Pēc atjaunināšanas uz macOS 15.2 jumta darbuzņēmēja vietne, kas tika izveidota ar Svelte 5, radās negaidīta problēma, kas traucēja tās izkārtojumu. Bojāta CSS rezultātā tika ievietoti konteineri un komponenti pārklājās. Problēma palika arī pēc testēšanas vairākās pārlūkprogrammās, tādēļ bija nepieciešami gan priekšgala, gan aizmugursistēmas labojumi, lai atjaunotu dizainu.
Lai nodrošinātu, ka satura div aizpilda atlikušo tīmekļa lapas augstumu, ir jāaizstāj novecojuši tabulu izkārtojumi ar modernām CSS metodēm. Izmantojot tādas metodes kā Flexbox un Grid, izstrādātāji var izveidot adaptīvus izkārtojumus, kuros saturs dinamiski pielāgojas skata loga izmēram.
Teksta vertikālo centrēšanu div var panākt, izmantojot dažādas CSS metodes. Flexbox un Grid ir mūsdienīgi risinājumi, kas nodrošina elastību un ērtu lietošanu. Vecākas metodes, piemēram, tabulas attēlošanas metode un līnijas augstuma regulēšana, piedāvā alternatīvas dažādiem scenārijiem.
Elementa augstuma pāreja no 0 uz automātisko, izmantojot CSS, var būt sarežģīta augstuma rekvizīta raksturīgo ierobežojumu dēļ. Lai gan tīri CSS risinājumi bieži rada pēkšņas izmaiņas, CSS apvienošana ar JavaScript nodrošina lielāku elastību.
Aizzīmju noņemšana no nesakārtotiem sarakstiem HTML ir izplatīts uzdevums, lai uzlabotu tīmekļa dizaina estētiku. Izmantojot dažādas metodes, piemēram, CSS, iekļautos stilus un JavaScript, varat efektīvi noņemt šīs aizzīmes un izveidot tīrāku izskatu.
Lai saglabātu veidlapas izkārtojuma integritāti, ir ļoti svarīgi atspējot teksta apgabala rekvizītu, kuru var mainīt. Dažādas metodes, tostarp CSS, iekļautie stili un JavaScript, piedāvā elastīgus risinājumus, lai to panāktu.
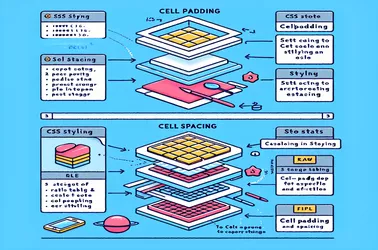
Šūnu papildināšanas un šūnu atstarpes iestatīšanu HTML tabulās var efektīvi veikt, izmantojot CSS. Izmantojot tādus rekvizītus kā apmales atstarpe un polsterējums, izstrādātāji var sasniegt tādus pašus izkārtojuma un dizaina efektus, vienlaikus ievērojot mūsdienu tīmekļa standartus.
CSS rekvizītu izmantošana tradicionālo HTML atribūtu, piemēram, cellpadding un cellspacing vietā, nodrošina lielāku elastību un tīrāku kodu. Izmantojot tādus rekvizītus kā polsterējums un apmales atstarpe, varat efektīvāk sasniegt vēlamo atstarpi tabulas šūnās un starp tām.
Šajā rokasgrāmatā ir apskatītas metodes, kā mainīt viettura teksta krāsu HTML ievades laukos, izmantojot CSS un JavaScript. Tas izceļ pārlūkprogrammai raksturīgos pseidoelementus un dinamiskās veidošanas metodes, lai nodrošinātu konsekventu izskatu dažādās pārlūkprogrammās.
HTML satura pārvaldība dažādiem klientiem var būt sarežģīta, jo tie atšķiras HTML un CSS renderēšanas veidā. Šajā izpētē īpaši tiek risinātas problēmas, kas radušās programmā Outlook, koncentrējoties uz nevēlamām rindām, kas parādās tabulu struktūrās. Piedāvātie risinājumi ietver gan CSS uzlabojumus, gan aizmugursistēmas skriptēšanu, lai nodrošinātu saderību un tīru vizuālo prezentāciju dažādās platformās, īpaši Microsoft Outlook lietotājiem.
Mūsdienu tīmekļa standartu, piemēram, CSS Flexbox un Grid, pieņemšana sniedz ievērojamas priekšrocības salīdzinājumā ar tradicionālajiem tabulas izkārtojumiem, jo īpaši attiecībā uz responsīvu dizainu e-pastā<. /b>. Šīs tehnoloģijas ļauj izstrādātājiem izveidot plūstošas un pielāgojamas saskarnes bez ierobežojumiem un saderības problēmām, kas saistītas ar tabulām.
Veidlapas elementu horizontāla līdzināšana ir ļoti svarīga lietotāja pieredzei un tīmekļa dizaina estētiskajai pievilcībai. Izmantojot CSS rekvizītus, piemēram, flexbox un CSS Grid, izstrādātāji var nodrošināt, ka tādi elementi kā pogas, virsraksti un ievades tiek sakārtoti rindā. Šī pieeja ne tikai uzlabo veidlapas funkcionalitāti, bet arī tās reaģētspēju dažādās ierīcēs.