După actualizarea la macOS 15.2, site-ul web al unui contractor de acoperișuri creat cu Svelte 5 a întâmpinat o problemă neașteptată care a interferat cu aspectul acestuia. CSS defect au dus la deplasarea greșită a containerelor și la suprapunerea componentelor. Problema a rămas după testarea în mai multe browsere, necesitând remedieri atât pentru front-end, cât și pentru backend pentru a readuce designul.
Asigurarea că un div de conținut umple înălțimea rămasă a unei pagini web necesită înlocuirea machetelor învechite bazate pe tabel cu tehnici CSS moderne. Folosind metode precum Flexbox și Grid, dezvoltatorii pot crea aspecte receptive în care conținutul se adaptează dinamic la dimensiunea ferestrei de vizualizare.
Centrarea verticală a textului într-un div poate fi realizată folosind diferite metode CSS. Flexbox și Grid sunt soluții moderne care oferă flexibilitate și ușurință în utilizare. Tehnicile mai vechi, cum ar fi metoda de afișare a tabelului și ajustarea înălțimii liniilor oferă alternative pentru diferite scenarii.
Tranziția înălțimii unui element de la 0 la automat folosind CSS poate fi o provocare din cauza limitărilor inerente ale proprietății de înălțime. În timp ce soluțiile CSS pure duc adesea la schimbări bruște, combinarea CSS cu JavaScript oferă mai multă flexibilitate.
Eliminarea marcatorilor din listele neordonate în HTML este o sarcină comună pentru a îmbunătăți estetica designului web. Folosind diferite metode, cum ar fi CSS, stiluri inline și JavaScript, puteți elimina în mod eficient aceste marcatori și puteți crea un aspect mai curat.
Dezactivarea proprietății redimensionabile a unei textarea este crucială pentru menținerea integrității aspectului formularului. Diverse metode, inclusiv CSS, stiluri inline și JavaScript, oferă soluții flexibile pentru a realiza acest lucru. Aceste tehnici asigură că interacțiunile utilizatorilor nu perturbă designul dorit al paginii dvs.
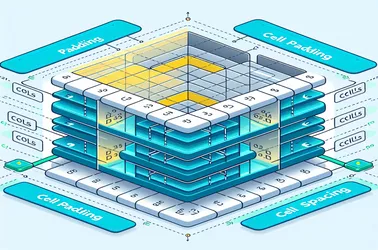
Setarea cellpadding și cellspacing în tabelele HTML poate fi realizată eficient folosind CSS. Utilizând proprietăți precum spațierea marginilor și padding, dezvoltatorii pot obține aceleași efecte de aspect și design, respectând în același timp standardele web moderne.
Utilizarea proprietăților CSS în locul atributelor HTML tradiționale precum cellpadding și cellspacing permite o mai mare flexibilitate și un cod mai curat. Utilizând proprietăți precum padding și border-spacing, puteți obține mai eficient distanța dorită în interiorul și între celulele tabelului. Această metodă aderă la practicile moderne de dezvoltare web, asigurându-se că modelele dvs.
Acest ghid analizează metodele de schimbare a culorii textului substituent în câmpurile de introducere HTML folosind CSS și JavaScript. Evidențiază pseudo-elemente specifice browserului și tehnici de stil dinamic pentru a asigura un aspect consecvent în diferite browsere.
Gestionarea conținutului HTML pentru diferiți clienți poate fi o provocare datorită modalităților distincte în care redau HTML și CSS. Această explorare abordează în mod specific problemele întâlnite cu Outlook, concentrându-se pe liniile nedorite care apar în structurile tabelelor. Soluțiile furnizate includ atât ajustări CSS, cât și scripturi backend pentru a asigura compatibilitatea și prezentarea vizuală curată pe platforme, în special pentru utilizatorii Microsoft Outlook.
Adoptarea standardelor web moderne, cum ar fi CSS Flexbox și Grid oferă avantaje semnificative față de aspectele tradiționale bazate pe tabel, în special pentru designul responsiv în e-mailuri< /b>. Aceste tehnologii permit dezvoltatorilor să creeze interfețe fluide și adaptabile fără restricțiile și problemele de compatibilitate asociate cu tabelele.
Alinierea orizontală a elementelor de formular este crucială pentru experiența utilizatorului și pentru atractivitatea estetică în designul web. Utilizând proprietăți CSS, cum ar fi flexbox și CSS Grid, dezvoltatorii se pot asigura că elemente precum butoanele, titlurile și intrările sunt organizate într-o linie. Această abordare nu numai că îmbunătățește funcționalitatea formularului, ci și capacitatea de răspuns pe diferite dispozitive.