A kortárs webfejlesztés egyik alapvető eleme az a képesség, hogy üzeneteket küldjünk közvetlenül a webhelyről anélkül, hogy frissíteni kellene az oldalt. A fejlesztők zökkenőmentes felhasználói élményt tudnak kialakítani a JavaScript és a háttérszolgáltatások vagy API-k integrálásával. A megbízhatóságot és biztonságot olyan módszerek biztosítják, mint például a biztonságos könyvtárak, például a Nodemailer és a fetch funkció használata az aszinkron kommunikációhoz.
A JavaScript e-mailekben történő használatakor elengedhetetlen a biztonság és a kompatibilitás alapos ismerete. Bár a JavaScript dinamikus funkciókat biztosít az interneten, az e-mailekből való eltávolítása biztonságosabb és kényelmesebb kommunikációt garantál. Olyan terveket készíthet, amelyek egyszerre lenyűgözőek és széles körben kompatibilisek az olyan alternatíváktól függően, mint a CSS vagy a háttérlogika.
A funkcionalitáson túl a naptár megjelenésének megváltoztatása javíthatja a felhasználók elköteleződését. Ez a cikk a JavaScriptben a naptárháttér dinamikus megváltoztatásának módszerét tárgyalja, amely a DOM-manipulációt és az eseményvezérelt programozást használja. Valós példák segítségével megtudhatja, hogyan lehet márkás vagy szezonális dizájnokat használni a naptárak interaktivitásához.
Ez az oktatóanyag elmagyarázza, hogyan lehet kijavítani a gyakori „Uncaught ReferenceError” JavaScript-problémát, amely akkor fordul elő, amikor megpróbál eltávolítani egy li elemet egy dinamikus teendők listájáról. Módokat kínál a referenciaproblémák megelőzésére a funkcióbeállítás és a tipikus veszélyek, például a funkció hatókörének és az esemény delegálásának áttekintésével. A robusztus, felhasználóbarát listakezelés érdekében megvizsgáljuk az olyan technikák használatát is, mint a strukturált hibakezelés és az esemény delegálása. Ez a módszer garantálja az optimális előtér-sebességet és adatkonzisztenciát a localStorage-ben.
Ez a cikk ismerteti a JavaScript-hurkok kezelését, amelyek a Tasker külső bemenetére várnak egy Android WebView-ban. Különféle módszereket kínál a hatékony várakozási hurkok létrehozására, és felhívja a figyelmet az aszinkron kommunikáció nehézségeire a Google Helyek API használata során.
Az úgynevezett Safe Assignment Operator, amelyet a JavaScript-fejlesztők most fedeztek fel, vitákat generált az érvényességéről. Az aszinkron műveletek hatékonyságának javítása érdekében sok programozó megpróbálta a ?= jelölést használni a hibakezelési kódban; azonban nem találtak semmilyen útmutatást a hivatalos webhelyeken, például az MDN-en. Ez elgondolkodtat, hogy az üzemeltető valódi-e, vagy csak egy mítosz, amelyet olyan webhelyek terjesztenek, mint a Medium.
Nehéz lehet hatékonyan kezelni a JavaScript-funkciókat a Laravelben, különösen akkor, ha ugyanazt a kódot több Blade nézetben használják. Az ismétlődések csökkentése és a konzisztencia megőrzése elérhető a Laravel összetevőinek használatával vagy ezeknek a funkcióknak egy közös fájlba való áthelyezésével. A Laravel Mix használata az eszközök összeállításához garantálja, hogy szkriptjei teljesítményoptimalizáltak legyenek.
Ez az oldal a JavaScript használatával foglalkozik a többoszlopos elrendezések hatékony kezeléséhez, és gondoskodik arról, hogy a fejlécek szükség esetén dinamikusan áthelyezésre kerüljön. A design megőrzi a vizuális konzisztenciát a magasságok elemen és a DOM-struktúrán alapuló logika használatával.
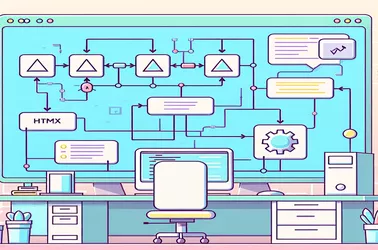
Ez a cikk azt vizsgálja, hogy a JavaScript hogyan dolgozhatja fel az ügyféloldali adatokat a HTMX funkció javítása érdekében. Hatékony adatellenőrzést mutat be, és leírja, hogyan lehet véletlenszerű szöveget módosítani, mielőtt eljuttatná a szerverhez.
A külső JavaScript fájlok megfelelő betöltésének biztosítása komoly kihívást jelent a webfejlesztés során, különösen olyan technológiák használatakor, mint a Firebase. Ebben a projektben több HTML oldal felhasználásával létrejött egy mechanizmus a regisztrációhoz és a bejelentkezéshez. Mindazonáltal annak ellenére, hogy a JavaScript fájl sikeresen összekapcsolva van a defer tulajdonsággal, nem fut megfelelően.
Ez a cikk azt vizsgálja, hogyan dolgozhatja fel a JavaScript az ügyféloldali adatokat a HTMX funkció javítása érdekében. Hatékony adatellenőrzést mutat be, és leírja, hogyan lehet véletlenszerű szöveget módosítani, mielőtt eljuttatná a szerverhez.
Többféle módon is hívhatunk függvényeket JavaScriptben, mint a szokásos zárójel-alapú szintaxist. A dinamikus függvényhívás egy érdekes módszer, amely közvetetten hívja meg a függvényeket zárójelek használatával, például window[functionName]. Az osztályalapú aliasing használatával egy metódust újra fel lehet használni a moduláris kódhoz különböző neveken. Ezek a technikák demonstrálják a JavaScript b>rugalmasságát, ugyanakkor óvatosságra intenek az olvashatóság és a biztonság megőrzése érdekében.