Atnaujinus į macOS 15.2, stogo dangų rangovo svetainėje, sukurtoje naudojant Svelte 5, iškilo netikėta problema, kuri sutrikdė jos išdėstymą. Sugedus CSS, sudėtiniai rodiniai buvo ne vietoje ir komponentai persidengia. Problema išliko po bandymų keliose naršyklėse, todėl norint atkurti dizainą, reikėjo pataisyti ir priekinę, ir užpakalinę dalį.
Norint užtikrinti, kad turinio div užpildytų likusį tinklalapio aukštį, pasenusius lentelės maketus reikia pakeisti šiuolaikinėmis CSS technikomis. Naudodami tokius metodus kaip Flexbox ir Grid, kūrėjai gali sukurti interaktyvius maketus, kuriuose turinys dinamiškai prisitaiko prie peržiūros srities dydžio.
Vertikalus teksto centravimas div gali būti pasiektas naudojant įvairius CSS metodus. Flexbox ir Grid yra modernūs sprendimai, suteikiantys lankstumo ir naudojimo paprastumo. Senesni metodai, tokie kaip lentelės rodymo metodas ir linijos aukščio reguliavimas, siūlo alternatyvas skirtingiems scenarijams.
Elemento aukščio perkėlimas iš 0 į automatinį naudojant CSS gali būti sudėtingas dėl būdingų aukščio nuosavybės apribojimų. Nors gryni CSS sprendimai dažnai sukelia staigius pakeitimus, CSS derinimas su JavaScript suteikia daugiau lankstumo.
Ženklelių pašalinimas iš netvarkingų HTML sąrašų yra įprasta užduotis siekiant pagerinti interneto dizaino estetiką. Naudodami skirtingus metodus, pvz., CSS, eilutinius stilius ir „JavaScript“, galite efektyviai pašalinti šiuos ženklelius ir sukurti aiškesnę išvaizdą.
Norint išlaikyti formos išdėstymo vientisumą, labai svarbu išjungti teksto srities ypatybę, kurią galima keisti. Įvairūs metodai, įskaitant CSS, eilutinius stilius ir JavaScript, siūlo lanksčius sprendimus, kaip tai pasiekti.
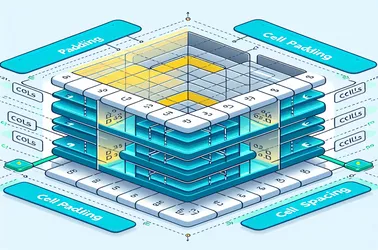
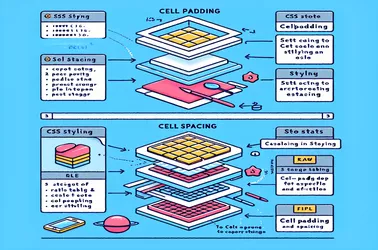
HTML lentelėse nustatyti ląstelių užpildymą ir tarpų tarp langelių galima efektyviai atlikti naudojant CSS. Naudodami tokias ypatybes kaip tarpas tarp kraštų ir papildymas, kūrėjai gali pasiekti tuos pačius išdėstymo ir dizaino efektus, laikydamiesi šiuolaikinių žiniatinklio standartų.
CSS ypatybių naudojimas vietoj tradicinių HTML atributų, pvz., cellpadding ir cellspacing, suteikia daugiau lankstumo ir švaresnio kodo. Naudodami tokias savybes kaip padding ir space-space-space, galite efektyviau pasiekti norimą atstumą lentelės langeliuose ir tarp jų.
Šiame vadove aprašomi būdai, kaip pakeisti rezervuotos vietos teksto spalvą HTML įvesties laukuose naudojant CSS ir JavaScript. Jame pabrėžiami konkrečiai naršyklei būdingi pseudoelementai ir dinaminio stiliaus kūrimo būdai, siekiant užtikrinti nuoseklų vaizdą įvairiose naršyklėse.
Tvarkyti HTML turinį skirtingiems klientams gali būti sudėtinga dėl skirtingų būdų, kaip jie pateikia HTML ir CSS. Šis tyrinėjimas konkrečiai sprendžia problemas, su kuriomis susiduriama naudojant „Outlook“, daugiausia dėmesio skiriant nepageidaujamoms lentelėse esančioms eilutėms. Pateikiami sprendimai apima ir CSS patobulinimus, ir backend scenarijus, kad būtų užtikrintas suderinamumas ir švarus vaizdinis pateikimas visose platformose, ypač Microsoft Outlook vartotojams.
Šiuolaikinių žiniatinklio standartų, pvz., CSS Flexbox ir Grid, pritaikymas suteikia didelių pranašumų, palyginti su tradiciniais lentelėmis pagrįstais išdėstymais, ypač reaktyvaus dizaino el. laiškuose< /b>. Šios technologijos leidžia kūrėjams sukurti sklandžias ir pritaikomas sąsajas be apribojimų ir suderinamumo problemų, susijusių su lentelėmis. Padidindami pasiekiamumą ir įkėlimo laiką, šie metodai skatina geresnę naudotojo patirtį įvairiuose įrenginiuose ir el.
Horizontalus formos elementų lygiavimas yra labai svarbus naudotojo patirčiai ir estetiniam interneto dizaino patrauklumui. Naudodami CSS ypatybes, pvz., flexbox ir CSS Grid, kūrėjai gali užtikrinti, kad tokie elementai kaip mygtukai, antraštės ir įvestis būtų išdėstyti eilutėje. Šis metodas ne tik pagerina formos funkcionalumą, bet ir jos reagavimą įvairiuose įrenginiuose.