macOS 15.2க்கு புதுப்பித்த பிறகு, Svelte 5 உடன் உருவாக்கப்பட்ட கூரை ஒப்பந்ததாரரின் இணையதளம் அதன் தளவமைப்பில் குறுக்கிட்ட எதிர்பாராத சிக்கலை எதிர்கொண்டது. உடைந்த CSS, தவறான கொள்கலன்கள் மற்றும் ஒன்றுடன் ஒன்று கூறுகளை ஏற்படுத்தியது. பல உலாவிகளில் சோதனை செய்த பின்னரும் சிக்கல் நீடித்தது, வடிவமைப்பை மீண்டும் கொண்டு வர முன்பக்கம் மற்றும் பின்தளத்தில் திருத்தங்கள் தேவைப்பட்டது.
ஒரு வலைப்பக்கத்தின் எஞ்சிய உயரத்தை உள்ளடக்கத் துறை நிரப்புகிறது என்பதை உறுதிப்படுத்த, காலாவதியான அட்டவணை அடிப்படையிலான தளவமைப்புகளை நவீன CSS நுட்பங்களுடன் மாற்றுவது அவசியம். Flexbox மற்றும் Grid போன்ற முறைகளைப் பயன்படுத்தி, டெவலப்பர்கள் பதிலளிக்கக்கூடிய தளவமைப்புகளை உருவாக்கலாம், அங்கு உள்ளடக்கமானது காட்சிப் பகுதியின் அளவிற்கு மாறும்.
பல்வேறு CSS முறைகளைப் பயன்படுத்தி div க்குள் உரையின் செங்குத்து மையப்படுத்தலை அடையலாம். ஃப்ளெக்ஸ்பாக்ஸ் மற்றும் கிரிட் ஆகியவை நெகிழ்வுத்தன்மை மற்றும் பயன்பாட்டின் எளிமையை வழங்கும் நவீன தீர்வுகள். டேபிள் டிஸ்பிளே முறை மற்றும் லைன்-உயரம் சரிசெய்தல் போன்ற பழைய நுட்பங்கள் வெவ்வேறு காட்சிகளுக்கு மாற்றுகளை வழங்குகின்றன.
CSSஐப் பயன்படுத்தி ஒரு உறுப்பின் உயரத்தை 0 இலிருந்து தானாக மாற்றுவது, உயரப் பண்புகளின் உள்ளார்ந்த வரம்புகள் காரணமாக சவாலாக இருக்கலாம். தூய CSS தீர்வுகள் அடிக்கடி திடீர் மாற்றங்களை ஏற்படுத்தும் போது, CSS ஐ JavaScript உடன் இணைப்பது அதிக நெகிழ்வுத்தன்மையை வழங்குகிறது.
HTML இல் வரிசைப்படுத்தப்படாத பட்டியல்களிலிருந்து தோட்டாக்களை அகற்றுவது வலை வடிவமைப்பு அழகியலை மேம்படுத்துவதற்கான பொதுவான பணியாகும். CSS, இன்லைன் ஸ்டைல்கள் மற்றும் ஜாவாஸ்கிரிப்ட் போன்ற பல்வேறு முறைகளைப் பயன்படுத்துவதன் மூலம், இந்தத் தோட்டாக்களை திறம்பட அகற்றி, தூய்மையான தோற்றத்தை உருவாக்கலாம்.
textarea இன் மறுஅளவிடக்கூடிய சொத்தை முடக்குவது படிவத் தளவமைப்பின் ஒருமைப்பாட்டைப் பேணுவதற்கு முக்கியமானது. CSS, இன்லைன் ஸ்டைல்கள் மற்றும் JavaScript உள்ளிட்ட பல்வேறு முறைகள் இதை அடைய நெகிழ்வான தீர்வுகளை வழங்குகின்றன.
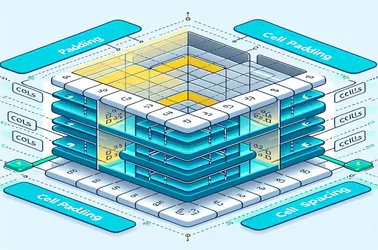
HTML அட்டவணையில் செல்பேடிங் மற்றும் செல்ஸ்பேசிங் அமைப்பது CSSஐப் பயன்படுத்தி திறம்பட நிறைவேற்றப்படும். எல்லை-இடைவெளி மற்றும் பேடிங் போன்ற பண்புகளைப் பயன்படுத்துவதன் மூலம், டெவலப்பர்கள் நவீன இணையத் தரநிலைகளைக் கடைப்பிடிக்கும் போது அதே தளவமைப்பு மற்றும் வடிவமைப்பு விளைவுகளை அடைய முடியும்.
