İşe alım sisteminiz için mükemmel ERD tasarlamak
iş işe alım sistemi tasarlarken, ilişkiyi uygulamak doğru bir şekilde yapılandırılması çok önemlidir. Üçlü bir ilişki kullanmalı mıyız , yoksa karmaşık bir özniteliği daha iyi uyum mu? Bu karar ApplicationStages 'nin veritabanında nasıl temsil edildiğini etkiler.
Bir iş başvurusunda bulunan bir başvuru sahibini düşünün, ancak uygulama aşamaları (tarama, röportaj ve nihai karar gibi) yalnızca işe alım yapan kişi onları kısa listelediğinde görünmelidir. Bu gereksinim, önemli bir modelleme sorusunu gündeme getirir : ApplicationStages Zayıf bir varlık mı yoksa karmaşık bir özellik olmalı mı?
LinkedIn gibi birçok gerçek dünya işe alım platformu iş başvurularını dinamik olarak işler. Görüşme sürecinin yalnızca ilk taramadan sonra tetiklenmesini sağlarlar. Bizim bu süreci doğru bir şekilde yansıtmalıdır. 📊
Bu makalede, uygulama ilişkisini nasıl yapılandıracağımızı nasıl keşfedeceğiz, ApplicationStages haritalamanın en iyi yolunu belirleyeceğiz ve üçlü bir ilişki veya bir karmaşık öznitelik olup olmadığına karar vereceğiz. Doğru yaklaşım. Hadi dalalım! 🚀
| Emretmek | Kullanım örneği |
|---|---|
| ENUM | Bir dizi önceden tanımlanmış değere sahip bir sütun tanımlar. Değerleri belirli uygulama aşamalarıyla sınırlamak için Uygula Tablosundaki durum sütunu için kullanılır. |
| FOREIGN KEY | Bir sütunu başka bir tablonun birincil anahtarına bağlayarak, referans bütünlüğünü sağlayarak tablolar arasında bir ilişki kurar. |
| LEFT JOIN | Sol tablodaki tüm kayıtları ve yalnızca sağ tablodan eşleşen kayıtları alır. ApplicationStages'in yalnızca bir başvuru sahibi kısa listeye alındığında görünmesini sağlamak için kullanılır. |
| DOCUMENT.DOMContentLoaded | JavaScript kodunun yalnızca HTML içeriği tamamen yüklendikten sonra çalışmasını sağlar ve eksik öğelerle ilgili hataları önler. |
| style.display | Öğelerin görünürlüğünü dinamik olarak kontrol eder. JavaScript'te başvuru aşamalarını başvuranın durumuna göre gizlemek veya göstermek için kullanılır. |
| DEFAULT | SQL'deki bir sütun için varsayılan bir değer ayarlar. Yeni uygulamalara otomatik olarak 'uygulamalı' durum atamak için kullanılır. |
| JOIN | İlgili bir sütuna göre birden çok tablodan satırları birleştirir. İşe alım sistemindeki başvuru sahiplerini, işlerini ve işe alımcılarını bağlamak için kullanılır. |
| IF condition | JavaScript'te, uygulama aşamalarını açığa çıkarmadan önce bir başvuru sahibinin kısa listeye alınıp listelenmediğini kontrol etmek için kullanılır. |
| SELECT with WHERE | Koşullara göre belirli kayıtları alır. Kısa listeye alınan başvuru sahiplerini ve uygulama aşamalarını filtrelemek için kullanılır. |
Bir işe alım sisteminde uygulama ilişkisinin yapılandırılması
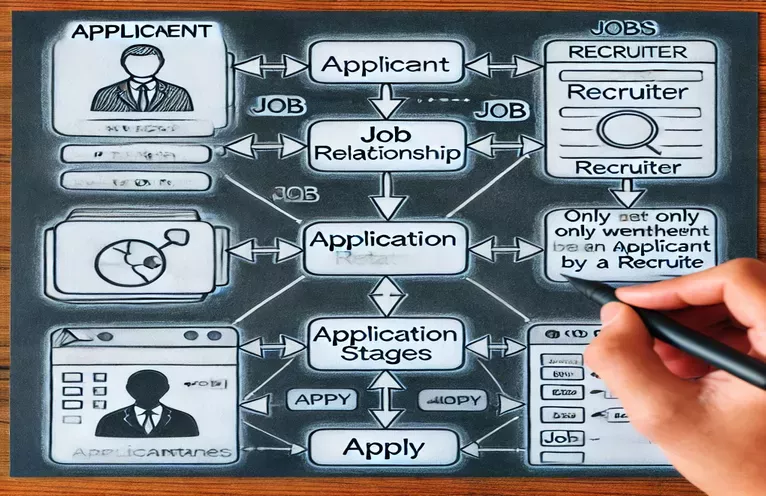
Bir iş işe alım sistemi için bir Varlık-İlişkisi Diyagramı (ERD) tasarlamak, başvuru sahiplerinin, işlerin ve işe alımcıların nasıl etkileşime girdiğini dikkatli bir şekilde değerlendirmeyi gerektirir. Uygulama ilişkisi, başvuru sahiplerini iş fırsatlarına bağlayan bu sistemin merkezinde yer alır. Senaryomuzda, ilk olarak her bir kuruluş hakkında temel bilgileri saklamak için başvuru sahibi, iş ve işe alım yapan tablolarını tanımladık. Uygula Tablosu , her başvurunun bir başvuru kimliği, iş kimliği ve işe alım kimliği ile kaydedilmesini sağlayarak bu varlıkları bağlar. Yabancı Anahtar Kısıtlaması kullanarak, başvuruların yalnızca geçerli başvuru sahiplerine ve işlere başvurmasını sağlayarak referans bütünlüğünü koruruz. 🚀
Tasarımımızın önemli bir yönü, enum veri türünü kullanan Uygula tablosundaki durum sütunudur. Bu, "uygulanan", "kısa listeye alınan" ve "görüşme" gibi sabit uygulama aşamalarını tanımlamamızı sağlar. Bu, yanlış veya beklenmedik değerlerin girilmesini önleyerek veri tutarlılığı zorlamanın etkili bir yoludur. LinkedIn gibi birçok gerçek dünya platformunda, başvuru sahipleri önceden seçilmedikçe görüşme aşamasına geçemezler ve bu uygulamayı son derece alakalı hale getirir. Varsayılan anahtar kelime, hataları ve manuel girişi azaltmak için "uygulanan" nın başlangıç durumunu otomatik olarak atamak için de kullanılır.
