macOS 15.2 में अपडेट करने के बाद, Svelte 5 के साथ बनाई गई एक छत निर्माण ठेकेदार की वेबसाइट को एक अप्रत्याशित समस्या का सामना करना पड़ा जिसने इसके लेआउट में हस्तक्षेप किया। टूटे हुए सीएसएस के परिणामस्वरूप गलत स्थान पर रखे गए कंटेनर और ओवरलैपिंग घटक हुए। कई ब्राउज़रों में परीक्षण के बाद भी समस्या बनी रही, जिससे डिज़ाइन को वापस लाने के लिए फ्रंटएंड और बैकएंड दोनों को ठीक करना आवश्यक हो गया। 😊
यह सुनिश्चित करने के लिए कि एक कंटेंट डिव वेब पेज की शेष ऊंचाई को भरता है, आधुनिक सीएसएस तकनीकों के साथ पुराने टेबल-आधारित लेआउट को बदलने की आवश्यकता होती है। फ्लेक्सबॉक्स और ग्रिड जैसी विधियों का उपयोग करके, डेवलपर्स उत्तरदायी लेआउट बना सकते हैं जहां सामग्री गतिशील रूप से व्यूपोर्ट आकार के अनुकूल हो जाती है। ये दृष्टिकोण यह सुनिश्चित करते हैं कि हेडर की ऊंचाई शेष स्क्रीन स्थान को भरने, स्वच्छ और कुशल डिज़ाइन बनाए रखने की सामग्री की क्षमता को प्रभावित नहीं करती है।
div के भीतर पाठ का लंबवत केंद्रीकरण विभिन्न CSS विधियों का उपयोग करके प्राप्त किया जा सकता है। फ्लेक्सबॉक्स और ग्रिड आधुनिक समाधान हैं जो लचीलापन और उपयोग में आसानी प्रदान करते हैं। पुरानी तकनीकें जैसे टेबल डिस्प्ले विधि और लाइन-ऊंचाई समायोजन विभिन्न परिदृश्यों के लिए विकल्प प्रदान करती हैं। इसके अतिरिक्त, रूपांतरण संपत्ति का उपयोग करने से तत्व स्थिति पर सटीक नियंत्रण की अनुमति मिलती है।
सीएसएस का उपयोग करके किसी तत्व की ऊंचाई को 0 से ऑटो में परिवर्तित करना ऊंचाई संपत्ति की अंतर्निहित सीमाओं के कारण चुनौतीपूर्ण हो सकता है। जबकि शुद्ध सीएसएस समाधानों के परिणामस्वरूप अक्सर अचानक परिवर्तन होते हैं, सीएसएस को जावास्क्रिप्ट के साथ संयोजित करने से अधिक लचीलापन मिलता है। यह आलेख पूर्वनिर्धारित ऊंचाइयों पर भरोसा किए बिना सहज, दृश्यमान रूप से आकर्षक बदलाव प्राप्त करने के लिए सीएसएस चर और गतिशील ऊंचाई समायोजन सहित विभिन्न तकनीकों की पड़ताल करता है।
वेब डिज़ाइन सौंदर्यशास्त्र को बेहतर बनाने के लिए HTML में अव्यवस्थित सूचियों से बुलेट्स को हटाना एक सामान्य कार्य है। सीएसएस, इनलाइन स्टाइल और जावास्क्रिप्ट जैसी विभिन्न विधियों का उपयोग करके, आप इन गोलियों को प्रभावी ढंग से हटा सकते हैं और एक साफ-सुथरा लुक बना सकते हैं। यह आलेख कार्यक्षमता और शैली को बनाए रखते हुए बुलेट-मुक्त सूचियां प्राप्त करने के लिए सीएसएस गुणों और जावास्क्रिप्ट विधियों सहित विभिन्न तकनीकों की खोज करता है।
फॉर्म लेआउट अखंडता को बनाए रखने के लिए textarea की आकार बदलने योग्य संपत्ति को अक्षम करना महत्वपूर्ण है। सीएसएस, इनलाइन स्टाइल और जावास्क्रिप्ट सहित विभिन्न विधियां, इसे प्राप्त करने के लिए लचीले समाधान प्रदान करती हैं। ये तकनीकें सुनिश्चित करती हैं कि उपयोगकर्ता इंटरैक्शन आपके वेब पेज के इच्छित डिज़ाइन को बाधित न करें।
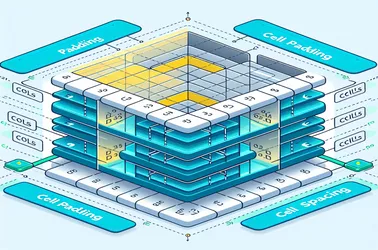
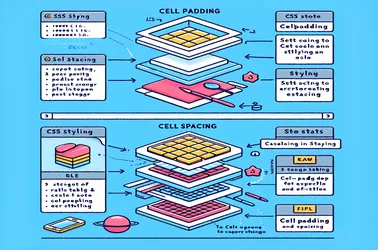
