ਇਹ ਟਿਊਟੋਰਿਅਲ ਦੱਸਦਾ ਹੈ ਕਿ ਇੱਕ ASP.NET MVC ਐਪਲੀਕੇਸ਼ਨ ਵਿੱਚ ਇੱਕ ਸਥਾਈ jQuery ਮੁੱਦੇ ਨੂੰ ਕਿਵੇਂ ਲੱਭਣਾ ਅਤੇ ਹੱਲ ਕਰਨਾ ਹੈ। ਗਲੋਬਲ ਤੌਰ 'ਤੇ ਲੋਡ ਕੀਤੀਆਂ ਸਕ੍ਰਿਪਟਾਂ ਦੇ ਕਾਰਨ, ਗਲਤੀ, ਜੋ ਕਿ querySelector ਨਾਲ ਜੁੜੀ ਹੋਈ ਹੈ ਅਤੇ ਅਵੈਧ ਚੋਣਕਾਰ ਜਿਵੇਂ ਕਿ :has(*,:jqfake), ਹਰ ਪੰਨੇ 'ਤੇ ਦਿਖਾਈ ਦਿੰਦੀ ਹੈ। ਇਹ ਦਰਸਾਉਂਦਾ ਹੈ ਕਿ ਸਮੱਸਿਆ ਨੂੰ ਡੀਬੱਗ ਕਰਨ ਲਈ Edge DevTools ਨੂੰ ਕਿਵੇਂ ਵਰਤਣਾ ਹੈ ਅਤੇ ਇੱਕ ਭਰੋਸੇਮੰਦ ਅਤੇ ਗਲਤੀ-ਮੁਕਤ ਐਪਲੀਕੇਸ਼ਨ ਦੀ ਗਰੰਟੀ ਦਿੰਦੇ ਹੋਏ, ਫਰੰਟ-ਐਂਡ ਅਤੇ ਬੈਕ-ਐਂਡ ਕੋਡ ਨੂੰ ਅਨੁਕੂਲ ਬਣਾਉਣ ਦੇ ਕਈ ਤਰੀਕੇ ਪੇਸ਼ ਕਰਦਾ ਹੈ।
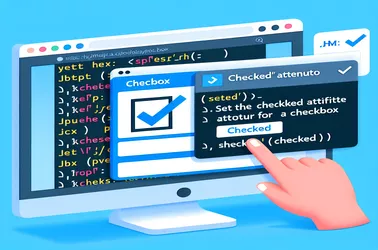
jQuery ਦੀ ਵਰਤੋਂ ਕਰਕੇ ਇੱਕ ਚੈਕਬਾਕਸ ਨੂੰ ਚੁਣਿਆ ਗਿਆ ਸੈੱਟ ਕਰਨ ਲਈ, ਤੁਸੀਂ .prop() ਵਿਧੀ ਦੀ ਵਰਤੋਂ ਕਰ ਸਕਦੇ ਹੋ। ਇਹ ਵਿਧੀ ਤੱਤਾਂ ਦੀਆਂ ਵਿਸ਼ੇਸ਼ਤਾਵਾਂ ਨੂੰ ਸੈੱਟ ਕਰਨ ਜਾਂ ਪ੍ਰਾਪਤ ਕਰਨ ਦੀ ਆਗਿਆ ਦਿੰਦੀ ਹੈ। ਇਸ ਤੋਂ ਇਲਾਵਾ, ਤੁਸੀਂ ਇੱਕੋ ਸਮੇਂ ਕਈ ਚੈੱਕਬਾਕਸਾਂ ਨੂੰ ਹੈਂਡਲ ਕਰ ਸਕਦੇ ਹੋ ਅਤੇ .click() ਜਾਂ .change() ਵਰਗੇ ਇਵੈਂਟ ਹੈਂਡਲਰ ਰਾਹੀਂ ਗਤੀਸ਼ੀਲ ਸਥਿਤੀ ਤਬਦੀਲੀਆਂ ਦਾ ਪ੍ਰਬੰਧਨ ਕਰ ਸਕਦੇ ਹੋ। ਫਰੰਟਐਂਡ ਅਤੇ ਬੈਕਐਂਡ ਸਕ੍ਰਿਪਟਿੰਗ ਨੂੰ ਏਕੀਕ੍ਰਿਤ ਕਰਕੇ, ਜਿਵੇਂ ਕਿ ਐਕਸਪ੍ਰੈਸ ਅਤੇ EJS ਦੇ ਨਾਲ Node.js ਦੀ ਵਰਤੋਂ ਕਰਕੇ, ਤੁਸੀਂ ਇੰਟਰਐਕਟਿਵ ਅਤੇ ਉਪਭੋਗਤਾ-ਅਨੁਕੂਲ ਵੈਬ ਐਪਲੀਕੇਸ਼ਨ ਬਣਾ ਸਕਦੇ ਹੋ। ਪ੍ਰਦਾਨ ਕੀਤੀਆਂ ਉਦਾਹਰਣਾਂ ਅਤੇ ਵਿਆਖਿਆਵਾਂ ਤੁਹਾਡੇ ਪ੍ਰੋਜੈਕਟਾਂ ਵਿੱਚ ਚੈਕਬਾਕਸ ਸਥਿਤੀਆਂ ਨੂੰ ਕੁਸ਼ਲਤਾ ਨਾਲ ਨਿਯੰਤਰਿਤ ਕਰਨ ਲਈ ਵੱਖ-ਵੱਖ ਤਕਨੀਕਾਂ ਦਾ ਪ੍ਰਦਰਸ਼ਨ ਕਰਦੀਆਂ ਹਨ।
ਪ੍ਰਗਤੀਸ਼ੀਲ ਰੂਪਾਂ ਵਿੱਚ ਉਪਭੋਗਤਾ ਇਨਪੁਟਸ ਉੱਤੇ ਪ੍ਰਮਾਣਿਕਤਾ ਨੂੰ ਲਾਗੂ ਕਰਨਾ ਯਕੀਨੀ ਬਣਾਉਂਦਾ ਹੈ ਕਿ ਇਕੱਤਰ ਕੀਤਾ ਗਿਆ ਡੇਟਾ ਸਹੀ ਅਤੇ ਭਰੋਸੇਯੋਗ ਹੈ। jQuery ਦੀ ਵਰਤੋਂ ਕਰਕੇ, ਡਿਵੈਲਪਰ ਗਤੀਸ਼ੀਲ ਪਰਸਪਰ ਕ੍ਰਿਆਵਾਂ ਬਣਾ ਸਕਦੇ ਹਨ ਜੋ ਉਪਭੋਗਤਾਵਾਂ ਨੂੰ ਪੰਨੇ ਨੂੰ ਰੀਲੋਡ ਕਰਨ ਦੀ ਲੋੜ ਤੋਂ ਬਿਨਾਂ ਸੁਧਾਰਾਂ ਲਈ ਪ੍ਰੇਰਦੇ ਹਨ। ਇਹ ਪਹੁੰਚ ਤੁਰੰਤ ਫੀਡਬੈਕ ਪ੍ਰਦਾਨ ਕਰਕੇ ਅਤੇ ਫਾਰਮ ਨੂੰ ਪੂਰਾ ਕਰਨ ਦੇ ਪ੍ਰਵਾਹ ਨੂੰ ਕਾਇਮ ਰੱਖ ਕੇ ਉਪਭੋਗਤਾ ਅਨੁਭਵ ਨੂੰ ਵਧਾਉਂਦੀ ਹੈ। ਇਕੱਤਰ ਕੀਤੇ ਡੇਟਾ ਦੀ ਇਕਸਾਰਤਾ ਨੂੰ ਬਣਾਈ ਰੱਖਣ ਲਈ ਸਹੀ ਢੰਗ ਨਾਲ ਸੰਭਾਲਿਆ ਪ੍ਰਮਾਣਿਕਤਾ ਜ਼ਰੂਰੀ ਹੈ, ਖਾਸ ਤੌਰ 'ਤੇ ਅਜਿਹੇ ਹਾਲਾਤਾਂ ਵਿੱਚ ਜਿਨ੍ਹਾਂ ਨੂੰ ਬਾਅਦ ਵਿੱਚ ਉਪਭੋਗਤਾ ਦੀ ਸ਼ਮੂਲੀਅਤ ਦੀ ਲੋੜ ਹੁੰਦੀ ਹੈ।
