本教程介绍如何查找并解决 ASP.NET MVC 应用程序中持续存在的 jQuery 问题。由于全局加载的脚本,与 querySelector 和无效选择器(例如 :has(*,:jqfake))相关的错误会显示在每个页面上。它演示了如何使用 Edge DevTools 来调试问题,并提供多种方法来优化前端和后端代码,保证应用程序可靠且无错误。
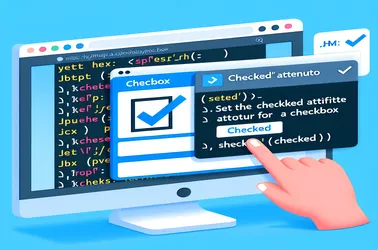
要使用 jQuery 将复选框设置为选中状态,可以使用 .prop() 方法。此方法允许设置或获取元素的属性。此外,您可以同时处理多个复选框,并通过 .click() 或 .change() 等事件处理程序管理动态状态更改。通过集成前端和后端脚本(例如将 Node.js 与 Express 和 EJS 结合使用),您可以创建交互式且用户友好的 Web 应用程序。提供的示例和说明演示了有效控制项目中复选框状态的各种技术。
以渐进形式对用户输入实施验证可确保收集的数据准确可靠。通过利用 jQuery,开发人员可以创建动态交互,提示用户进行更正,而无需重新加载页面。这种方法通过提供即时反馈和保持表单填写流程来增强用户体验。正确处理验证对于维护所收集数据的完整性至关重要,特别是在需要后续用户参与的情况下。
异步文件上传通过消除提交过程中的页面重新加载来增强用户体验。为此目的使用 jQuery 和 AJAX 提供了一种简化、高效的文件处理方法。 PHP 后端在安全接收和处理这些上传、确保功能和安全性方面发挥着关键作用。正确的实施,包括进度指示器和服务器端验证,可以进一步完善用户交互,使流程无缝且用户友好。
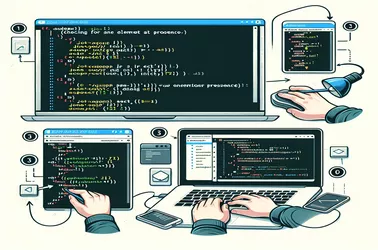
探索 jQuery 库揭示了其 DOM 操作的全面功能,包括检查元素是否存在。通过使用 .exists() 等自定义方法扩展 jQuery 或利用 .is() 和 .filter() 等内置函数,开发人员可以实现更优雅、更高效的解决方案。这些方法不仅增强了代码的可读性,而且还允许高级元素检测和交互,强调了 jQuery 在 Web 开发项目中的多功能性。
掌握用于处理复选框的jQuery技术为开发人员提供了创建动态和响应式Web应用程序所需的工具。通过利用 jQuery 简洁的语法,开发人员可以高效地检查、切换和操作
掌握用于复选框操作的 jQuery 使开发人员能够增强 Web 应用程序中的用户交互。从根据用户操作动态设置 checked 状态到实现复杂的条件逻辑,jQuery
深入研究 jQuery 可见性控制为寻求通过动态内容显示增强用户体验的 Web 开发人员提供了广泛的可能性。此探索涵盖了 .show() 和 等基本方法
利用 jQuery 进行混淆技术提供了一种动态方法来保护网络平台上的联系方式详细信息免受垃圾邮件机器人的侵害。这种方法通过以阻止自动收集的方式对地址进行编码来增强安全性,同时
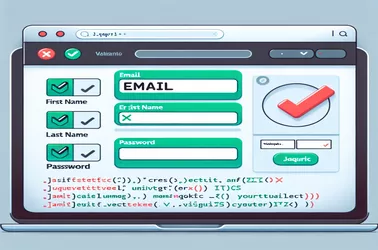
验证用户输入,尤其是 jQuery 验证数据完整性,在 Web 应用程序中至关重要。确保电子邮件的格式和唯一性直接影响用户体验和系统可靠性。本概述讨论了实施
验证 jQuery 地址和使用正则表达式 (regex) 是改善 Web 表单中的用户交互、确保数据输入有效和可靠的重要工具。
验证电子邮件地址是创建网络表单的关键步骤,可确保所收集数据的质量和可靠性。使用 JQuery 来完成此任务为开发人员提供了一种高效且灵活的方法,p