Ön uç tarafında, uygulama aşamalarının görünürlüğünü dinamik olarak yönetmek için JavaScript kullanıyoruz. domcontentloaded etkinliği, komut dosyasının yalnızca sayfa tamamen yüklendikten sonra çalışmasını sağlayarak potansiyel hatalardan kaçınmasını sağlar. Style.Display özelliği , başvuru sahibinin açılışını başvuranın durumuna göre gizlemek veya göstermek için kullanılır. Örneğin, bir başvuru sahibi henüz kısa listeye alınmamışsa, görüşme planlama seçeneklerini görmezler. Bu, kullanıcı arabirimlerinin işe alım sürecinin farklı aşamalarına dinamik olarak uyum sağladığı modern işe alım sistemlerinde yaygın bir özelliktir. 🎯
Son olarak, veri modelimizin doğruluğunu doğrulamak için SQL sorgusu uyguladık . Sorgu, başvuruda bulunan tüm başvuru sahiplerini almak için sol bir JOIN kullanır ve bunları yalnızca kısa listeye alınmışsa kendi uygulama aşamalarına bağlar. Bu, ApplicationStages varlığın doğru bir şekilde eşlenmesini ve yalnızca gerektiğinde görünmesini sağlar. Veritabanımızı bu şekilde tasarlayarak, işe alım sürecinin hem yapılandırılmış hem de gerçek dünya senaryolarına uyarlanabilir olmasını sağlayarak verimlilik ve esneklik arasında bir denge kuruyoruz.
Bir iş işe alım sisteminde uygulama ilişkisinin uygulanması
ERD eşleme için SQL kullanarak arka uç uygulaması
-- Creating the Applicant tableCREATE TABLE Applicant (applicant_id INT PRIMARY KEY,name VARCHAR(255) NOT ,email VARCHAR(255) UNIQUE NOT);-- Creating the Job tableCREATE TABLE Job (job_id INT PRIMARY KEY,title VARCHAR(255) NOT ,company VARCHAR(255) NOT);-- Creating the Recruiter tableCREATE TABLE Recruiter (recruiter_id INT PRIMARY KEY,name VARCHAR(255) NOT ,company VARCHAR(255) NOT);-- Creating the Apply relationship tableCREATE TABLE Apply (apply_id INT PRIMARY KEY,applicant_id INT,job_id INT,recruiter_id INT,status ENUM('Applied', 'Shortlisted', 'Interviewing', 'Hired', 'Rejected') DEFAULT 'Applied',FOREIGN KEY (applicant_id) REFERENCES Applicant(applicant_id),FOREIGN KEY (job_id) REFERENCES Job(job_id),FOREIGN KEY (recruiter_id) REFERENCES Recruiter(recruiter_id));
Uygulama aşamalarının ön uç gösterimi
Dinamik kullanıcı arayüzü için JavaScript kullanarak ön uç uygulaması
document.addEventListener("DOMContentLoaded", function () {const statusDropdown = document.getElementById("application-status");const applicantStatus = "Shortlisted"; // Example status from backendif (applicantStatus !== "Shortlisted") {statusDropdown.style.display = "none";} else {statusDropdown.style.display = "block";}});
Uygulama durumu mantığı için birim testi
SQL sorgularını kullanarak arka uç mantığını test etmek
-- Test Case: Ensure that ApplicationStages only appear for shortlisted candidatesSELECT a.applicant_id, a.name, ap.status, aps.stage_nameFROM Applicant aJOIN Apply ap ON a.applicant_id = ap.applicant_idLEFT JOIN ApplicationStages aps ON ap.apply_id = aps.apply_idWHERE ap.status = 'Shortlisted';
Bir iş işe alım sistemi için ERD tasarımını optimize etmek
Uygula ilişkisinin yapılandırılmasının ötesinde, bir iş işe alım sistemi için bir erd başka bir kritik yönü ApplicationStages verimli bir şekilde işlemektir. Basit bir özellik olarak muamele etmek yerine, uygulama ilişkisine bağlı olarak zayıf bir varlık olarak modelleyebiliriz. Bu, her uygulamanın birden fazla aşamaya sahip olabileceği ve bir adayın işe alım süreci boyunca ilerlemesinin granüler bir izlemesini sağlayabileceği anlamına gelir. 📊
Zayıf bir varlık kullanmanın bir avantajı, daha iyi veri normalleştirmesi sağlamasıdır. Tüm uygulama aşamalarını tek bir alanda (karmaşık dize manipülasyonu gerektirir) saklamak yerine, her aşamayı benzersiz bir uygulama kimliğine bağlı ayrı bir kayıt olarak saklarız. Bu yaklaşım, adayların "telefon taraması", "teknik röportaj" ve "nihai karar" gibi önceden tanımlanmış adımlardan geçtikleri gerçek dünyadaki işe alım platformlarının çalışmasını nasıl yansıtır.
