Файли часто повинні бути динамічно генеровані для сучасних веб -програм, не зберігаючись на сервері. Для сильно торгівлі API, які обробляють дані користувачів та доставляють завантажуваний матеріал у таких формах, як xml , json або csv , ця методика є важливою. Використовуючи функцію Blob JavaScript та AJAX, розробники можуть ефективно керувати завантаженнями файлів. Хоча обробка потоку максимізує ефективність для величезних файлів, належна аутентифікація гарантує безпечний доступ. Добре розроблена система завантаження покращує досвід користувача, уникаючи збоїв браузера та полегшуючи плавне спілкування. Масштабовані онлайн-програми в режимі реального часу вимагають цієї стратегії для будь-чого, від автоматизованого генерації звітів до безпечного експорту даних.
Під час використання AJAX у ASP.NET Core Razor Pages помилка 400 Bad Request може бути складною перешкодою. Зазвичай ця проблема виникає, коли дані запиту спотворені або не відповідають серверній моделі. Зв’язування даних, види вмісту та обробка FormData є важливими темами, на яких слід зосередитися. Ці проблеми часто можна вирішити, переконавшись, що кожна точка даних, включаючи вкладені файли, належним чином указана в запиті AJAX, що забезпечує ефективну обробку даних і успішне підключення до сервера. Завдяки цим удосконаленням AJAX більш надійний для програм, яким потрібна динамічна взаємодія даних у реальному часі.
У цій статті розглядається поширена проблема отримання відповіді 400 31 і помилки «Зображення не надано» під час завантаження зображення за допомогою AJAX у проект Django. Зазвичай причиною проблеми є неналежна обробка завантаження файлів або непорозуміння між інтерфейсом і сервером. Використовуючи FormData в jQuery, стаття надає методи, які гарантують правильну передачу даних зображення.
У цьому підручнику розглядається використання XMLHttpRequest для передачі даних із PHP у JavaScript, не показуючи їх у браузері. Підтримувати прозорість даних, увімкнувши їх обробку JavaScript, є складністю. Хоча були досліджені й інші методи, зокрема файли cookie та вбудовування даних HTML, секрет полягає у використанні JSON для керування даними у фоновому режимі.
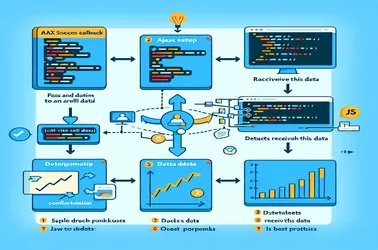
Однією з найпоширеніших проблем JavaScript є передача даних із зворотного виклику успіху AJAX до іншої функції. Йдеться про передачу даних про погоду, отриманих за допомогою AJAX, до Chart.js. У цій статті пояснюється, як проаналізувати відповідь, надіслати її до іншої функції та показати результат у реальному часі.