यह ट्यूटोरियल बताता है कि ASP.NET MVC एप्लिकेशन में लगातार jQuery समस्या का पता कैसे लगाया जाए और उसका समाधान कैसे किया जाए। विश्व स्तर पर लोड की गई स्क्रिप्ट के कारण, त्रुटि, जो querySelector और अमान्य चयनकर्ताओं जैसे :has(*,:jqfake) से जुड़ी है, हर पृष्ठ पर दिखाई देती है। यह दर्शाता है कि समस्या को डीबग करने के लिए एज डेवटूल्स का उपयोग कैसे करें और एक विश्वसनीय और त्रुटि मुक्त एप्लिकेशन की गारंटी देते हुए फ्रंट-एंड और बैक-एंड कोड दोनों को अनुकूलित करने के कई तरीके प्रदान करता है।
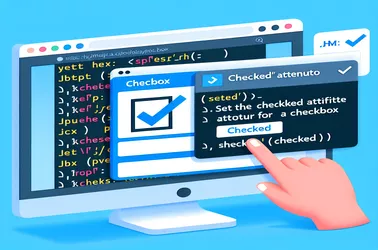
jQuery का उपयोग करके चेकबॉक्स को चेक के रूप में सेट करने के लिए, आप .prop() विधि का उपयोग कर सकते हैं। यह विधि तत्वों के गुणों को सेट करने या प्राप्त करने की अनुमति देती है। इसके अलावा, आप एक साथ कई चेकबॉक्स संभाल सकते हैं और .click() या .change() जैसे इवेंट हैंडलर के माध्यम से गतिशील स्थिति परिवर्तन प्रबंधित कर सकते हैं। फ्रंटएंड और बैकएंड स्क्रिप्टिंग को एकीकृत करके, जैसे एक्सप्रेस और ईजेएस के साथ Node.js का उपयोग करके, आप इंटरैक्टिव और उपयोगकर्ता के अनुकूल वेब एप्लिकेशन बना सकते हैं। प्रदान किए गए उदाहरण और स्पष्टीकरण आपकी परियोजनाओं में चेकबॉक्स स्थितियों को कुशलतापूर्वक नियंत्रित करने के लिए विभिन्न तकनीकों को प्रदर्शित करते हैं।
उपयोगकर्ता इनपुट पर प्रगतिशील रूपों में सत्यापन लागू करने से यह सुनिश्चित होता है कि एकत्र किया गया डेटा सटीक और विश्वसनीय है। jQuery का उपयोग करके, डेवलपर्स गतिशील इंटरैक्शन बना सकते हैं जो पृष्ठ को पुनः लोड किए बिना उपयोगकर्ताओं को सुधार के लिए संकेत देते हैं। यह दृष्टिकोण त्वरित प्रतिक्रिया प्रदान करके और फॉर्म पूरा करने के प्रवाह को बनाए रखकर उपयोगकर्ता अनुभव को बढ़ाता है। एकत्र किए गए डेटा की अखंडता को बनाए रखने के लिए उचित रूप से नियंत्रित सत्यापन आवश्यक हैं, विशेष रूप से उन परिदृश्यों में जिनमें बाद में उपयोगकर्ता सहभागिता की आवश्यकता होती है।
एसिंक्रोनस फ़ाइल अपलोड सबमिशन प्रक्रिया के दौरान पृष्ठ पुनः लोड को समाप्त करके उपयोगकर्ता अनुभव को बढ़ाता है। इस उद्देश्य के लिए jQuery और AJAX का उपयोग फ़ाइलों को संभालने के लिए एक सुव्यवस्थित, कुशल दृष्टिकोण प्रदान करता है। PHP बैकएंड इन अपलोड को सुरक्षित रूप से प्राप्त करने और संसाधित करने में महत्वपूर्ण भूमिका निभाता है, यह सुनिश्चित करता है कि कार्यक्षमता और सुरक्षा दोनों बनी रहे। प्रगति संकेतक और सर्वर-साइड सत्यापन सहित उचित कार्यान्वयन, उपयोगकर्ता इंटरैक्शन को और अधिक परिष्कृत करता है, जिससे प्रक्रिया निर्बाध और उपयोगकर्ता के अनुकूल हो जाती है।
