Após a atualização para o macOS 15.2, o site de um empreiteiro de telhados criado com o Svelte 5 teve um problema inesperado que interferiu em seu layout. CSS quebrado resultou em contêineres mal colocados e componentes sobrepostos. O problema permaneceu após testes em vários navegadores, necessitando de correções de front-end e back-end para trazer o design de volta.
Garantir que um div de conteúdo preencha a altura restante de uma página da web requer a substituição de layouts desatualizados baseados em tabelas por técnicas CSS modernas. Usando métodos como Flexbox e Grid, os desenvolvedores podem criar layouts responsivos onde o conteúdo se adapta dinamicamente ao tamanho da janela de visualização.
A centralização vertical do texto dentro de um div pode ser obtida usando vários métodos CSS. Flexbox e Grid são soluções modernas que proporcionam flexibilidade e facilidade de uso. Técnicas mais antigas, como o método de exibição de tabela e o ajuste de altura da linha, oferecem alternativas para diferentes cenários.
A transição da altura de um elemento de 0 para automático usando CSS pode ser um desafio devido às limitações inerentes da propriedade height. Embora soluções CSS puras muitas vezes resultem em mudanças abruptas, combinar CSS com JavaScript proporciona mais flexibilidade.
Remover marcadores de listas não ordenadas em HTML é uma tarefa comum para melhorar a estética do web design. Usando métodos diferentes, como CSS, estilos embutidos e JavaScript, você pode remover esses marcadores com eficácia e criar uma aparência mais limpa.
Desabilitar a propriedade redimensionável de uma textarea é crucial para manter a integridade do layout do formulário. Vários métodos, incluindo CSS, estilos inline e JavaScript, oferecem soluções flexíveis para conseguir isso.
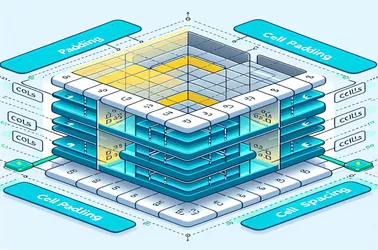
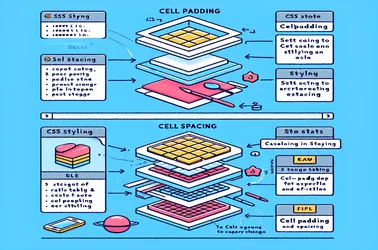
Definir cellpadding e cellspacing em tabelas HTML pode ser realizado de forma eficaz usando CSS. Ao utilizar propriedades como espaçamento de borda e preenchimento, os desenvolvedores podem obter os mesmos efeitos de layout e design, ao mesmo tempo que aderem aos padrões modernos da web.
Usar propriedades CSS em vez de atributos HTML tradicionais como cellpadding e cellspacing permite maior flexibilidade e código mais limpo. Ao utilizar propriedades como padding e border-spacing, você pode obter o espaçamento desejado dentro e entre as células da tabela com mais eficiência.
Este guia aborda métodos para alterar a cor do texto do espaço reservado em campos de entrada HTML usando CSS e JavaScript. Ele destaca pseudoelementos específicos do navegador e técnicas de estilo dinâmico para garantir uma aparência consistente em diferentes navegadores.
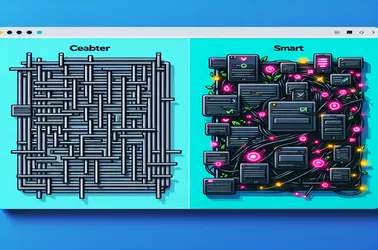
Gerenciar conteúdo HTML para diferentes clientes pode ser um desafio devido às diferentes maneiras como eles renderizam HTML e CSS. Esta exploração aborda especificamente os problemas encontrados no Outlook, concentrando-se nas linhas indesejadas que aparecem nas estruturas das tabelas. As soluções fornecidas incluem ajustes de CSS e scripts de back-end para garantir compatibilidade e apresentação visual limpa em todas as plataformas, especialmente para usuários do Microsoft Outlook.
A adoção de padrões web modernos como CSS Flexbox e Grid oferece vantagens significativas em relação aos layouts tradicionais baseados em tabelas, especialmente para design responsivo em e-mails< /b>. Essas tecnologias permitem que os desenvolvedores criem interfaces fluidas e adaptáveis sem as restrições e problemas de compatibilidade associados às tabelas.
Alinhar os elementos do formulário horizontalmente é crucial para a experiência do usuário e para o apelo estético em web design. Ao empregar propriedades CSS como flexbox e CSS Grid, os desenvolvedores podem garantir que elementos como botões, títulos e entradas sejam organizados em uma linha. Esta abordagem não só melhora a funcionalidade do formulário, mas também a sua capacidade de resposta em diferentes dispositivos.