Po posodobitvi na macOS 15.2 je na spletnem mestu krovskega izvajalca, ustvarjenem z Svelte 5, prišlo do nepričakovane težave, ki je motila njegovo postavitev. Pokvarjen CSS je povzročil napačno postavljene vsebnike in prekrivajoče se komponente. Težava je ostala po testiranju v več brskalnikih, zaradi česar so bili potrebni popravki tako v sprednjem delu kot v zaledju, da bi vrnili zasnovo.
Za zagotovitev, da vsebina div zapolni preostalo višino spletne strani, je treba zastarele postavitve na podlagi tabel zamenjati s sodobnimi tehnikami CSS. Z uporabo metod, kot sta Flexbox in Grid, lahko razvijalci ustvarijo odzivne postavitve, kjer se vsebina dinamično prilagaja velikosti vidnega polja.
Navpično centriranje besedila znotraj div je mogoče doseči z različnimi metodami CSS. Flexbox in Grid sta sodobni rešitvi, ki zagotavljata prilagodljivost in enostavnost uporabe. Starejše tehnike, kot sta metoda prikaza tabele in prilagoditev višine črte, ponujajo alternative za različne scenarije.
Prehod višine elementa z 0 na samodejno z uporabo CSS je lahko izziv zaradi inherentnih omejitev lastnosti višine. Medtem ko čiste rešitve CSS pogosto povzročijo nenadne spremembe, kombinacija CSS z JavaScript zagotavlja večjo prilagodljivost.
Odstranjevanje oznak z neurejenih seznamov v HTML je običajna naloga za izboljšanje estetike spletnega oblikovanja. Z uporabo različnih metod, kot so CSS, vgrajeni slogi in JavaScript, lahko te oznake učinkovito odstranite in ustvarite čistejši videz.
Onemogočanje lastnosti spreminjanja velikosti textarea je ključnega pomena za ohranjanje celovitosti postavitve obrazca. Različne metode, vključno z CSS, vgrajenimi slogi in JavaScript, ponujajo prilagodljive rešitve za doseganje tega.
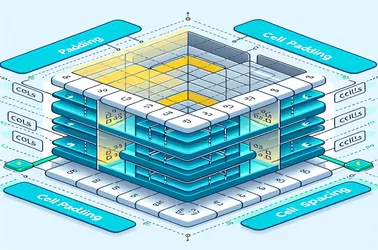
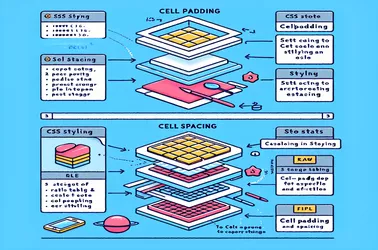
Nastavitev cellpadding in cellspacing v tabelah HTML lahko učinkovito izvedete z CSS. Z uporabo lastnosti, kot sta border-spacing in padding, lahko razvijalci dosežejo enako postavitev in oblikovne učinke ob upoštevanju sodobnih spletnih standardov.
Uporaba lastnosti CSS namesto tradicionalnih atributov HTML, kot sta cellpadding in cellspacing, omogoča večjo prilagodljivost in čistejšo kodo. Z uporabo lastnosti, kot sta padding in border-spacing, lahko učinkoviteje dosežete želeni razmik znotraj in med celicami tabele.
Ta vodnik se poglobi v metode za spreminjanje barve besedila nadomestnega mesta v vnosnih poljih HTML z uporabo CSS in JavaScript. Poudarja psevdoelemente, specifične za brskalnik, in tehnike dinamičnega oblikovanja, da zagotovi dosleden videz v različnih brskalnikih.
Upravljanje vsebine HTML za različne odjemalce je lahko zahtevno zaradi različnih načinov upodabljanja HTML in CSS. To raziskovanje posebej obravnava težave, s katerimi se srečuje Outlook, in se osredotoča na neželene vrstice, ki se pojavljajo v strukturah tabel. Zagotovljene rešitve vključujejo prilagoditve CSS in skripte v ozadju, da zagotovijo združljivost in čisto vizualno predstavitev na različnih platformah, zlasti za uporabnike Microsoft Outlooka.
Sprejemanje sodobnih spletnih standardov, kot sta CSS Flexbox in Grid, ponuja znatne prednosti pred tradicionalnimi postavitvami na tabelah, zlasti za odzivno oblikovanje v e-pošti< /b>. Te tehnologije razvijalcem omogočajo ustvarjanje tekočih in prilagodljivih vmesnikov brez omejitev in težav z združljivostjo, povezanih s tabelami.
Vodoravna poravnava elementov obrazca je ključnega pomena za uporabniško izkušnjo in estetsko privlačnost spletnega oblikovanja. Z uporabo lastnosti CSS, kot sta flexbox in CSS Grid, lahko razvijalci zagotovijo, da so elementi, kot so gumbi, naslovi in vnosi, organizirani v vrstici. Ta pristop ne izboljša samo funkcionalnosti obrazca, temveč tudi njegovo odzivnost v različnih napravah.