Po aktualizacji do wersji macOS 15.2 witryna dekarska utworzona za pomocą Svelte 5 napotkała nieoczekiwany problem, który zakłócał jej układ. Uszkodzony CSS spowodował niewłaściwie umieszczone kontenery i nakładające się komponenty. Problem pozostał po przetestowaniu w kilku przeglądarkach, co wymagało poprawek zarówno frontendu, jak i backendu, aby przywrócić projekt.
Zapewnienie, że element div treści wypełni pozostałą wysokość strony internetowej, wymaga zastąpienia przestarzałych układów opartych na tabelach nowoczesnymi technikami CSS. Korzystając z metod takich jak Flexbox i Grid, programiści mogą tworzyć responsywne układy, w których treść dynamicznie dostosowuje się do rozmiaru widocznego obszaru.
Pionowe centrowanie tekstu w div można osiągnąć różnymi metodami CSS. Flexbox i Grid to nowoczesne rozwiązania zapewniające elastyczność i łatwość obsługi. Starsze techniki, takie jak metoda wyświetlania tabeli i regulacja wysokości linii, oferują alternatywy dla różnych scenariuszy.
Przeniesienie wysokości elementu z 0 na automatyczną przy użyciu CSS może być trudne ze względu na nieodłączne ograniczenia właściwości height. Chociaż rozwiązania oparte wyłącznie na CSS często powodują nagłe zmiany, połączenie CSS z JavaScriptem zapewnia większą elastyczność.
Usuwanie punktorów z nieuporządkowanych list w formacie HTML jest częstym zadaniem mającym na celu poprawę estetyki projektowania stron internetowych. Używając różnych metod, takich jak CSS, style wbudowane i JavaScript, możesz skutecznie usunąć te wypunktowania i uzyskać czystszy wygląd.
Wyłączenie właściwości o zmiennym rozmiarze obszaru tekstowego ma kluczowe znaczenie dla zachowania integralności układu formularza. Różne metody, w tym CSS, style wbudowane i JavaScript, oferują elastyczne rozwiązania umożliwiające osiągnięcie tego celu.
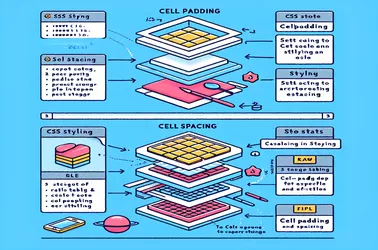
Ustawianie dopełniania komórek i odstępów komórek w tabelach HTML można skutecznie osiągnąć za pomocą CSS. Wykorzystując właściwości takie jak border-spacing i padding, programiści mogą osiągnąć ten sam układ i efekty projektowe, zachowując jednocześnie zgodność z nowoczesnymi standardami sieciowymi.
Używanie właściwości CSS zamiast tradycyjnych atrybutów HTML, takich jak cellpadding i cellspacing, pozwala na większą elastyczność i czystszy kod. Wykorzystując właściwości takie jak padding i border-spacing, możesz efektywniej uzyskać żądane odstępy w komórkach tabeli i pomiędzy nimi.
W tym przewodniku szczegółowo opisano metody zmiany koloru tekstu zastępczego w polach wejściowych HTML przy użyciu CSS i JavaScript. Podkreśla pseudoelementy specyficzne dla przeglądarki i techniki dynamicznej stylizacji, aby zapewnić spójny wygląd w różnych przeglądarkach.
Zarządzanie treścią HTML dla różnych klientów może stanowić wyzwanie ze względu na różne sposoby renderowania HTML i CSS. Ta eksploracja dotyczy w szczególności problemów napotkanych w programie Outlook, koncentrując się na niepożądanych liniach pojawiających się w strukturach tabel. Dostarczone rozwiązania obejmują zarówno poprawki CSS, jak i skrypty zaplecza, aby zapewnić kompatybilność i przejrzystą prezentację wizualną na różnych platformach, szczególnie dla użytkowników Microsoft Outlook.
Przyjęcie nowoczesnych standardów internetowych, takich jak CSS Flexbox i Grid, oferuje znaczną przewagę nad tradycyjnymi układami opartymi na tabelach, szczególnie w przypadku responsywnego projektowania e-maili< /b>. Technologie te umożliwiają programistom tworzenie płynnych i elastycznych interfejsów bez ograniczeń i problemów ze zgodnością związanych z tabelami.
Wyrównanie elementów formularza w poziomie ma kluczowe znaczenie dla dogodności użytkownika i estetyki w projektowaniu stron internetowych. Wykorzystując właściwości CSS, takie jak flexbox i CSS Grid, programiści mogą zapewnić, że elementy takie jak przyciski, nagłówki i dane wejściowe będą zorganizowane w jednej linii. Takie podejście nie tylko zwiększa funkcjonalność formularza, ale także jego responsywność na różnych urządzeniach.