Na de update naar macOS 15.2 ondervond de website van een dakdekker, gemaakt met Svelte 5, een onverwacht probleem dat de lay-out verstoorde. Defecte CSS resulteerde in verkeerd geplaatste containers en overlappende componenten. Het probleem bleef bestaan na testen in verschillende browsers, waardoor zowel frontend- als backend-fixes nodig waren om het ontwerp terug te brengen.
Om ervoor te zorgen dat een inhoudsdiv de resterende hoogte van een webpagina vult, moeten verouderde op tabellen gebaseerde lay-outs worden vervangen door moderne CSS-technieken. Met behulp van methoden als Flexbox en Grid kunnen ontwikkelaars responsieve lay-outs maken waarbij de inhoud zich dynamisch aanpast aan de viewportgrootte.
Verticale centrering van tekst binnen een div kan worden bereikt met behulp van verschillende CSS-methoden. Flexbox en Grid zijn moderne oplossingen die flexibiliteit en gebruiksgemak bieden. Oudere technieken zoals de tabelweergavemethode en lijnhoogteaanpassing bieden alternatieven voor verschillende scenario's.
Het overzetten van de hoogte van een element van 0 naar automatisch met behulp van CSS kan een uitdaging zijn vanwege de inherente beperkingen van de hoogte-eigenschap. Hoewel pure CSS-oplossingen vaak resulteren in abrupte veranderingen, biedt het combineren van CSS met JavaScript meer flexibiliteit.
Het verwijderen van opsommingstekens uit ongeordende lijsten in HTML is een veel voorkomende taak om de esthetiek van webontwerp te verbeteren. Door verschillende methoden te gebruiken, zoals CSS, inlinestijlen en JavaScript, kunt u deze opsommingstekens effectief verwijderen en een netter uiterlijk creëren.
Het uitschakelen van de aanpasbare eigenschap van een textarea is van cruciaal belang voor het behouden van de integriteit van de formulierindeling. Verschillende methoden, waaronder CSS, inline stijlen en JavaScript, bieden flexibele oplossingen om dit te bereiken.
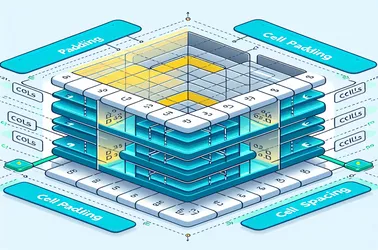
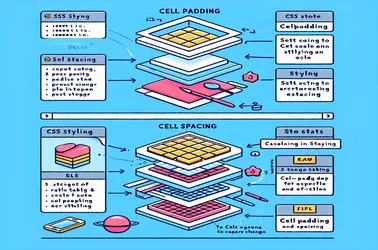
Het instellen van cellpadding en celafstand in HTML-tabellen kan effectief worden bereikt met behulp van CSS. Door eigenschappen als border-spatie en opvulling te gebruiken, kunnen ontwikkelaars dezelfde lay-out- en ontwerpeffecten bereiken terwijl ze zich houden aan de moderne webstandaarden.
Het gebruik van CSS-eigenschappen in plaats van traditionele HTML-kenmerken zoals cellpadding en cellspacing zorgt voor grotere flexibiliteit en schonere code. Door eigenschappen als padding en border-spatie te gebruiken, kunt u de gewenste afstand binnen en tussen tabelcellen efficiënter bereiken.
Deze handleiding gaat dieper in op methoden voor het wijzigen van de kleur van tijdelijke tekst in HTML-invoervelden met behulp van CSS en JavaScript. Het benadrukt browserspecifieke pseudo-elementen en dynamische stijltechnieken om een consistente weergave in verschillende browsers te garanderen.
Het beheren van HTML-inhoud voor verschillende klanten kan een uitdaging zijn vanwege de verschillende manieren waarop ze HTML en CSS weergeven. Deze verkenning richt zich specifiek op problemen die zich voordoen met Outlook, waarbij de nadruk ligt op ongewenste regels die in tabelstructuren verschijnen. De geleverde oplossingen omvatten zowel CSS-tweaks als backend-scripting om compatibiliteit en een duidelijke visuele presentatie op verschillende platforms te garanderen, vooral voor gebruikers van Microsoft Outlook.
Het adopteren van moderne webstandaarden zoals CSS Flexbox en Grid biedt aanzienlijke voordelen ten opzichte van traditionele tabelgebaseerde lay-outs, vooral voor responsief ontwerp in e-mails< /b>. Met deze technologieën kunnen ontwikkelaars vloeiende en aanpasbare interfaces creëren zonder de beperkingen en compatibiliteitsproblemen die met tabellen gepaard gaan.
Het horizontaal uitlijnen van formulierelementen is cruciaal voor de gebruikerservaring en de esthetische aantrekkingskracht van webontwerp. Door CSS-eigenschappen zoals flexbox en CSS Grid te gebruiken, kunnen ontwikkelaars ervoor zorgen dat elementen zoals knoppen, koppen en invoer op een regel worden georganiseerd. Deze aanpak verbetert niet alleen de functionaliteit van het formulier, maar ook de responsiviteit op verschillende apparaten.