A macOS 15.2 verzióra történő frissítés után egy tetőfedő vállalkozó Svelte 5 verziójával létrehozott webhelye váratlan problémát tapasztalt, amely megzavarta az elrendezést. A meghibásodott CSS rossz helyen lévő tárolókat és átfedő összetevőket eredményezett. A probléma a több böngészőben végzett tesztelés után is megmaradt, így mind a frontend, mind a backend javításokra volt szükség ahhoz, hogy a design visszaálljon.
Ahhoz, hogy a tartalom div kitöltse a weboldal fennmaradó magasságát, az elavult táblázatalapú elrendezéseket modern CSS-technikákkal kell lecserélni. Az olyan módszerek használatával, mint a Flexbox és a Grid, a fejlesztők adaptív elrendezéseket hozhatnak létre, ahol a tartalom dinamikusan alkalmazkodik a nézetablak méretéhez.
A div-en belüli szöveg függőleges középre állítása különféle CSS módszerekkel érhető el. A Flexbox és a Grid modern megoldások, amelyek rugalmasságot és egyszerű használatot biztosítanak. A régebbi technikák, például a táblázatos megjelenítési módszer és a vonalmagasság-beállítás alternatívákat kínálnak a különböző forgatókönyvekhez.
Egy elem magasságának 0-ról automatikusra állítása a CSS használatával kihívást jelenthet a height tulajdonság eredendő korlátai miatt. Míg a tiszta CSS-megoldások gyakran hirtelen változásokat eredményeznek, a CSS és a JavaScript kombinálása nagyobb rugalmasságot biztosít.
A felsorolásjelek eltávolítása a HTML rendezetlen listáiról gyakori feladat a webdesign esztétikájának javítása érdekében. Különböző módszerek, például CSS, soron belüli stílusok és JavaScript használatával hatékonyan eltávolíthatja ezeket a pontokat, és tisztább megjelenést hozhat létre.
A textarea átméretezhető tulajdonságának letiltása elengedhetetlen az űrlapelrendezés integritásának megőrzéséhez. Különféle módszerek, köztük a CSS, a soron belüli stílusok és a JavaScript rugalmas megoldásokat kínálnak ennek elérésére.
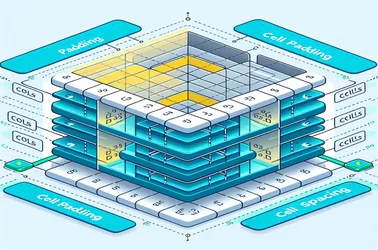
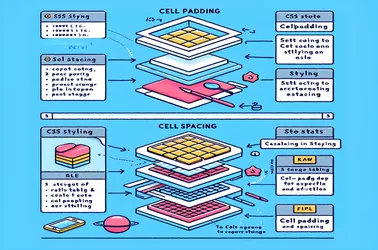
A cellatömítés és a cellaközök beállítása a HTML-táblázatokban hatékonyan elvégezhető a CSS használatával. Az olyan tulajdonságok használatával, mint a szegélytávolság és a padding, a fejlesztők ugyanazokat az elrendezési és tervezési hatásokat érhetik el, miközben betartják a modern webes szabványokat.
A CSS-tulajdonságok használata a hagyományos HTML-attribútumok, például a cellpadding és a cellspacing helyett nagyobb rugalmasságot és tisztább kódot tesz lehetővé. Az olyan tulajdonságok használatával, mint a padding és a border-space, hatékonyabban érheti el a kívánt térközt a táblázatcellákon belül és a cellák között.
Ez az útmutató a HTML beviteli mezőkben lévő helyőrző szöveg színének CSS és JavaScript használatával történő megváltoztatásának módszereit mutatja be. Kiemeli a böngésző-specifikus pszeudoelemeket és a dinamikus stílustechnikákat, hogy egységes megjelenést biztosítson a különböző böngészőkben.
A HTML-tartalom kezelése a különböző ügyfelek számára kihívást jelenthet a HTML- és CSS-megjelenítésük eltérő módjai miatt. Ez a feltárás kifejezetten az Outlookkal kapcsolatban felmerült problémákkal foglalkozik, a táblázatszerkezetekben megjelenő nem kívánt sorokra összpontosítva. A kínált megoldások CSS-beállításokat és háttérszkripteket tartalmaznak a kompatibilitás és a tiszta vizuális megjelenítés biztosítása érdekében a platformok között, különösen a Microsoft Outlook felhasználói számára.
A modern webes szabványok, például a CSS Flexbox és a Grid átvétele jelentős előnyöket kínál a hagyományos táblázat-alapú elrendezésekkel szemben, különösen az e-mailekreszponzív tervezése terén. /b>. Ezek a technológiák lehetővé teszik a fejlesztők számára, hogy gördülékeny és alkalmazkodó felületeket hozzanak létre a táblákkal kapcsolatos korlátozások és kompatibilitási problémák nélkül.
Az űrlapelemek vízszintes igazítása kulcsfontosságú a felhasználói élmény és az esztétikai megjelenés szempontjából a webdizájnban. A CSS-tulajdonságok, például a flexbox és a CSS Grid használatával a fejlesztők biztosíthatják, hogy az elemek, például a gombok, fejlécek és bemenetek egy sorban legyenek rendezve. Ez a megközelítés nemcsak az űrlap funkcionalitását javítja, hanem a különböző eszközökön való reagálóképességét is.