ਅਸਿੰਕ੍ਰੋਨਸ ਫਾਈਲ ਅੱਪਲੋਡ ਸਬਮਿਸ਼ਨ ਪ੍ਰਕਿਰਿਆ ਦੌਰਾਨ ਪੇਜ ਰੀਲੋਡ ਨੂੰ ਖਤਮ ਕਰਕੇ ਉਪਭੋਗਤਾ ਅਨੁਭਵ ਨੂੰ ਵਧਾਉਂਦੇ ਹਨ। ਇਸ ਉਦੇਸ਼ ਲਈ jQuery ਅਤੇ AJAX ਦੀ ਵਰਤੋਂ ਕਰਨਾ ਫਾਈਲਾਂ ਨੂੰ ਸੰਭਾਲਣ ਲਈ ਇੱਕ ਸੁਚਾਰੂ, ਕੁਸ਼ਲ ਪਹੁੰਚ ਪ੍ਰਦਾਨ ਕਰਦਾ ਹੈ। PHP ਬੈਕਐਂਡ ਇਹਨਾਂ ਅੱਪਲੋਡਾਂ ਨੂੰ ਸੁਰੱਖਿਅਤ ਢੰਗ ਨਾਲ ਪ੍ਰਾਪਤ ਕਰਨ ਅਤੇ ਉਹਨਾਂ ਦੀ ਪ੍ਰਕਿਰਿਆ ਕਰਨ ਵਿੱਚ ਮਹੱਤਵਪੂਰਨ ਭੂਮਿਕਾ ਨਿਭਾਉਂਦਾ ਹੈ, ਇਹ ਯਕੀਨੀ ਬਣਾਉਂਦਾ ਹੈ ਕਿ ਕਾਰਜਕੁਸ਼ਲਤਾ ਅਤੇ ਸੁਰੱਖਿਆ ਦੋਵਾਂ ਨੂੰ ਬਣਾਈ ਰੱਖਿਆ ਜਾਂਦਾ ਹੈ। ਪ੍ਰਗਤੀ ਸੂਚਕਾਂ ਅਤੇ ਸਰਵਰ-ਸਾਈਡ ਪ੍ਰਮਾਣਿਕਤਾ ਸਮੇਤ ਸਹੀ ਲਾਗੂ ਕਰਨਾ, ਪ੍ਰਕਿਰਿਆ ਨੂੰ ਸਹਿਜ ਅਤੇ ਉਪਭੋਗਤਾ-ਅਨੁਕੂਲ ਬਣਾਉਂਦੇ ਹੋਏ, ਉਪਭੋਗਤਾ ਇੰਟਰੈਕਸ਼ਨ ਨੂੰ ਹੋਰ ਸੁਧਾਰਦਾ ਹੈ।
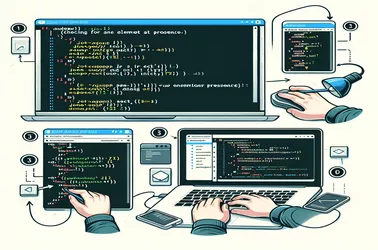
jQuery ਲਾਇਬ੍ਰੇਰੀ ਦੀ ਪੜਚੋਲ ਕਰਨਾ DOM ਹੇਰਾਫੇਰੀ ਲਈ ਇਸਦੀਆਂ ਵਿਆਪਕ ਸਮਰੱਥਾਵਾਂ ਨੂੰ ਪ੍ਰਗਟ ਕਰਦਾ ਹੈ, ਜਿਸ ਵਿੱਚ ਤੱਤਾਂ ਦੀ ਮੌਜੂਦਗੀ ਦੀ ਜਾਂਚ ਵੀ ਸ਼ਾਮਲ ਹੈ। .exists() ਵਰਗੇ ਕਸਟਮ ਤਰੀਕਿਆਂ ਨਾਲ jQuery ਨੂੰ ਵਧਾਉਣ ਜਾਂ .is() ਅਤੇ .filter() ਵਰਗੇ ਬਿਲਟ-ਇਨ ਫੰਕਸ਼ਨਾਂ ਦੀ ਵਰਤੋਂ ਕਰਕੇ, ਡਿਵੈਲਪਰ ਵਧੇਰੇ ਸ਼ਾਨਦਾਰ ਅਤੇ ਕੁਸ਼ਲ ਹੱਲ ਪ੍ਰਾਪਤ ਕਰ ਸਕਦੇ ਹਨ। ਇਹ ਪਹੁੰਚ ਨਾ ਸਿਰਫ਼ ਕੋਡ ਪੜ੍ਹਨਯੋਗਤਾ ਨੂੰ ਵਧਾਉਂਦੇ ਹਨ ਸਗੋਂ ਵੈੱਬ ਵਿਕਾਸ ਪ੍ਰੋਜੈਕਟਾਂ ਵਿੱਚ jQuery ਦੀ ਬਹੁਪੱਖਤਾ ਨੂੰ ਰੇਖਾਂਕਿਤ ਕਰਦੇ ਹੋਏ, ਉੱਨਤ ਤੱਤ ਖੋਜਣ ਅਤੇ ਪਰਸਪਰ ਪ੍ਰਭਾਵ ਦੀ ਵੀ ਇਜਾਜ਼ਤ ਦਿੰਦੇ ਹਨ।
ਚੈੱਕਬਾਕਸ ਨੂੰ ਸੰਭਾਲਣ ਲਈ jQuery ਤਕਨੀਕਾਂ ਵਿੱਚ ਮੁਹਾਰਤ ਹਾਸਲ ਕਰਨਾ ਵਿਕਾਸਕਰਤਾਵਾਂ ਨੂੰ ਗਤੀਸ਼ੀਲ ਅਤੇ ਜਵਾਬਦੇਹ ਵੈੱਬ ਐਪਲੀਕੇਸ਼ਨਾਂ ਬਣਾਉਣ ਲਈ ਲੋੜੀਂਦੇ ਟੂਲ ਪ੍ਰਦਾਨ ਕਰਦਾ ਹੈ। jQuery ਦੇ ਸੰਖੇਪ ਸੰਟੈਕਸ ਦਾ ਲਾਭ ਲੈ ਕੇ, ਡਿਵੈਲਪਰ ਕੁਸ਼ਲਤਾ ਨਾਲ ਜਾਂਚ, ਟੌਗਲ ਅਤੇ ਮੈਨੀਪੂ ਕਰ ਸਕਦੇ ਹਨ
ਚੈੱਕਬਾਕਸ ਹੇਰਾਫੇਰੀ ਲਈ jQuery ਵਿੱਚ ਮੁਹਾਰਤ ਡਿਵੈਲਪਰਾਂ ਨੂੰ ਵੈੱਬ ਐਪਲੀਕੇਸ਼ਨਾਂ ਦੇ ਅੰਦਰ ਉਪਭੋਗਤਾ ਇੰਟਰੈਕਸ਼ਨ ਨੂੰ ਵਧਾਉਣ ਦੀ ਸ਼ਕਤੀ ਪ੍ਰਦਾਨ ਕਰਦੀ ਹੈ। ਗਤੀਸ਼ੀਲ ਤੌਰ 'ਤੇ ਉਪਭੋਗਤਾ ਦੀਆਂ ਕਾਰਵਾਈਆਂ ਦੇ ਆਧਾਰ 'ਤੇ ਚੈੱਕ ਕੀਤੀ ਸਥਿਤੀ ਨੂੰ ਸੈੱਟ ਕਰਨ ਤੋਂ ਲੈ ਕੇ ਗੁੰਝਲਦਾਰ ਸ਼ਰਤੀਆ ਤਰਕ
jQuery ਦਿੱਖ ਨਿਯੰਤਰਣ ਵਿੱਚ ਸ਼ਾਮਲ ਹੋਣਾ ਗਤੀਸ਼ੀਲ ਸਮੱਗਰੀ ਡਿਸਪਲੇ ਦੁਆਰਾ ਉਪਭੋਗਤਾ ਅਨੁਭਵ ਨੂੰ ਵਧਾਉਣ ਦੀ ਕੋਸ਼ਿਸ਼ ਕਰਨ ਵਾਲੇ ਵੈਬ ਡਿਵੈਲਪਰਾਂ ਲਈ ਸੰਭਾਵਨਾਵਾਂ ਦੇ ਇੱਕ ਵਿਸ਼ਾਲ ਸਪੈਕਟ੍ਰਮ ਦੀ ਪੇਸ਼ਕਸ਼ ਕਰਦਾ ਹੈ। ਇਸ ਖੋਜ ਵਿੱਚ .show() ਅਤੇ ਵਰਗੀਆਂ ਬੁਨਿਆਦੀ ਵਿਧੀਆਂ ਸ਼
