최신 웹 개발의 필수 구성 요소 중 하나는 페이지를 새로 고치지 않고도 웹 사이트에서 직접 메시지를 보내는 기능입니다. 개발자는 JavaScript를 백엔드 서비스 또는 API와 통합하여 원활한 사용자 환경을 구축할 수 있습니다. Nodemailer와 같은 보안 라이브러리를 활용하고 비동기 통신을 위해 fetch 기능을 사용하는 등의 방법을 통해 신뢰성과 보안이 보장됩니다.
이메일에서 JavaScript를 사용할 때는 보안 및 호환성을 철저히 이해하는 것이 중요합니다. JavaScript는 웹에 동적 기능을 제공하지만 이메일에서 JavaScript를 제거하면 보다 안전하고 편리한 통신 수단이 보장됩니다. CSS나 백엔드 로직과 같은 대안을 사용하여 매력적이고 널리 호환되는 디자인을 생성할 수 있습니다.
기능 외에도 캘린더의 모양을 변경하면 사용자 참여도를 높일 수 있습니다. 이 문서에서는 DOM 조작 및 이벤트 기반 프로그래밍을 사용하여 JavaScript에서 달력 배경을 동적으로 변경하는 방법을 살펴봅니다. 실제 사례를 통해 브랜드 디자인이나 계절별 디자인을 사용하여 달력에 상호 작용 기능을 추가하는 방법을 알아봅니다.
이 튜토리얼에서는 동적 할 일 목록에서 li 요소를 제거하려고 할 때 발생하는 자주 발생하는 JavaScript 문제 "Uncaught ReferenceError"를 해결하는 방법을 설명합니다. 함수 범위 지정 및 이벤트 위임과 같은 함수 설정 및 일반적인 위험을 살펴봄으로써 참조 문제를 방지하는 방법을 제공합니다. 강력하고 사용자 친화적인 목록 관리를 위해 구조적 오류 처리 및 이벤트 위임과 같은 기술의 사용도 살펴봅니다. 이 방법은 localStorage에서 최적의 프런트엔드 속도와 데이터 일관성을 보장합니다.
이 문서에서는 Android WebView에서 Tasker의 외부 입력을 기다리는 JavaScript 루프 관리를 다룹니다. 이는 효과적인 대기 루프를 배치하기 위한 다양한 방법을 제공하고 Google Places API를 활용하면서 비동기 통신의 어려움에 대한 주의를 환기시킵니다.
JavaScript 개발자들이 방금 발견한 소위 안전 할당 연산자는 그 유효성에 대한 논의를 불러일으켰습니다. 비동기 작업의 효율성을 높이기 위해 많은 프로그래머는 오류 처리 코드에서 ?= 표기법을 활용해 보았습니다. 그러나 MDN과 같은 공식 웹사이트에서는 지침을 찾을 수 없었습니다. 이는 운영자가 진짜인지 아니면 Medium과 같은 웹사이트에서 전파하는 신화인지 궁금하게 만듭니다.
Laravel에서는 특히 동일한 코드가 여러 Blade 뷰에서 사용되는 경우 JavaScript 기능을 효과적으로 관리하기 어려울 수 있습니다. 반복을 줄이고 일관성을 유지하려면 Laravel 구성 요소를 활용하거나 이러한 기능을 공통 파일로 이동하면 됩니다. Laravel Mix를 사용하여 자산을 컴파일하면 스크립트의 성능이 최적화됩니다.
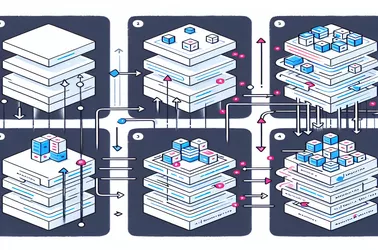
이 페이지에서는 JavaScript를 사용하여 다중 열 레이아웃을 효과적으로 관리하고 필요한 경우 헤더가 동적으로 재배치되도록 하는 데 중점을 둡니다. 디자인은 높이 요소와 DOM 구조를 기반으로 한 논리를 사용하여 시각적 일관성을 유지합니다.
이 문서에서는 HTMX 기능을 개선하기 위해 JavaScript가 클라이언트측 데이터를 처리하는 방법을 살펴봅니다. 효과적인 데이터 유효성 검사를 보여주고 서버에 전달하기 전에 임의의 텍스트를 변경하는 방법을 설명합니다.
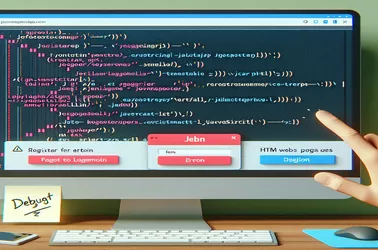
외부 JavaScript 파일이 올바르게 로드되는지 확인하는 것은 웹 개발에서 특히 Firebase와 같은 기술을 사용할 때 중요한 과제입니다. 등록 및 로그인을 위한 메커니즘은 여러 HTML 페이지를 사용하여 이 프로젝트에서 구성됩니다. 그럼에도 불구하고 JavaScript 파일이 defer 속성과 성공적으로 연결되었음에도 불구하고 제대로 실행되지 않습니다.
이 문서에서는 HTMX 기능을 개선하기 위해 JavaScript가 클라이언트측 데이터를 처리하는 방법을 살펴봅니다. 효과적인 데이터 유효성 검사를 보여주고 서버에 전달하기 전에 임의의 텍스트를 변경하는 방법을 설명합니다.
일반적인 괄호 기반 구문을 사용하는 것보다 JavaScript에서 함수를 호출하는 방법이 더 많습니다. 동적 함수 호출은 window[functionName]과 같은 대괄호 표기법을 사용하여 함수를 간접적으로 호출하는 흥미로운 방법입니다. 클래스 기반 앨리어싱을 사용하면 메소드를 다른 이름으로 모듈식 코드에 재사용할 수 있습니다. 이러한 기술은 JavaScript의 b>유연성을 보여 주지만 가독성과 보안을 유지하기 위해서는 주의가 필요합니다.