Salah satu komponen penting dari pengembangan web kontemporer adalah kemampuan untuk mengirim pesan langsung dari situs web tanpa harus menyegarkan halaman. Pengembang dapat membangun pengalaman pengguna yang lancar dengan mengintegrasikan JavaScript dengan layanan backend atau API. Keandalan dan keamanan dijamin dengan metode seperti memanfaatkan pustaka aman seperti Nodemailer dan menggunakan fungsi fetch untuk komunikasi asinkron.
Memiliki pemahaman menyeluruh tentang keamanan dan kompatibilitas sangat penting saat menggunakan JavaScript dalam email. Meskipun JavaScript menyediakan fitur dinamis untuk web, penghapusannya dari email menjamin sarana komunikasi yang lebih aman dan nyaman. Anda dapat menghasilkan desain yang menawan dan kompatibel secara luas dengan bergantung pada alternatif seperti CSS atau logika backend.
Selain fungsionalitas, mengubah tampilan kalender dapat meningkatkan keterlibatan pengguna. Metode untuk mengubah latar belakang kalender secara dinamis dalam JavaScript dieksplorasi dalam artikel ini, yang memanfaatkan manipulasi DOM dan pemrograman berbasis peristiwa. Anda akan menemukan cara menggunakan desain bermerek atau musiman untuk menambahkan interaktivitas ke kalender menggunakan contoh nyata.
Tutorial ini menjelaskan cara memperbaiki masalah JavaScript yang sering terjadi "Kesalahan Referensi Tidak Tertangkap" yang terjadi saat Anda mencoba menghapus elemen li dari daftar tugas dinamis. Ini menawarkan cara untuk mencegah masalah referensi dengan melihat pengaturan fungsi dan bahaya umum, seperti pelingkupan fungsi dan delegasi acara. Untuk pengelolaan daftar yang tangguh dan mudah digunakan, kami juga mengeksplorasi penggunaan teknik seperti penanganan kesalahan terstruktur dan delegasi acara. Metode ini menjamin kecepatan front-end yang optimal dan konsistensi data di penyimpanan lokal.
Pengelolaan perulangan JavaScript untuk menunggu masukan eksternal dari Tasker di Android WebView dibahas dalam artikel ini. Panduan ini menyediakan berbagai metode untuk menerapkan putaran tunggu yang efektif dan menarik perhatian pada kesulitan komunikasi asinkron saat menggunakan Google Places API.
Apa yang disebut Operator Penugasan Aman, yang baru saja ditemukan oleh pengembang JavaScript, telah menimbulkan diskusi mengenai validitasnya. Dalam upaya meningkatkan efisiensi dalam operasi asinkron, banyak pemrogram mencoba menggunakan notasi ?= dalam kode penanganan kesalahan; namun, mereka tidak dapat menemukan panduan apa pun di situs resmi seperti MDN. Hal ini membuat orang bertanya-tanya apakah operator tersebut nyata atau hanya mitos yang disebarkan oleh website seperti Medium.
Mengelola fungsi JavaScript di Laravel secara efektif mungkin sulit, terutama ketika kode yang sama digunakan di beberapa tampilan Blade. Mengurangi pengulangan dan menjaga konsistensi dapat dicapai dengan memanfaatkan komponen Laravel atau memindahkan fungsi-fungsi ini ke dalam file umum. Menggunakan Laravel Mix untuk mengkompilasi aset menjamin bahwa skrip Anda dioptimalkan kinerjanya.
Halaman ini berfokus pada penggunaan JavaScript untuk mengelola tata letak multi-kolom secara efektif, memastikan bahwa header dipindahkan secara dinamis bila diperlukan. Desainnya menjaga konsistensi visual dengan menggunakan logika berdasarkan ketinggian elemen dan struktur DOM.
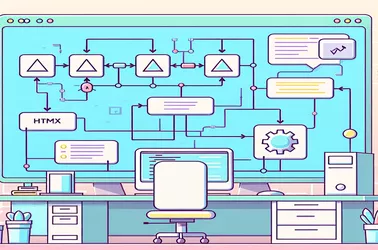
Artikel ini mengeksplorasi bagaimana JavaScript dapat memproses data sisi klien untuk meningkatkan fungsionalitas HTMX. Ini menunjukkan validasi data yang efektif dan menjelaskan cara mengubah teks acak sebelum mengirimkannya ke server.
Memastikan file JavaScript eksternal dimuat dengan benar merupakan tantangan besar dalam pengembangan web, terutama saat menggunakan teknologi seperti Firebase. Mekanisme untuk mendaftar dan login dibangun dalam proyek ini menggunakan beberapa halaman HTML. Meskipun demikian, meskipun file JavaScript berhasil ditautkan dengan properti defer, file tersebut tidak dijalankan dengan benar.
Artikel ini mengeksplorasi bagaimana JavaScript dapat memproses data sisi klien untuk meningkatkan fungsionalitas HTMX. Ini menunjukkan validasi data yang efektif dan menjelaskan cara mengubah teks acak sebelum mengirimkannya ke server.
Ada lebih banyak cara untuk memanggil fungsi dalam JavaScript daripada hanya menggunakan sintaksis berbasis tanda kurung biasa. Pemanggilan fungsi dinamis adalah metode menarik yang memanggil fungsi secara tidak langsung dengan menggunakan notasi tanda kurung seperti window[functionName]. Dengan menggunakan aliasing berbasis kelas, suatu metode dapat digunakan kembali untuk kode modular dengan nama berbeda. Teknik-teknik ini menunjukkan b>fleksibilitas JavaScript, namun teknik ini juga memerlukan kehati-hatian untuk menjaga keterbacaan dan keamanan.