ਅਬੁੱਧ ਤਕਨੀਕਾਂ ਲਈ jQuery ਦੀ ਵਰਤੋਂ ਕਰਨਾ ਸਪੈਮ ਬੋਟਾਂ ਦੇ ਵਿਰੁੱਧ ਵੈਬ ਪਲੇਟਫਾਰਮਾਂ 'ਤੇ ਸੰਪਰਕ ਵੇਰਵਿਆਂ ਨੂੰ ਸੁਰੱਖਿਅਤ ਕਰਨ ਲਈ ਇੱਕ ਗਤੀਸ਼ੀਲ ਪਹੁੰਚ ਦੀ ਪੇਸ਼ਕਸ਼ ਕਰਦਾ ਹੈ। ਇਹ ਵਿਧੀ ਪਤਿਆਂ ਨੂੰ ਏਨਕੋਡਿੰਗ ਕਰਕੇ ਸੁਰੱਖਿਆ ਨੂੰ ਇਸ ਤਰੀਕੇ ਨਾਲ ਵਧਾਉਂਦੀ ਹੈ ਜੋ ਸਵੈਚਲਿਤ ਵਾਢੀ ਨੂੰ ਰੋ
ਵੈਬ ਐਪਲੀਕੇਸ਼ਨਾਂ ਵਿੱਚ ਯੂਜ਼ਰ ਇਨਪੁਟ, ਖਾਸ ਤੌਰ 'ਤੇ jQuery ਪ੍ਰਮਾਣਿਕਤਾ, ਡੇਟਾ ਇਕਸਾਰਤਾ ਲਈ ਪ੍ਰਮਾਣਿਤ ਕਰਨਾ ਮਹੱਤਵਪੂਰਨ ਹੈ। ਈਮੇਲ ਦੇ ਫਾਰਮੈਟ ਅਤੇ ਵਿਲੱਖਣਤਾ ਨੂੰ ਯਕੀਨੀ ਬਣਾਉਣਾ ਉਪਭੋਗਤਾ ਅਨੁਭਵ ਅਤੇ ਸਿਸਟਮ ਭਰੋਸੇਯੋਗਤਾ ਨੂੰ ਸਿੱਧੇ ਤੌਰ 'ਤੇ ਪ੍ਰਭਾਵਿਤ ਕਰਦਾ ਹੈ। ਇਹ ਸੰਖੇਪ ਜਾਣਕਾਰ
jQuery ਪਤਿਆਂ ਨੂੰ ਪ੍ਰਮਾਣਿਤ ਕਰਨਾ ਅਤੇ ਨਿਯਮਤ ਸਮੀਕਰਨ (regex) ਦੀ ਵਰਤੋਂ ਕਰਨਾ ਵੈੱਬ ਫਾਰਮਾਂ ਵਿੱਚ ਉਪਭੋਗਤਾ ਦੀ ਆਪਸੀ ਤਾਲਮੇਲ ਨੂੰ ਬਿਹਤਰ ਬਣਾਉਣ, ਡੇਟਾ ਐਂਟਰੀ ਨੂੰ ਪ੍ਰਮਾਣਿਤ ਕਰਨ ਅਤੇ ਯਕੀਨੀ ਬਣਾਉਣ ਲਈ ਜ਼ਰੂਰੀ ਸਾਧਨ ਹਨ।
ਈਮੇਲ ਪਤਿਆਂ ਨੂੰ ਪ੍ਰਮਾਣਿਤ ਕਰਨਾ ਵੈੱਬ ਫਾਰਮ ਬਣਾਉਣ ਲਈ ਇੱਕ ਮਹੱਤਵਪੂਰਨ ਕਦਮ ਹੈ, ਇਕੱਤਰ ਕੀਤੇ ਡੇਟਾ ਦੀ ਗੁਣਵੱਤਾ ਅਤੇ ਭਰੋਸੇਯੋਗਤਾ ਨੂੰ ਯਕੀਨੀ ਬਣਾਉਣਾ। ਇਸ ਕੰਮ ਲਈ JQuery ਦੀ ਵਰਤੋਂ ਕਰਨਾ ਡਿਵੈਲਪਰਾਂ ਨੂੰ ਇੱਕ ਕੁਸ਼ਲ ਅਤੇ ਲਚਕਦਾਰ ਵਿਧੀ ਪ੍ਰਦਾਨ ਕਰਦਾ ਹੈ, p