Після оновлення до macOS 15.2 на веб-сайті підрядника з покрівельних робіт, створеному за допомогою Svelte 5, виникла несподівана проблема, яка порушила його макет. Порушений CSS спричинив неправильне розміщення контейнерів і накладання компонентів. Проблема залишилася після тестування в кількох браузерах, що потребувало виправлень інтерфейсу, і серверної частини, щоб повернути дизайн.
Переконайтеся, що div вмісту заповнює решту висоти веб-сторінки, вимагає заміни застарілих табличних макетів сучасними методами CSS. Використовуючи такі методи, як Flexbox і Grid, розробники можуть створювати адаптивні макети, де вміст динамічно адаптується до розміру вікна перегляду.
Вертикального центрування тексту в div можна досягти за допомогою різних методів CSS. Flexbox і Grid — це сучасні рішення, які забезпечують гнучкість і простоту використання. Старіші методи, такі як метод відображення таблиці та регулювання висоти лінії, пропонують альтернативи для різних сценаріїв.
Змінити висоту елемента з 0 на автоматичну за допомогою CSS може бути складно через властиві обмеження властивості height. Хоча чисті рішення CSS часто призводять до різких змін, поєднання CSS із JavaScript забезпечує більшу гнучкість.
Видалення маркерів із невпорядкованих списків у HTML є поширеним завданням для покращення естетики веб-дизайну. Використовуючи різні методи, такі як CSS, вбудовані стилі та JavaScript, ви можете ефективно видалити ці маркери та створити чистіший вигляд.
Вимкнення властивості змінного розміру textarea має вирішальне значення для підтримки цілісності макета форми. Різні методи, включаючи CSS, вбудовані стилі та JavaScript, пропонують гнучкі рішення для досягнення цього.
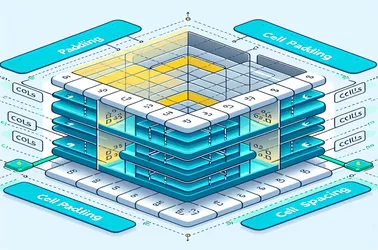
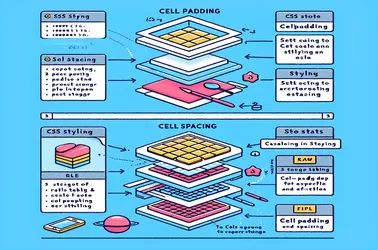
Налаштування cellpadding і cellspacing у таблицях HTML можна ефективно виконати за допомогою CSS. Використовуючи такі властивості, як border-spacing і padding, розробники можуть досягти того самого макета та ефектів дизайну, дотримуючись сучасних веб-стандартів.
Використання властивостей CSS замість традиційних атрибутів HTML, таких як cellpadding і cellspacing, забезпечує більшу гнучкість і чистіший код. Використовуючи такі властивості, як padding і border-spacing, ви можете більш ефективно досягти бажаного інтервалу в клітинках таблиці та між ними.
У цьому посібнику описано методи зміни кольору тексту-заповнювача в полях введення HTML за допомогою CSS і JavaScript. Він виділяє специфічні для браузера псевдоелементи та методи динамічного стилю, щоб забезпечити узгоджений вигляд у різних браузерах.
Керування вмістом HTML для різних клієнтів може бути складним через різні способи відтворення HTML і CSS. Це дослідження конкретно стосується проблем, які виникають у Outlook, зосереджуючись на небажаних рядках, які з’являються в структурах таблиць. Надані рішення включають налаштування CSS і серверні сценарії для забезпечення сумісності та чіткого візуального представлення на різних платформах, особливо для користувачів Microsoft Outlook.
Застосування сучасних веб-стандартів, таких як CSS Flexbox і Grid, пропонує значні переваги порівняно з традиційними табличними макетами, зокрема для адаптивного дизайну в електронних листах< /b>. Ці технології дозволяють розробникам створювати гнучкі та адаптовані інтерфейси без обмежень і проблем сумісності, пов’язаних із таблицями.
Горизонтальне вирівнювання елементів форми має вирішальне значення для користувацького досвіду та естетичної привабливості веб-дизайну. Використовуючи такі властивості CSS, як flexbox і CSS Grid, розробники можуть гарантувати, що такі елементи, як кнопки, заголовки та вхідні дані, організовані в рядок. Такий підхід не лише покращує функціональність форми, але й покращує її чуйність на різних пристроях.