Файлы часто должны быть динамически генерироваться для современных веб -приложений без сохранения на сервере. Для активной торговли API, которые обрабатывают пользовательские данные и доставляют загружаемые материалы в таких формах, как xml , json или csv , этот метод необходим. Используя функцию Blobs's и Ajax от JavaScript, разработчики могут эффективно управлять загрузкой файлов. В то время как обработка потока максимизирует эффективность для огромных файлов, правильная аутентификация гарантирует безопасный доступ. Хорошо продуманная система загрузки улучшает пользовательский опыт, избегая сбоев браузеров и облегчая плавную связь. Масштабируемые онлайн-приложения в режиме реального времени требуют этой стратегии для чего-либо от автоматизированного генерации отчетов до безопасного экспорта данных.
При использовании AJAX на страницах ASP.NET Core Razor ошибка 400 Bad Request может стать серьезным препятствием. Обычно эта проблема возникает, когда данные запроса искажены или не соответствуют серверной модели. Привязка данных, типы контента и обработка FormData — важные темы, на которых следует сосредоточиться. Эти проблемы часто можно устранить, проверив, что каждая точка данных, включая вложения файлов, правильно указана в запросе AJAX, что обеспечивает эффективную обработку данных и успешное подключение к серверу. Благодаря этим улучшениям AJAX более надежен для приложений, которым требуется динамическое взаимодействие с данными в реальном времени.
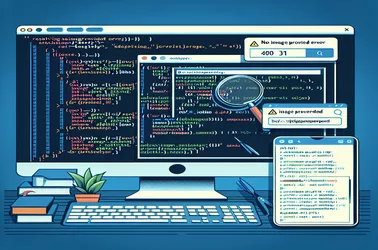
В этой статье рассматривается распространенная проблема получения ответа 400 31 и ошибки «Нет изображения» при загрузке изображения с использованием AJAX в проекте Django. Причиной проблемы обычно является неправильная обработка загрузки файлов или недопонимание между интерфейсом и сервером. Используя FormData в jQuery, в документе представлены методы, гарантирующие правильную передачу данных изображения.
В этом руководстве рассматривается использование XMLHttpRequest для переноса данных из PHP в JavaScript без их отображения в браузере. Поддерживать прозрачность данных, одновременно позволяя JavaScript обрабатывать их, представляет собой трудность. Хотя были исследованы и другие методы, включая файлы cookie и встраивание данных HTML, секрет заключается в использовании JSON для управления данными в фоновом режиме.
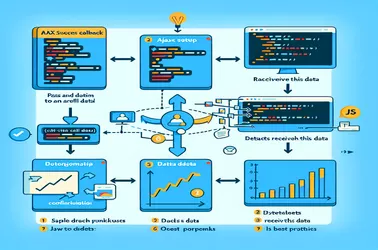
Одной из наиболее частых проблем JavaScript является передача данных из обратного вызова AJAX в другую функцию. Речь идет о передаче данных о погоде, полученных с помощью AJAX, в Chart.js. В этой статье объясняется, как проанализировать ответ, отправить его в другую функцию и показать результат в реальном времени.