Tutorial ini menerangkan cara untuk mencari dan menyelesaikan isu jQuery yang berterusan dalam aplikasi ASP.NET MVC. Kerana skrip yang dimuatkan secara global, ralat, yang dikaitkan dengan querySelector dan pemilih tidak sah seperti :has(*,:jqfake), muncul pada setiap halaman.
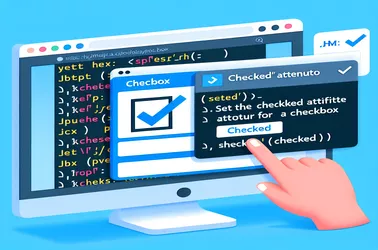
Untuk menetapkan kotak semak seperti yang ditanda menggunakan jQuery, anda boleh menggunakan kaedah .prop(). Kaedah ini membolehkan untuk menetapkan atau mendapatkan sifat unsur. Selain itu, anda boleh mengendalikan berbilang kotak pilihan serentak dan mengurus perubahan keadaan dinamik melalui pengendali acara seperti .click() atau .change(). Dengan menyepadukan skrip bahagian hadapan dan hujung belakang, seperti menggunakan Node.js dengan Express dan EJS, anda boleh mencipta aplikasi web yang interaktif dan mesra pengguna.
Melaksanakan pengesahan pada input pengguna dalam bentuk progresif memastikan data yang dikumpul adalah tepat dan boleh dipercayai. Dengan menggunakan jQuery, pembangun boleh mencipta interaksi dinamik yang menggesa pengguna untuk pembetulan tanpa perlu memuatkan semula halaman. Pendekatan ini meningkatkan pengalaman pengguna dengan memberikan maklum balas segera dan mengekalkan aliran penyiapan borang.
Muat naik fail tak segerak meningkatkan pengalaman pengguna dengan menghapuskan muat semula halaman semasa proses penyerahan. Menggunakan jQuery dan AJAX untuk tujuan ini menawarkan pendekatan yang diperkemas dan cekap untuk mengendalikan fail. Bahagian belakang PHP memainkan peranan penting dalam menerima dan memproses muat naik ini dengan selamat, memastikan kedua-dua fungsi dan keselamatan dikekalkan.
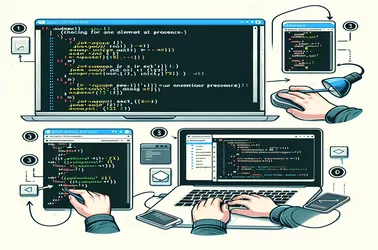
Meneroka pustaka jQuery mendedahkan keupayaan komprehensifnya untuk manipulasi DOM, termasuk menyemak kewujudan elemen. Melalui memperluaskan jQuery dengan kaedah tersuai seperti .exists() atau menggunakan fungsi terbina dalam seperti .is() dan .filter(), pembangun boleh mencapai penyelesaian yang lebih elegan dan cekap.
Menguasai teknik jQuery untuk mengendalikan kotak pilihan menyediakan pembangun dengan alatan yang diperlukan untuk mencipta aplikasi web yang dinamik dan responsif.
Menguasai jQuery untuk manipulasi kotak pilihan menawarkan pembangun kuasa untuk meningkatkan interaksi pengguna dalam aplikasi web.
Menyelidiki kawalan keterlihatan jQuery menawarkan spektrum luas kemungkinan untuk pembangun web yang ingin meningkatkan pengalaman pengguna melalui paparan kandungan dinamik.
Menggunakan teknik jQuery untuk kekeliruan menawarkan pendekatan dinamik untuk melindungi butiran hubungan pada platform web daripada bot spam.
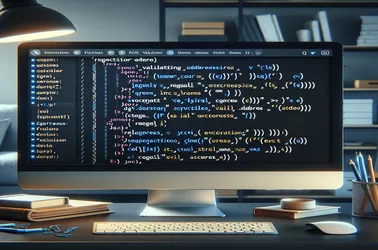
Mengesahkan input pengguna, terutamanya pengesahan jQuery untuk integriti data, adalah penting dalam aplikasi web. Memastikan format dan keunikan e-mel secara langsung memberi kesan kepada pengalaman pengguna dan kebolehpercayaan sistem.
Mengesahkan alamat jQuery dan menggunakan ungkapan biasa (regex) ialah alat penting untuk meningkatkan interaksi pengguna dalam borang web, memastikan kemasukan data sah dan
Mengesahkan alamat e-mel ialah langkah penting dalam mencipta borang web, memastikan kualiti dan kebolehpercayaan data yang dikumpul.