છે.
સેલપેડિંગ અને સેલસ્પેસિંગ જેવા પરંપરાગત HTML વિશેષતાઓને બદલે CSS ગુણધર્મોનો ઉપયોગ વધુ સુગમતા અને ક્લીનર કોડ માટે પરવાનગી આપે છે. પેડીંગ અને બોર્ડર-સ્પેસિંગ જેવા પ્રોપર્ટીઝનો ઉપયોગ કરીને, તમે ટેબલ કોષોની અંદર અને વચ્ચે ઇચ્છિત અંતર વધુ અસરકારક રીતે હાંસલ કરી શકો છો.
આ માર્ગદર્શિકા CSS અને JavaScript નો ઉપયોગ કરીને HTML ઇનપુટ ફીલ્ડ્સમાં પ્લેસહોલ્ડર ટેક્સ્ટનો રંગ બદલવા માટેની પદ્ધતિઓનો અભ્યાસ કરે છે. તે વિવિધ બ્રાઉઝર્સમાં સુસંગત દેખાવની ખાતરી કરવા માટે બ્રાઉઝર-વિશિષ્ટ સ્યુડો-એલિમેન્ટ્સ અને ડાયનેમિક સ્ટાઇલ તકનીકોને હાઇલાઇટ કરે છે.
અલગ અલગ ક્લાયન્ટ્સ માટે HTML સામગ્રીનું સંચાલન કરવું પડકારરૂપ હોઈ શકે છે કારણ કે તેઓ HTML અને CSS રેન્ડર કરે છે. આ અન્વેષણ ખાસ કરીને ટેબલ સ્ટ્રક્ચર્સમાં દેખાતી અનિચ્છનીય રેખાઓ પર ધ્યાન કેન્દ્રિત કરીને આઉટલુકમાં આવતી સમસ્યાઓને સંબોધિત કરે છે. પૂરા પાડવામાં આવેલ ઉકેલોમાં સમગ્ર પ્લેટફોર્મ પર સુસંગતતા અને સ્વચ્છ દ્રશ્ય પ્રસ્તુતિની ખાતરી કરવા માટે CSS ટ્વીક્સ અને બેકએન્ડ સ્ક્રિપ્ટીંગ બંનેનો સમાવેશ થાય છે, ખાસ કરીને Microsoft Outlook ના વપરાશકર્તાઓ માટે.
CSS Flexbox અને Grid જેવા આધુનિક વેબ ધોરણોને અપનાવવાથી પરંપરાગત ટેબલ-આધારિત લેઆઉટની સરખામણીમાં નોંધપાત્ર લાભો મળે છે, ખાસ કરીને ઈમેલ< માં પ્રતિભાવ ડિઝાઇન માટે આ ટેક્નોલોજીઓ ડેવલપર્સને કોષ્ટકો સાથે સંકળાયેલા પ્રતિબંધો અને સુસંગતતા મુદ્દાઓ વિના પ્રવાહી અને અનુકૂલનક્ષમ ઇન્ટરફેસ બનાવવાની મંજૂરી આપે છે.
વેબ ડિઝાઇનમાં વપરાશકર્તા અનુભવ અને સૌંદર્યલક્ષી અપીલ માટે ફોર્મ ઘટકોને આડા રીતે સંરેખિત કરવું મહત્વપૂર્ણ છે. CSS પ્રોપર્ટીઝ જેમ કે flexbox અને CSS Grid નો ઉપયોગ કરીને, વિકાસકર્તાઓ ખાતરી કરી શકે છે કે બટનો, હેડિંગ અને ઇનપુટ જેવા તત્વો એક લાઇનમાં ગોઠવાયેલા છે. આ અભિગમ માત્ર ફોર્મની કાર્યક્ષમતાને જ નહીં પરંતુ વિવિધ ઉપકરણોમાં તેની પ્રતિભાવશીલતાને પણ વધારે છે.