Selepas mengemas kini kepada macOS 15.2, tapak web kontraktor bumbung yang dibuat dengan Svelte 5 mengalami masalah yang tidak dijangka yang mengganggu reka letaknya. CSS yang rosak mengakibatkan bekas tersalah letak dan komponen bertindih. Isu itu kekal selepas ujian dalam beberapa penyemak imbas, memerlukan pembetulan bahagian hadapan dan belakang untuk mengembalikan reka bentuk.
Memastikan div kandungan memenuhi baki ketinggian halaman web memerlukan menggantikan reka letak berasaskan jadual yang lapuk dengan teknik CSS moden. Menggunakan kaedah seperti Flexbox dan Grid, pembangun boleh membuat reka letak responsif di mana kandungan menyesuaikan secara dinamik dengan saiz port pandangan.
Pemusatan menegak teks dalam div boleh dicapai menggunakan pelbagai kaedah CSS. Flexbox dan Grid ialah penyelesaian moden yang memberikan fleksibiliti dan kemudahan penggunaan. Teknik lama seperti kaedah paparan jadual dan pelarasan ketinggian garis menawarkan alternatif untuk senario yang berbeza.
Peralihan ketinggian elemen daripada 0 kepada automatik menggunakan CSS boleh mencabar kerana batasan yang wujud pada sifat ketinggian. Walaupun penyelesaian CSS tulen sering menghasilkan perubahan mendadak, menggabungkan CSS dengan JavaScript memberikan lebih fleksibiliti.
Mengalih keluar peluru daripada senarai tidak tersusun dalam HTML ialah tugas biasa untuk meningkatkan estetika reka bentuk web. Dengan menggunakan kaedah yang berbeza, seperti CSS, gaya sebaris dan JavaScript, anda boleh mengalih keluar peluru ini dengan berkesan dan mencipta rupa yang lebih bersih.
Melumpuhkan sifat boleh ubah saiz textarea adalah penting untuk mengekalkan integriti reka letak borang. Pelbagai kaedah, termasuk CSS, gaya sebaris dan JavaScript, menawarkan penyelesaian yang fleksibel untuk mencapai matlamat ini.
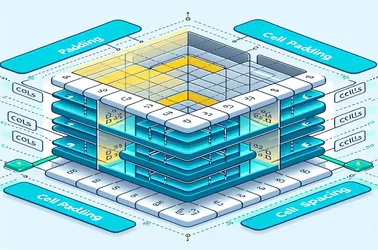
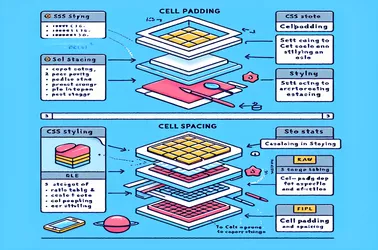
Menetapkan padding sel dan ruang sel dalam jadual HTML boleh dicapai dengan berkesan menggunakan CSS. Dengan menggunakan sifat seperti jarak sempadan dan lapik, pembangun boleh mencapai reka letak dan kesan reka bentuk yang sama sambil mematuhi piawaian web moden.
Menggunakan sifat CSS dan bukannya atribut HTML tradisional seperti cellpadding dan cellspacing membolehkan fleksibiliti yang lebih besar dan kod yang lebih bersih. Dengan menggunakan sifat seperti pelapis dan jarak sempadan, anda boleh mencapai jarak yang diingini dalam dan antara sel jadual dengan lebih cekap.
Panduan ini menyelidiki kaedah untuk menukar warna teks pemegang tempat dalam medan input HTML menggunakan CSS dan JavaScript. Ia menyerlahkan elemen pseudo khusus pelayar dan teknik penggayaan dinamik untuk memastikan penampilan yang konsisten merentas pelayar yang berbeza.
Menguruskan kandungan HTML untuk klien yang berbeza boleh menjadi mencabar kerana cara yang berbeza mereka memaparkan HTML dan CSS. Penerokaan ini secara khusus menangani isu yang dihadapi dengan Outlook, memfokuskan pada baris yang tidak diingini yang muncul dalam struktur jadual. Penyelesaian yang disediakan termasuk kedua-dua tweak CSS dan skrip bahagian belakang untuk memastikan keserasian dan persembahan visual yang bersih merentas platform, terutamanya untuk pengguna Microsoft Outlook.
Mengguna pakai standard web moden seperti CSS Flexbox dan Grid menawarkan kelebihan ketara berbanding reka letak berasaskan jadual tradisional, terutamanya untuk reka bentuk responsif dalam e-mel< /b>. Teknologi ini membolehkan pembangun mencipta antara muka yang lancar dan boleh disesuaikan tanpa sekatan dan isu keserasian yang berkaitan dengan jadual.
Menjajarkan elemen bentuk secara mendatar adalah penting untuk pengalaman pengguna dan daya tarikan estetik dalam reka bentuk web. Dengan menggunakan sifat CSS seperti flexbox dan Grid CSS, pembangun boleh memastikan elemen seperti butang, tajuk dan input disusun dalam satu baris. Pendekatan ini bukan sahaja meningkatkan kefungsian borang tetapi juga responsifnya merentas peranti yang berbeza.