Bir diğer önemli husus Performans ve Dizinleme 'dır. Yapılandırarak ApplicationStages Ayrı bir varlık olarak, dizinleri ve birleşmelerini kullanarak belirli bir aşamada uygulamaları verimli bir şekilde sorgulayabiliriz . Örneğin, bir işveren şu anda "röportaj" aşamasında tüm adayları görmek istiyorsa, birleştirilmiş metin sütununu taramak yerine basit bir katılma sorgusu çalıştırabilirler. Bu yaklaşım, başvuru sahiplerinin sayısı önemli ölçüde büyümese bile, iş işe alım sistemimizin ölçeklenmesini sağlar. 🚀
İşe alım sistemlerinde ERD tasarımı hakkında yaygın sorular
- SQL'de Uygulama ilişkisini temsil etmenin en iyi yolu nedir?
- Ayrı bir uygulayın tablo FOREIGN KEY Kısıtlamalar veri bütünlüğünü sağlar ve başvuru sahibi başına birden fazla uygulamaya izin verir.
- ApplicationStages bir özellik mi yoksa zayıf bir varlık mı olmalı?
- Uygulama başına birden fazla aşamaya izin veren ilişkisi ile bağlantılı zayıf bir varlık olmalıdır.
- Başvuru sahiplerini mevcut aşamalarına göre nasıl verimli bir şekilde filtreleyebilirim?
- Bir JOIN Uygula ve ApplicationStages tabloları arasında başvuru sahiplerini belirli aşamalarda filtrelemenizi sağlar.
- Bir başvuru sahibinin birden fazla aktif uygulaması olabilir mi?
- Evet, yapılandırarak ayrı bir varlık olarak uygulayarak, bir başvuru sahibi ilerlemeyi bağımsız olarak izlerken birden fazla iş için başvurabilir.
- ApplicationStages yalnızca kısa listelemeden sonra göründüğünden nasıl emin olabilirim?
- Durum alanı ekleyerek uygulayarak uygulayarak ve yalnızca başvuru sahibi kısa listeye alındığında aşamaları göstermek için koşullu sorguları kullanarak.
ERD optimizasyonu hakkında son düşünceler
Bir iş işe alım sistemi için optimize edilmiş bir ERD oluşturmak, uygulama ilişkisinin düşünceli bir şekilde yapılandırılmasını gerektirir. Üçlü bir ilişki ile karmaşık bir özellik arasında seçim yapmak, uygulama aşamalarının ne kadar verimli bir şekilde izlendiğini etkiler. Bu aşamaların yalnızca kısa listelemeden sonra ortaya çıkmasını sağlamak veritabanı doğruluğunu geliştirir ve işe alma mantığını korur.
Gerçek dünya uygulamalarında, uygulama stages için zayıf bir varlık kullanmak daha iyi esneklik ve sorgu verimliliği sunar. Bu yaklaşımı izleyerek, işe alım görevlileri adayları farklı işe alım aşamalarında sorunsuz bir şekilde yönetebilirler. İyi tasarlanmış bir ERD sadece sistem performansını iyileştirmekle kalmaz, aynı zamanda tüm paydaşlar için sorunsuz bir kullanıcı deneyimi sağlar. 🎯
İş İşe Alım Sistemlerinde ERD Tasarımı için Kaynaklar
- Bir İş İşe Alım Sisteminde Uygulama İlişkisinin ve Uygulama Sahillerinin Modellenmesi Üzerine Tartışma: Stack Taşma
- ER diyagramlarında zayıf varlık setlerine genel bakış: Geeksforgeeks
- Varlık ilişkisi veri modeli hakkında kapsamlı kılavuz: Açık Metin BC