செல்பேடிங் மற்றும் செல்ஸ்பேசிங் போன்ற பாரம்பரிய HTML பண்புகளுக்குப் பதிலாக CSS பண்புகளைப் பயன்படுத்துவது அதிக நெகிழ்வுத்தன்மையையும் தூய்மையான குறியீட்டையும் அனுமதிக்கிறது. பேடிங் மற்றும் எல்லை-இடைவெளி போன்ற பண்புகளைப் பயன்படுத்துவதன் மூலம், டேபிள் கலங்களுக்குள்ளும் அதற்கு இடையேயும் விரும்பிய இடைவெளியை மிகவும் திறமையாக அடையலாம்.
இந்த வழிகாட்டி CSS மற்றும் JavaScript ஐப் பயன்படுத்தி HTML உள்ளீட்டு புலங்களில் ஒதுக்கிட உரையின் நிறத்தை மாற்றுவதற்கான வழிமுறைகளை ஆராய்கிறது. வெவ்வேறு உலாவிகளில் சீரான தோற்றத்தை உறுதிப்படுத்த உலாவி-குறிப்பிட்ட போலி உறுப்புகள் மற்றும் டைனமிக் ஸ்டைலிங் நுட்பங்களை இது முன்னிலைப்படுத்துகிறது.
வெவ்வேறு வாடிக்கையாளர்களுக்கு HTML உள்ளடக்கத்தை நிர்வகிப்பது அவர்கள் HTML மற்றும் CSS ஐ வழங்கும் தனித்துவமான வழிகளால் சவாலாக இருக்கலாம். இந்த ஆய்வு குறிப்பாக அவுட்லுக்கில் எதிர்கொள்ளும் சிக்கல்களை நிவர்த்தி செய்கிறது, டேபிள் கட்டமைப்புகளில் தோன்றும் தேவையற்ற வரிகளில் கவனம் செலுத்துகிறது. கொடுக்கப்பட்ட தீர்வுகளில் CSS கிறுக்கல்கள் மற்றும் பின்தளத்தில் ஸ்கிரிப்டிங் ஆகிய இரண்டும் உள்ளடங்கும். அவை பொருந்தக்கூடிய தன்மையை உறுதிசெய்து, குறிப்பாக மைக்ரோசாஃப்ட் அவுட்லுக்கின் பயனர்களுக்கு, பிளாட்ஃபார்ம்களில் சுத்தமான காட்சி விளக்கக்காட்சியை உறுதி செய்கின்றன.
CSS Flexbox மற்றும் Grid போன்ற நவீன இணைய தரநிலைகளை ஏற்றுக்கொள்வது பாரம்பரிய அட்டவணை அடிப்படையிலான தளவமைப்புகளை விட குறிப்பிடத்தக்க நன்மைகளை வழங்குகிறது, குறிப்பாக மின்னஞ்சல்களில் பதிலளிக்கக்கூடிய வடிவமைப்பிற்கு /b>. இந்த தொழில்நுட்பங்கள், டேபிள்களுடன் தொடர்புடைய கட்டுப்பாடுகள் மற்றும் இணக்கத்தன்மை சிக்கல்கள் இல்லாமல் திரவம் மற்றும் தகவமைப்பு இடைமுகங்களை உருவாக்க டெவலப்பர்களை அனுமதிக்கின்றன.
பயனர் அனுபவத்திற்கு படிவக் கூறுகளை கிடைமட்டமாக சீரமைப்பது மற்றும் வலை வடிவமைப்பில் அழகியல் முறையீடு மிகவும் முக்கியமானது. flexbox மற்றும் CSS Grid போன்ற CSS பண்புகளைப் பயன்படுத்துவதன் மூலம், பொத்தான்கள், தலைப்புகள் மற்றும் உள்ளீடுகள் போன்ற உறுப்புகள் ஒரு வரியில் ஒழுங்கமைக்கப்படுவதை டெவலப்பர்கள் உறுதிசெய்ய முடியும். இந்த அணுகுமுறை படிவத்தின் செயல்பாட்டை மேம்படுத்துவதோடு மட்டுமல்லாமல் வெவ்வேறு சாதனங்களில் அதன் பதிலளிப்பையும் அதிகரிக்கிறது.