macOS 15.2 میں اپ ڈیٹ کرنے کے بعد، Svelte 5 کے ساتھ بنائی گئی چھت سازی کے ٹھیکیدار کی ویب سائٹ کو ایک غیر متوقع مسئلہ کا سامنا کرنا پڑا جس نے اس کے لے آؤٹ میں مداخلت کی۔ ٹوٹے ہوئے CSS کے نتیجے میں غلط جگہ پر کنٹینرز اور اوور لیپنگ اجزاء پیدا ہوئے۔ یہ مسئلہ کئی براؤزرز میں جانچ کے بعد بھی رہا، جس میں ڈیزائن کو واپس لانے کے لیے فرنٹ اینڈ اور بیک اینڈ دونوں اصلاحات کی ضرورت تھی۔ 😊
مواد کی تقسیم کو یقینی بنانے کے لیے ویب صفحہ کی بقیہ اونچائی کو پُر کرنے کے لیے جدید CSS تکنیکوں سے فرسودہ ٹیبل پر مبنی لے آؤٹ کو تبدیل کرنے کی ضرورت ہے۔ Flexbox اور Grid جیسے طریقوں کا استعمال کرتے ہوئے، ڈویلپر جوابی لے آؤٹ بنا سکتے ہیں جہاں مواد متحرک طور پر ویو پورٹ سائز کے مطابق ہوتا ہے۔ یہ نقطہ نظر اس بات کو یقینی بناتے ہیں کہ ہیڈر کی اونچائی ایک صاف اور موثر ڈیزائن کو برقرار رکھتے ہوئے، اسکرین کی بقیہ جگہ کو بھرنے کے مواد کی صلاحیت کو متاثر نہیں کرتی ہے۔
متن کا عمودی مرکز div کے اندر مختلف CSS طریقوں سے حاصل کیا جا سکتا ہے۔ Flexbox اور Grid جدید حل ہیں جو لچک اور استعمال میں آسانی فراہم کرتے ہیں۔ پرانی تکنیک جیسے ٹیبل ڈسپلے کا طریقہ اور لائن کی اونچائی ایڈجسٹمنٹ مختلف منظرناموں کے لیے متبادل پیش کرتی ہے۔ مزید برآں، ٹرانسفارم پراپرٹی کا استعمال عنصر کی پوزیشننگ پر قطعی کنٹرول کی اجازت دیتا ہے۔
CSS کا استعمال کرتے ہوئے کسی عنصر کی اونچائی کو 0 سے آٹو میں منتقل کرنا اونچائی کی خاصیت کی موروثی حدود کی وجہ سے مشکل ہو سکتا ہے۔ جبکہ خالص CSS حل اکثر اچانک تبدیلیوں کا نتیجہ ہوتے ہیں، CSS کو JavaScript کے ساتھ ملانا زیادہ لچک فراہم کرتا ہے۔ یہ مضمون پہلے سے طے شدہ اونچائیوں پر بھروسہ کیے بغیر ہموار، بصری طور پر دلکش ٹرانزیشن حاصل کرنے کے لیے مختلف تکنیکوں کو تلاش کرتا ہے، بشمول CSS متغیرات اور متحرک اونچائی کی ایڈجسٹمنٹ۔
HTML میں غیر ترتیب شدہ فہرستوں سے گولیوں کو ہٹانا ویب ڈیزائن کی جمالیات کو بہتر بنانے کے لیے ایک عام کام ہے۔ سی ایس ایس، ان لائن اسٹائلز اور جاوا اسکرپٹ جیسے مختلف طریقے استعمال کرکے، آپ ان گولیوں کو مؤثر طریقے سے ہٹا سکتے ہیں اور ایک صاف ستھرا منظر بنا سکتے ہیں۔ یہ مضمون مختلف تکنیکوں کو تلاش کرتا ہے، بشمول CSS خصوصیات اور JavaScript کے طریقے، فعالیت اور طرز کو برقرار رکھتے ہوئے بلٹ فری فہرستیں حاصل کرنے کے لیے۔
فارم لے آؤٹ کی سالمیت کو برقرار رکھنے کے لیے textarea کی ری سائز ایبل پراپرٹی کو غیر فعال کرنا بہت ضروری ہے۔ مختلف طریقے، بشمول CSS، ان لائن اسٹائلز، اور JavaScript، اسے حاصل کرنے کے لیے لچکدار حل پیش کرتے ہیں۔ یہ تکنیکیں اس بات کو یقینی بناتی ہیں کہ صارف کے تعاملات آپ کے ویب صفحہ کے مطلوبہ ڈیزائن میں خلل نہ ڈالیں۔
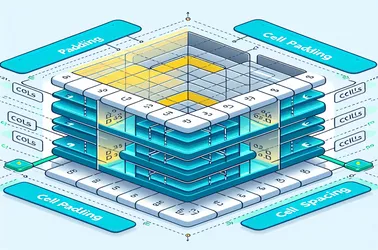
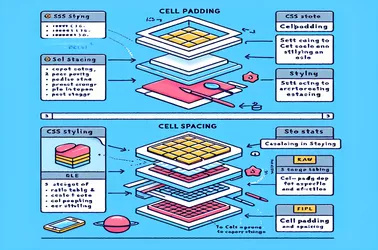
