macOS 15.2-ലേക്ക് അപ്ഡേറ്റ് ചെയ്തതിന് ശേഷം, Svelte 5 ഉപയോഗിച്ച് സൃഷ്ടിച്ച ഒരു റൂഫിംഗ് കോൺട്രാക്ടറുടെ വെബ്സൈറ്റ് അതിൻ്റെ ലേഔട്ടിൽ ഇടപെടുന്ന ഒരു അപ്രതീക്ഷിത പ്രശ്നം നേരിട്ടു. തകർന്ന CSS കണ്ടെയ്നറുകൾ തെറ്റായി സ്ഥാപിക്കുന്നതിനും ഘടകങ്ങൾ ഓവർലാപ്പുചെയ്യുന്നതിനും കാരണമായി. നിരവധി ബ്രൗസറുകളിൽ പരീക്ഷിച്ചതിന് ശേഷവും പ്രശ്നം തുടർന്നു, ഡിസൈൻ തിരികെ കൊണ്ടുവരാൻ ഫ്രണ്ട്എൻഡ്, ബാക്ക്എൻഡ് എന്നീ രണ്ട് പരിഹാരങ്ങൾ ആവശ്യമാണ്.
ഒരു വെബ് പേജിൻ്റെ ശേഷിക്കുന്ന ഉയരം ഒരു ഉള്ളടക്ക ഡിവിയിൽ നിറയ്ക്കുന്നുവെന്ന് ഉറപ്പാക്കുന്നതിന് കാലഹരണപ്പെട്ട പട്ടിക അടിസ്ഥാനമാക്കിയുള്ള ലേഔട്ടുകൾ ആധുനിക CSS ടെക്നിക്കുകൾ ഉപയോഗിച്ച് മാറ്റിസ്ഥാപിക്കേണ്ടതുണ്ട്. Flexbox, Grid എന്നിവ പോലുള്ള രീതികൾ ഉപയോഗിച്ച്, ഡവലപ്പർമാർക്ക് റെസ്പോൺസീവ് ലേഔട്ടുകൾ സൃഷ്ടിക്കാൻ കഴിയും, അവിടെ ഉള്ളടക്കം വ്യൂപോർട്ട് വലുപ്പവുമായി ചലനാത്മകമായി പൊരുത്തപ്പെടുന്നു.
വിവിധ CSS രീതികൾ ഉപയോഗിച്ച് ഒരു div ഉള്ളിലെ വാചകത്തിൻ്റെ ലംബ കേന്ദ്രീകരണം സാധ്യമാക്കാം. ഫ്ലെക്സ്ബോക്സും ഗ്രിഡും ഫ്ലെക്സിബിലിറ്റിയും ഉപയോഗത്തിന് എളുപ്പവും നൽകുന്ന ആധുനിക പരിഹാരങ്ങളാണ്. ടേബിൾ ഡിസ്പ്ലേ രീതിയും ലൈൻ-ഹൈറ്റ് അഡ്ജസ്റ്റ്മെൻ്റും പോലുള്ള പഴയ സാങ്കേതിക വിദ്യകൾ വ്യത്യസ്ത സാഹചര്യങ്ങൾക്കായി ഇതരമാർഗങ്ങൾ വാഗ്ദാനം ചെയ്യുന്നു.
CSS ഉപയോഗിച്ച് ഒരു മൂലകത്തിൻ്റെ ഉയരം 0-ൽ നിന്ന് സ്വയമേവ പരിവർത്തനം ചെയ്യുന്നത് ഉയരം പ്രോപ്പർട്ടിയുടെ അന്തർലീനമായ പരിമിതികൾ കാരണം വെല്ലുവിളിയാകാം. ശുദ്ധമായ CSS സൊല്യൂഷനുകൾ പലപ്പോഴും പെട്ടെന്നുള്ള മാറ്റങ്ങൾക്ക് കാരണമാകുമ്പോൾ, CSS നെ JavaScript മായി സംയോജിപ്പിക്കുന്നത് കൂടുതൽ വഴക്കം നൽകുന്നു.