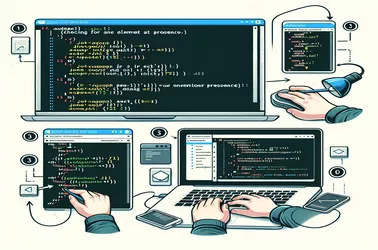
jQuery लाइब्रेरी की खोज से DOM हेरफेर के लिए इसकी व्यापक क्षमताओं का पता चलता है, जिसमें तत्वों के अस्तित्व की जाँच भी शामिल है। jQuery को .exists() जैसी कस्टम विधियों के साथ विस्तारित करके या .is() और .filter() जैसे अंतर्निहित फ़ंक्शन का उपयोग करके, डेवलपर्स अधिक सुरुचिपूर्ण और कुशल समाधान प्राप्त कर सकते हैं। ये दृष्टिकोण न केवल कोड पठनीयता को बढ़ाते हैं बल्कि वेब विकास परियोजनाओं में jQuery की बहुमुखी प्रतिभा को रेखांकित करते हुए उन्नत तत्व का पता लगाने और इंटरैक्शन की अनुमति भी देते हैं।
चेकबॉक्स को संभालने के लिए jQuery तकनीकों में महारत हासिल करने से डेवलपर्स को गतिशील और उत्तरदायी वेब एप्लिकेशन बनाने के लिए आवश्यक उपकरण मिलते हैं। jQuery के संक्षिप्त सिंटैक्स का लाभ उठाकर, डेवलपर्स कुशलतापूर्वक जांच, टॉगल और मैनिपु कर सक
चेकबॉक्स हेरफेर के लिए jQuery में महारत हासिल करने से डेवलपर्स को वेब अनुप्रयोगों के भीतर उपयोगकर्ता इंटरैक्शन को बढ़ाने की शक्ति मिलती है। उपयोगकर्ता क्रियाओं के आधार पर चेक किया गया स्थिति को गतिशील रूप से सेट करने से लेकर जटिल सशर्त तर्क
jQuery दृश्यता नियंत्रण में गहराई से जाने से गतिशील सामग्री प्रदर्शन के माध्यम से उपयोगकर्ता अनुभव को बढ़ाने के इच्छुक वेब डेवलपर्स के लिए संभावनाओं का एक व्यापक स्पेक्ट्रम मिलता है। इस अन्वेषण में .show() और जैसी मूलभूत विधिया
obfuscation तकनीकों के लिए jQuery का उपयोग स्पैम बॉट के खिलाफ वेब प्लेटफ़ॉर्म पर संपर्क विवरण की सुरक्षा के लिए एक गतिशील दृष्टिकोण प्रदान करता है। यह विधि पतों को एन्कोडिंग द्वारा इस तरह से सुरक्षा बढ़ाती है कि स्वचालित कटाई को विफल कर देत
उपयोगकर्ता इनपुट को मान्य करना, विशेष रूप से डेटा अखंडता के लिए jQuery सत्यापन, वेब अनुप्रयोगों में महत्वपूर्ण है। ईमेल का प्रारूप और विशिष्टता सुनिश्चित करना सीधे उपयोगकर्ता अनुभव और सिस्टम विश्वसनीयता पर प्रभाव डालता है। यह अवलोकन कार्यान
jQuery पतों को मान्य करना और रेगुलर एक्सप्रेशन (regex) का उपयोग करना वेब फॉर्म में उपयोगकर्ता इंटरैक्शन को बेहतर बनाने, डेटा प्रविष्टि को वैध सुनिश्चित करने और सुनिश्चित करने के लिए आवश्यक उपकरण हैं।
एकत्रित डेटा की गुणवत्ता और विश्वसनीयता सुनिश्चित करने के लिए, वेब फॉर्म बनाने में ईमेल पते को मान्य करना एक महत्वपूर्ण कदम है। इस कार्य के लिए JQuery का उपयोग करने से डेवलपर्स को एक कुशल और लचीली विधि मिलती है, पी