HTML तालिकाओं में सेलपैडिंग और सेलस्पेसिंग सेट करना CSS का उपयोग करके प्रभावी ढंग से पूरा किया जा सकता है। बॉर्डर-स्पेसिंग और पैडिंग जैसी संपत्तियों का उपयोग करके, डेवलपर्स आधुनिक वेब मानकों का पालन करते हुए समान लेआउट और डिज़ाइन प्रभाव प्राप्त कर सकते हैं। यह दृष्टिकोण न केवल लचीलेपन में सुधार करता है बल्कि कोड की बेहतर रखरखाव और स्केलेबिलिटी भी सुनिश्चित करता है।
सेलपैडिंग और सेलस्पेसिंग जैसी पारंपरिक HTML विशेषताओं के बजाय CSS गुणों का उपयोग करने से अधिक लचीलेपन और क्लीनर कोड की अनुमति मिलती है। पैडिंग और बॉर्डर-स्पेसिंग जैसी संपत्तियों का उपयोग करके, आप तालिका कोशिकाओं के भीतर और उनके बीच वांछित रिक्ति को अधिक कुशलता से प्राप्त कर सकते हैं। यह विधि आधुनिक वेब विकास प्रथाओं का पालन करती है, यह सुनिश्चित करती है कि आपकी टेबल डिज़ाइन कार्यात्मक और सौंदर्यपूर्ण रूप से सुखद हैं।
यह मार्गदर्शिका सीएसएस और जावास्क्रिप्ट का उपयोग करके HTML इनपुट फ़ील्ड में प्लेसहोल्डर टेक्स्ट का रंग बदलने के तरीकों पर चर्चा करती है। यह विभिन्न ब्राउज़रों में लगातार उपस्थिति सुनिश्चित करने के लिए ब्राउज़र-विशिष्ट छद्म-तत्वों और गतिशील स्टाइलिंग तकनीकों पर प्रकाश डालता है। यह लेख स्टाइलिंग प्रक्रिया को बढ़ाने और सुव्यवस्थित करने के लिए सीएसएस वेरिएबल्स, फ्रेमवर्क और प्रीप्रोसेसर के उपयोग सहित उन्नत तरीकों की भी पड़ताल करता है।
विभिन्न क्लाइंट के लिए HTML सामग्री को प्रबंधित करना HTML और CSS को प्रस्तुत करने के अलग-अलग तरीकों के कारण चुनौतीपूर्ण हो सकता है। यह अन्वेषण विशेष रूप से आउटलुक के साथ आने वाली समस्याओं का समाधान करता है, जो तालिका संरचनाओं में दिखाई देने वाली अवांछित रेखाओं पर ध्यान केंद्रित करता है। प्रदान किए गए समाधानों में विशेष रूप से माइक्रोसॉफ्ट आउटलुक के उपयोगकर्ताओं के लिए सभी प्लेटफार्मों पर अनुकूलता और स्वच्छ दृश्य प्रस्तुति सुनिश्चित करने के लिए सीएसएस ट्विक्स और बैकएंड स्क्रिप्टिंग दोनों शामिल हैं। चर्चा की गई रणनीतियों में इनलाइन स्टाइलिंग और सशर्त सीएसएस शामिल हैं, जो आउटलुक के वातावरण के लिए विशिष्ट रेंडरिंग चुनौतियों पर काबू पाने के लिए महत्वपूर्ण हैं।
सीएसएस फ्लेक्सबॉक्स और ग्रिड जैसे आधुनिक वेब मानकों को अपनाने से पारंपरिक टेबल-आधारित लेआउट पर महत्वपूर्ण लाभ मिलते हैं, विशेष रूप से ईमेल में उत्तरदायी डिज़ाइन के लिए /बी>.
वेब डिज़ाइन में उपयोगकर्ता अनुभव और सौंदर्य अपील के लिए फॉर्म तत्वों को क्षैतिज रूप से संरेखित करना महत्वपूर्ण है। फ्लेक्सबॉक्स और सीएसएस ग्रिड जैसी सीएसएस संपत्तियों को नियोजित करके, डेवलपर्स यह सुनिश्चित कर सकते हैं कि बटन, हेडिंग और इनपुट जैसे तत्व एक पंक्ति में व्यवस्थित हैं। यह दृष्टिकोण न केवल फॉर्म की कार्यक्षमता को बढ़ाता है बल्कि विभिन्न उपकरणों पर इसकी प्रतिक्रियाशीलता को भी बढ़ाता है। इन तकनीकों को प्रभावी ढंग से समझने और लागू करने से वेब फॉर्म के लेआउट और पहुंच-योग्यता में काफी सुधार हो सकता है।