HTML-ലെ ഓർഡർ ചെയ്യാത്ത ലിസ്റ്റുകളിൽ നിന്ന് ബുള്ളറ്റുകൾ നീക്കംചെയ്യുന്നത് വെബ് ഡിസൈൻ സൗന്ദര്യശാസ്ത്രം മെച്ചപ്പെടുത്തുന്നതിനുള്ള ഒരു സാധാരണ ജോലിയാണ്. CSS, ഇൻലൈൻ ശൈലികൾ, JavaScript എന്നിവ പോലുള്ള വ്യത്യസ്ത രീതികൾ ഉപയോഗിക്കുന്നതിലൂടെ, നിങ്ങൾക്ക് ഈ ബുള്ളറ്റുകൾ ഫലപ്രദമായി നീക്കം ചെയ്യാനും വൃത്തിയുള്ള രൂപം സൃഷ്ടിക്കാനും കഴിയും.
ഫോം ലേഔട്ട് സമഗ്രത നിലനിർത്തുന്നതിന് ടെക്സ്റ്റേരിയയുടെ വലുപ്പം മാറ്റാവുന്ന പ്രോപ്പർട്ടി പ്രവർത്തനരഹിതമാക്കുന്നത് നിർണായകമാണ്. CSS, ഇൻലൈൻ ശൈലികൾ, JavaScript എന്നിവയുൾപ്പെടെ വിവിധ രീതികൾ ഇത് നേടുന്നതിന് വഴക്കമുള്ള പരിഹാരങ്ങൾ വാഗ്ദാനം ചെയ്യുന്നു.
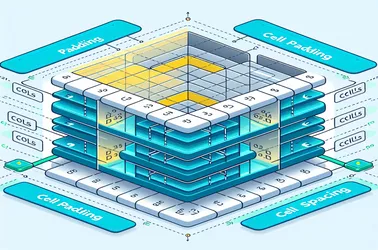
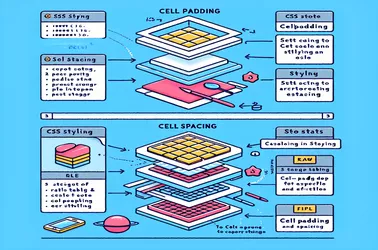
HTML പട്ടികകളിൽ സെൽപാഡിംഗും സെൽസ്പേസിംഗും സജ്ജീകരിക്കുന്നത് CSS ഉപയോഗിച്ച് ഫലപ്രദമായി നിർവ്വഹിക്കാനാകും. ബോർഡർ-സ്പെയ്സിംഗ്, പാഡിംഗ് എന്നിവ പോലുള്ള പ്രോപ്പർട്ടികൾ ഉപയോഗിക്കുന്നതിലൂടെ, ഡവലപ്പർമാർക്ക് ആധുനിക വെബ് മാനദണ്ഡങ്ങൾ പാലിച്ചുകൊണ്ട് സമാന ലേഔട്ടും ഡിസൈൻ ഇഫക്റ്റുകളും നേടാൻ കഴിയും.
cellpadding, cellspacing എന്നിവ പോലുള്ള പരമ്പരാഗത HTML ആട്രിബ്യൂട്ടുകൾക്ക് പകരം CSS പ്രോപ്പർട്ടികൾ ഉപയോഗിക്കുന്നത് കൂടുതൽ വഴക്കവും ക്ലീനർ കോഡും അനുവദിക്കുന്നു. പാഡിംഗ്, ബോർഡർ-സ്പെയ്സിംഗ് എന്നിവ പോലുള്ള പ്രോപ്പർട്ടികൾ ഉപയോഗിക്കുന്നതിലൂടെ, നിങ്ങൾക്ക് പട്ടിക സെല്ലുകൾക്കിടയിലും അതിനിടയിലും ആവശ്യമുള്ള സ്പെയ്സിംഗ് കൂടുതൽ കാര്യക്ഷമമായി നേടാനാകും.
CSS, JavaScript എന്നിവ ഉപയോഗിച്ച് HTML ഇൻപുട്ട് ഫീൽഡുകളിലെ പ്ലെയ്സ്ഹോൾഡർ ടെക്സ്റ്റിൻ്റെ നിറം മാറ്റുന്നതിനുള്ള രീതികൾ ഈ ഗൈഡ് പരിശോധിക്കുന്നു. വ്യത്യസ്ത ബ്രൗസറുകളിലുടനീളം സ്ഥിരമായ രൂപം ഉറപ്പാക്കാൻ ബ്രൗസർ-നിർദ്ദിഷ്ട കപട ഘടകങ്ങളും ഡൈനാമിക് സ്റ്റൈലിംഗ് ടെക്നിക്കുകളും ഇത് ഹൈലൈറ്റ് ചെയ്യുന്നു.