HTML ٹیبلز میں سیل پیڈنگ اور سیل اسپیسنگ کی ترتیب CSS کا استعمال کرتے ہوئے مؤثر طریقے سے مکمل کی جا سکتی ہے۔ بارڈر اسپیسنگ اور پیڈنگ جیسی خصوصیات کو استعمال کرکے، ڈویلپرز جدید ویب معیارات پر عمل کرتے ہوئے ایک ہی ترتیب اور ڈیزائن کے اثرات حاصل کرسکتے ہیں۔ یہ نقطہ نظر نہ صرف لچک کو بہتر بناتا ہے بلکہ کوڈ کی بہتر دیکھ بھال اور اسکیل ایبلٹی کو بھی یقینی بناتا ہے۔
روایتی HTML صفات جیسے cellpadding اور cellspacing کے بجائے CSS خصوصیات کا استعمال زیادہ لچک اور کلینر کوڈ کی اجازت دیتا ہے۔ پیڈنگ اور بارڈر اسپیسنگ جیسی خصوصیات کو استعمال کرکے، آپ ٹیبل سیل کے اندر اور درمیان مطلوبہ فاصلہ زیادہ مؤثر طریقے سے حاصل کرسکتے ہیں۔ یہ طریقہ جدید ویب ڈویلپمنٹ کے طریقوں پر عمل پیرا ہے، اس بات کو یقینی بناتا ہے کہ آپ کے ٹیبل کے ڈیزائن فعال اور جمالیاتی لحاظ سے خوشنما ہوں۔
یہ گائیڈ سی ایس ایس اور جاوا اسکرپٹ کا استعمال کرتے ہوئے ایچ ٹی ایم ایل ان پٹ فیلڈز میں پلیس ہولڈر ٹیکسٹ کا رنگ تبدیل کرنے کے طریقوں پر غور کرتا ہے۔ یہ مختلف براؤزرز میں مسلسل ظاہری شکل کو یقینی بنانے کے لیے براؤزر کے لیے مخصوص سیوڈو عناصر اور متحرک اسٹائلنگ تکنیکوں کو نمایاں کرتا ہے۔ مضمون اسٹائلنگ کے عمل کو بہتر اور ہموار کرنے کے لیے جدید طریقوں کی بھی تلاش کرتا ہے، بشمول CSS متغیرات، فریم ورک، اور پری پروسیسرز کا استعمال۔
مختلف کلائنٹس کے لیے HTML مواد کا نظم کرنا مشکل ہوسکتا ہے کیونکہ وہ HTML اور CSS کو پیش کرنے کے الگ الگ طریقوں سے۔ یہ ریسرچ خاص طور پر آؤٹ لک کے ساتھ درپیش مسائل کو حل کرتی ہے، جدول کے ڈھانچے میں ظاہر ہونے والی ناپسندیدہ لائنوں پر توجہ مرکوز کرتی ہے۔ فراہم کردہ حلوں میں CSS ٹویکس اور بیک اینڈ اسکرپٹنگ دونوں شامل ہیں تاکہ پلیٹ فارمز میں مطابقت اور صاف بصری پیشکش کو یقینی بنایا جا سکے، خاص طور پر Microsoft Outlook کے صارفین کے لیے۔ زیر بحث حکمت عملیوں میں ان لائن اسٹائلنگ اور مشروط CSS شامل ہیں، جو کہ Outlook's ماحول کے لیے مخصوص رینڈرنگ چیلنجوں پر قابو پانے کے لیے اہم ہیں۔
CSS Flexbox اور Grid جیسے جدید ویب معیاروں کو اپنانے سے روایتی ٹیبل پر مبنی لے آؤٹس پر خاص طور پر ای میلز< میں ردعمل ڈیزائن کے لیے نمایاں فوائد حاصل ہوتے ہیں۔ یہ ٹیکنالوجیز ڈویلپرز کو ٹیبلز کے ساتھ منسلک پابندیوں اور مطابقت کے مسائل کے بغیر سیال اور موافقت پذیر انٹرفیس بنانے کی اجازت دیتی ہیں۔ رسائی اور لوڈ کے اوقات کو بڑھا کر، یہ طریقے مختلف آلات اور ای میل کلائنٹس میں صارف کے بہتر تجربے کو فروغ دیتے ہیں۔
ویب ڈیزائن میں صارف کے تجربے اور جمالیاتی اپیل کے لیے فارم کے عناصر کو افقی طور پر سیدھ میں رکھنا بہت ضروری ہے۔ CSS خصوصیات جیسے کہ flexbox اور CSS Grid کو استعمال کرتے ہوئے، ڈویلپر اس بات کو یقینی بنا سکتے ہیں کہ عناصر جیسے بٹن، عنوانات اور ان پٹ ایک لائن میں منظم ہوں۔ یہ نقطہ نظر نہ صرف فارم کی فعالیت کو بڑھاتا ہے بلکہ مختلف آلات پر اس کی ردعمل کو بھی بڑھاتا ہے۔ ان تکنیکوں کو مؤثر طریقے سے سمجھنا اور لاگو کرنا ویب فارمز کی ترتیب اور رسائی کو نمایاں طور پر بہتر بنا سکتا ہے۔