Datoteke se često moraju dinamički generirati za moderne web aplikacije bez pohranjivanja na poslužitelju. Za API -jevima s velikim prometom koji obrađuju korisničke podatke i isporučuju materijal za preuzimanje u oblicima kao što su xml , json ili CSV , ova je tehnika neophodna. Koristeći JavaScript -ovu BLOB značajku i Ajax, programeri mogu učinkovito upravljati preuzimanjem datoteka. Iako obrada struje maksimizira učinkovitost za ogromne datoteke, pravilna Autentifikacija jamči siguran pristup. Dobro dizajnirani sustav za preuzimanje poboljšava korisničko iskustvo izbjegavanjem padova preglednika i olakšavanjem glatke komunikacije. Skalabilne internetske aplikacije u stvarnom vremenu zahtijevaju ovu strategiju za bilo što, od automatiziranog generiranja izvještaja do sigurnog izvoza podataka.
Kada koristite AJAX u ASP.NET Core Razor Pages, nalet na pogrešku 400 Bad Request može predstavljati izazovnu prepreku. Obično se ovaj problem pojavljuje kada su podaci zahtjeva iskrivljeni ili ne odgovaraju modelu na strani poslužitelja. Povezivanje podataka, vrste sadržaja i rukovanje FormData važne su teme na koje se treba usredotočiti. Ovi se problemi često mogu riješiti tako da se osigura da je svaka podatkovna točka—uključujući privitke datoteka—prikladno specificirana u AJAX zahtjevu, što omogućuje učinkovitu obradu podataka i uspješno povezivanje poslužitelja. AJAX je pouzdaniji za aplikacije koje trebaju dinamičnu interakciju podataka u stvarnom vremenu zbog ovih poboljšanja.
Ovaj članak govori o uobičajenom problemu dobivanja odgovora 400 31 i pogreške "Nije navedena slika" tijekom učitavanja slike pomoću AJAX-a u Django projektu. Neodgovarajuće rukovanje učitavanjem datoteka ili nesporazum između sučelja i pozadine obično su uzrok problema. Korištenjem FormData u jQueryju, rad pruža tehnike koje jamče pravilan prijenos slikovnih podataka.
Ovaj vodič govori o korištenju XMLHttpRequest za prijenos podataka iz PHP-a u JavaScript bez prikazivanja u pregledniku. Održavanje transparentnosti podataka uz omogućavanje JavaScripta da ih obradi je poteškoća. Iako su istražene druge tehnike, uključujući kolačiće i ugrađivanje HTML podataka, tajna je u korištenju JSON za upravljanje podacima u pozadini.
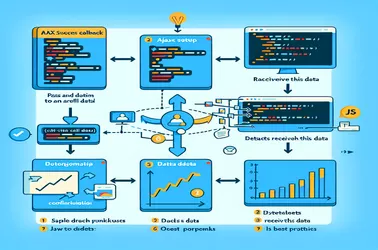
Jedan od najčešćih JavaScript izazova je prosljeđivanje podataka iz AJAX uspješnog povratnog poziva drugoj funkciji. Riječ je o prijenosu vremenskih podataka dobivenih pomoću AJAX-a u Chart.js. Ovaj članak objašnjava kako raščlaniti odgovor, poslati ga drugoj funkciji i prikazati ishod u stvarnom vremenu.
Integracija Ajaxa za asinkrone operacije u WordPressu poboljšava korisničko iskustvo, ali može uvesti složenosti u isporuku e-pošte.