വ്യത്യസ്ത ക്ലയൻ്റുകളുടെ HTML ഉള്ളടക്കം നിയന്ത്രിക്കുന്നത് അവർ HTML, CSS എന്നിവ റെൻഡർ ചെയ്യുന്ന വ്യതിരിക്തമായ വഴികൾ കാരണം വെല്ലുവിളി നിറഞ്ഞതാണ്. ഈ പര്യവേക്ഷണം ഔട്ട്ലുക്കിൽ നേരിടുന്ന പ്രശ്നങ്ങളെ പ്രത്യേകം അഭിസംബോധന ചെയ്യുന്നു, പട്ടിക ഘടനകളിൽ ദൃശ്യമാകുന്ന അനാവശ്യ ലൈനുകളിൽ ശ്രദ്ധ കേന്ദ്രീകരിക്കുന്നു. നൽകിയിരിക്കുന്ന പരിഹാരങ്ങളിൽ, പ്രത്യേകിച്ച് Microsoft Outlook-ൻ്റെ ഉപയോക്താക്കൾക്ക്, പ്ലാറ്റ്ഫോമുകളിലുടനീളമുള്ള അനുയോജ്യതയും ക്ലീൻ വിഷ്വൽ അവതരണവും ഉറപ്പാക്കാൻ CSS ട്വീക്കുകളും ബാക്കെൻഡ് സ്ക്രിപ്റ്റിംഗും ഉൾപ്പെടുന്നു.
CSS Flexbox, Grid എന്നിവ പോലുള്ള ആധുനിക വെബ് മാനദണ്ഡങ്ങൾ സ്വീകരിക്കുന്നത് പരമ്പരാഗത ടേബിൾ അധിഷ്ഠിത ലേഔട്ടുകളെ അപേക്ഷിച്ച് കാര്യമായ നേട്ടങ്ങൾ വാഗ്ദാനം ചെയ്യുന്നു, പ്രത്യേകിച്ചും ഇമെയിലുകളിലെപ്രതികരണ രൂപകൽപ്പനയ്ക്ക് /b>. പട്ടികകളുമായി ബന്ധപ്പെട്ട നിയന്ത്രണങ്ങളും അനുയോജ്യത പ്രശ്നങ്ങളും ഇല്ലാതെ ദ്രാവകവും പൊരുത്തപ്പെടുത്താവുന്നതുമായ ഇൻ്റർഫേസുകൾ സൃഷ്ടിക്കാൻ ഈ സാങ്കേതികവിദ്യകൾ ഡവലപ്പർമാരെ അനുവദിക്കുന്നു.
വെബ് ഡിസൈനിലെ ഉപയോക്തൃ അനുഭവത്തിനും സൗന്ദര്യാത്മക ആകർഷണത്തിനും ഫോം ഘടകങ്ങൾ തിരശ്ചീനമായി വിന്യസിക്കുന്നത് നിർണായകമാണ്. flexbox, CSS Grid എന്നിവ പോലുള്ള CSS പ്രോപ്പർട്ടികൾ ഉപയോഗിക്കുന്നതിലൂടെ, ബട്ടണുകൾ, തലക്കെട്ടുകൾ, ഇൻപുട്ടുകൾ എന്നിവ പോലുള്ള ഘടകങ്ങൾ ഒരു വരിയിൽ ക്രമീകരിച്ചിട്ടുണ്ടെന്ന് ഡവലപ്പർമാർക്ക് ഉറപ്പാക്കാൻ കഴിയും. ഈ സമീപനം ഫോമിൻ്റെ പ്രവർത്തനക്ഷമത വർദ്ധിപ്പിക്കുക മാത്രമല്ല, വിവിധ ഉപകരണങ്ങളിലുടനീളം അതിൻ്റെ പ്രതികരണശേഷി വർദ്ധിപ്പിക്കുകയും ചെയ്യുന്നു.