Nakon ažuriranja na macOS 15.2, web stranica krovopokrivača stvorena pomoću Svelte 5 doživjela je neočekivani problem koji je ometao njezin izgled. Pokvaren CSS rezultirao je pogrešno postavljenim spremnicima i preklapajućim komponentama. Problem je ostao nakon testiranja u nekoliko preglednika, zbog čega su bili potrebni popravci i sučelja i pozadine kako bi se vratio dizajn.
Osiguravanje da div sadržaja ispunjava preostalu visinu web stranice zahtijeva zamjenu zastarjelih izgleda temeljenih na tablici modernim CSS tehnikama. Koristeći metode kao što su Flexbox i Grid, programeri mogu stvoriti responzivne izglede gdje se sadržaj dinamički prilagođava veličini okvira za prikaz.
Okomito centriranje teksta unutar div može se postići pomoću različitih CSS metoda. Flexbox i Grid su moderna rješenja koja pružaju fleksibilnost i jednostavnost korištenja. Starije tehnike kao što je metoda tabličnog prikaza i podešavanje visine linije nude alternative za različite scenarije.
Prijelaz visine elementa s 0 na automatsku pomoću CSS-a može biti izazovan zbog inherentnih ograničenja svojstva visine. Dok čista CSS rješenja često rezultiraju naglim promjenama, kombiniranje CSS-a s JavaScriptom pruža veću fleksibilnost.
Uklanjanje grafičkih oznaka s neuređenih popisa u HTML-u uobičajen je zadatak za poboljšanje estetike web dizajna. Korištenjem različitih metoda, kao što su CSS, ugrađeni stilovi i JavaScript, možete učinkovito ukloniti te grafičke oznake i stvoriti čišći izgled.
Onemogućavanje svojstva promjenjive veličine textarea je ključno za održavanje integriteta izgleda obrasca. Različite metode, uključujući CSS, ugrađene stilove i JavaScript, nude fleksibilna rješenja za postizanje toga.
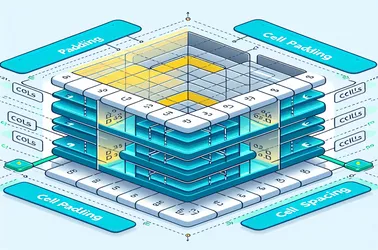
Postavljanje cellpadding i cellspacing u HTML tablicama može se učinkovito izvršiti pomoću CSS. Korištenjem svojstava kao što su border-spacing i padding, programeri mogu postići isti izgled i efekte dizajna dok se pridržavaju modernih web standarda.
Korištenje CSS svojstava umjesto tradicionalnih HTML atributa kao što su cellpadding i cellspacing omogućuje veću fleksibilnost i čišći kod. Upotrebom svojstava kao što su padding i border-spacing, možete učinkovitije postići željeni razmak unutar i između ćelija tablice.
Ovaj vodič istražuje metode za promjenu boje teksta rezerviranog mjesta u HTML poljima za unos pomoću CSS-a i JavaScripta. Ističe pseudo-elemente specifične za preglednik i tehnike dinamičkog oblikovanja kako bi se osigurao dosljedan izgled u različitim preglednicima.
Upravljanje HTML sadržajem za različite klijente može biti izazovno zbog različitih načina na koje prikazuju HTML i CSS. Ovo istraživanje posebno se bavi problemima s Outlookom, fokusirajući se na neželjene retke koji se pojavljuju u strukturama tablica. Pružena rješenja uključuju i podešavanja CSS-a i pozadinsko skriptiranje kako bi se osigurala kompatibilnost i čista vizualna prezentacija na svim platformama, posebno za korisnike Microsoft Outlooka.
Usvajanje modernih web standarda kao što su CSS Flexbox i Grid nudi značajne prednosti u odnosu na tradicionalne rasporede temeljene na tablici, posebno za responzivni dizajn u e-pošti< /b>. Ove tehnologije omogućuju programerima stvaranje fluidnih i prilagodljivih sučelja bez ograničenja i problema s kompatibilnošću povezanih s tablicama.
Horizontalno poravnavanje elemenata obrasca ključno je za korisničko iskustvo i estetsku privlačnost web dizajna. Upotrebom CSS svojstava kao što su flexbox i CSS Grid, programeri mogu osigurati da elementi poput gumba, naslova i unosa budu organizirani u liniji. Ovaj pristup ne samo da poboljšava funkcionalnost obrasca, već i njegovu odzivnost na različitim uređajima.